JavaとPythonでGoogle WaveのRobotを作るには
株式会社鳥人間
郷田まり子
2009/10/22
 作成したRobotをWaveに参加させるには
作成したRobotをWaveに参加させるには
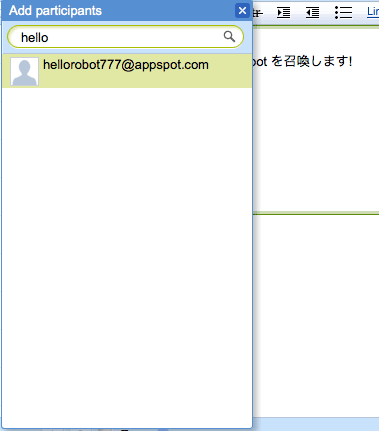
動かしたRobotをWaveに追加する方法は、一般ユーザーを招待するときとまったく同じです。RobotのIDは、「<アプリケーションID>@appspot.com」となります。このユーザーを招待します。
 |
| ユーザーの招待 |
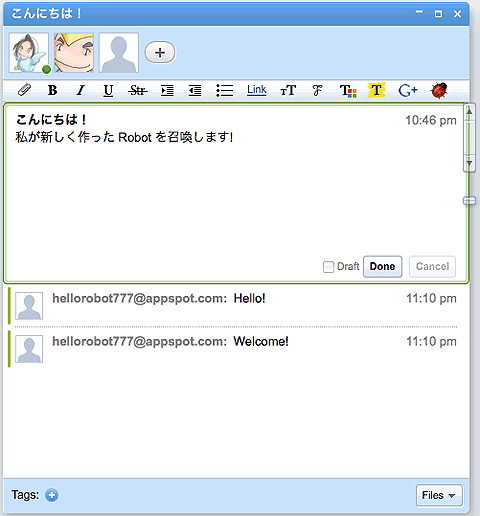
これで、自作のRobotがWaveに参加します。
 |
| 自作のRobotがWaveに参加した! |
 App Engineでのデバッグ
App Engineでのデバッグ
一度では、App Engine上でうまく動作しない場合もあるかもしれません。そんなときはApp Engineの管理ツールでデバッグしましょう。ログは、App Engineのダッシュボードの「Logs」から見られます。
 |
| App Engineのダッシュボード |
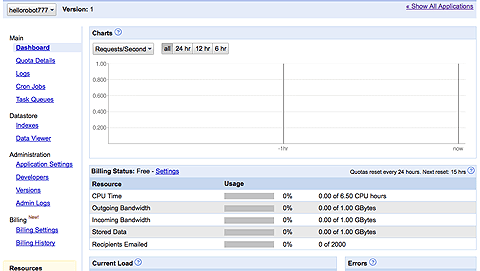
そのほかにも、App Engineのダッシュボードで、アプリケーションの利用状況をチェックしたり、バージョン管理をしたりすることができます。
 |
| ダッシュボードでアプリケーションの利用状況をチェック |
 終わりに
終わりに
プレビューリリースから3週間経ち、招待を通じてアカウントもだいぶ広まったと思います。Google Waveを体験された方々の感想を見ると、「何をすればいいのか分からない」「一般ユーザーが楽しむにはハードルが高過ぎる」という懐疑の声と、「未来のコミュニケーションのあり方として楽しみだ」「早速拡張のアイデアを思い付いた」という期待の声の真っ二つです。そのどちらも正しいのでしょう。
「プラットフォーム」としてプレーンな状態で提示されたばかりで、実用例も少ないのですが、開発者にとっては新しいコラボレーションの形を作り出してゆく絶好のチャンスです。新しいアイデアを形にして、どんどん世界に提案していってください。
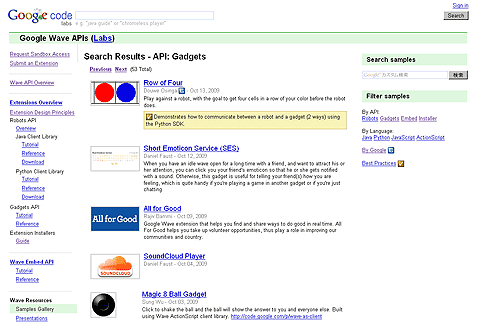
 |
| サンプルギャラリーには、世界の開発者たちが実装したGadgetやRobotが日々集まってきている |
□ 参考リンク
| 編集部からのお知らせ 10/30お台場で開催! @IT主催「第3回おばかアプリ選手権」チケット絶賛発売中! |
 |
□ @IT関連記事
| Google
Waveでニコ動っぽいサービスは作れますか? インタビュー特集:Google直伝!(7) リアルタイム性を追究したチャットやコラボレーション機能が話題のGoogle Wave。Waveの仕組みを解き明かすインタビュー 「リッチクライアント
& 帳票」フ ォーラム 2009/6/23 |
||
| Google App Engineで手軽に試すJavaクラウド Javaに対応したことでユーザー数が一気に増加する可能性がある無料でお手軽なクラウド環境Google App Engineの超入門連載です。概要・特徴から環境設定、アプリケーションの作成、業務用として応用できるところまで徹底解説していきます |
| Google
App Engineの3つの「簡単」コンセプトとは インタビュー特集:Google直伝!(4) 発表から一年。バージョンアップされたGoogle App Engineでは、どんなアプリケーションが作れるのか?GAEの新たな可能性を聞いた 「リッチクライアント
& 帳票」フォーラム 2009/6/4 |
||
| Google App Engineで作るライフログ これ、俺ならこう使う(4) 気になる旬の技術の使い方を紹介する人気コラム。グーグルのWebアプリ・ホスティング「Google App Engine」で次世代ツール「logme」を作りました 「リッチクライアント & 帳票」フォーラム 2008/10/15 |
||
| Google App Engineは20%プロジェクトから生まれた Google Developer Day 2008特集(2) プロダクトマネージャーに聞く、App Engineの成り立ちと現状、ビジネス、Amazon EC2との違い、そして日本人への期待 「リッチクライアント & 帳票」フ ォーラム 2008/6/24 |
||
 |
郷田まり子/ごうだまりぽ 株式会社鳥人間 1980年東京生まれ、プログラマ。建築製図から人工衛星観測まで、ユーザーに驚きをもたらす数々のWebサービスを実装してきた。現在、創業二年社員二名の株式会社鳥人間にて、主にWeb開発案件を手掛ける。本業の傍ら、目新しくて面白そうな物にはとりあえず飛びついてハックしている |
| 1-2-3 |
| INDEX | ||
| Google Wave API開発ガイド(後編) JavaとPythonでGoogle WaveのRobotを作るには |
||
| Page1 Google WaveのRobotをGoogle App Engineに作る Google App Engineの基本的な使い方 |
||
| Page2 【Java編】App Engineでの開発準備 【Java編】Robot開発の準備 【Java編】コード部分の実装 【Java編】設定ファイルを書く 【Java編】クラウドにデプロイ |
||
| Page3 【Python編】App Engineの利用準備 【Python編】設定ファイルを書く 【Python編】コード部分の実装 注意 「使用していなかったイベントに対するハンドラを登録したくなった場合」 【Python編】クラウドにデプロイ |
||
| Page4 作成したRobotをWaveに参加させるには App Engineでのデバッグ 終わりに |
||
| リッチクライアント&帳票 全記事一覧へ |
HTML5 + UX フォーラム 新着記事
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




