JavaとPythonでGoogle WaveのRobotを作るには
株式会社鳥人間
郷田まり子
2009/10/22
ついにプレビュー公開が始まった、リアルタイム&(ポーリングによる)擬似プッシュ型のコミュニケーションとコラボレーションのプラットフォーム「Google Wave」の特集です。その概要と「Gadget」「Embed」「Robot」という3つの拡張APIを使ったWaveの作り方を徹底解説します
 Google WaveのRobotをGoogle App Engineに作る
Google WaveのRobotをGoogle App Engineに作る
前編の「プレビュー公開が始まったGoogle Wave「超」入門」では、Google Waveの概要や、クライアントサイドのGadgetとEmbedについて解説しました。後編の今回は、クラウドサイドのRobotについて解説します。
前編でも説明しましたが、Robotは一般参加者と同列の参加者として、Wave上で発言をしたり、画像を張ったりと、自動でコミュニケーションするソフトウェアです。利用するのは簡単で、友達をWaveに参加させるのと同様に、RobotのIDを入力して参加させることで、Robotを使用できます。
Robotは、「Google App Engine」(以下、App Engine)のクラウド上で動かします。つまりRobotは、Google App Engineの1つのアプリケーションとして作成する必要があります。
今回は、現在App Engineでサポートしている2つの言語、JavaとPythonそれぞれによる開発手法を解説します。
 Google App Engineの基本的な使い方
Google App Engineの基本的な使い方
| 編集部からのお知らせ 10/30お台場で開催! @IT主催「第3回おばかアプリ選手権」チケット絶賛発売中! |
 |
App Engineが初めての方は、まず、アカウントの取得が必要です。アカウント作成ページで必要事項を記入し、申し込みをします(※日本からの申し込みの場合、確認メールを携帯電話キャリアのメールアドレスで受信し、登録を完了する必要があります。普段スパム・フィルタなどを設定している場合は、google.comドメインからのメールを受信できるようにしておいてください)。
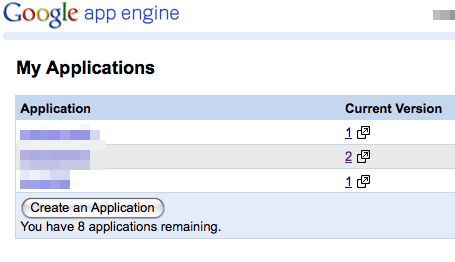
まずは、App EngineのWebインターフェイスから、新しいアプリケーションの登録を行います。Google アカウントでログインし、App Engine管理ページを開きます。ここの「My Applications」というテーブルに、現在デプロイされているアプリケーション名とバージョン番号が並びます。
 |
| App Engine管理ページ |
ここで、「Create an Application」ボタンをクリックし、新規アプリケーションを追加します。
 |
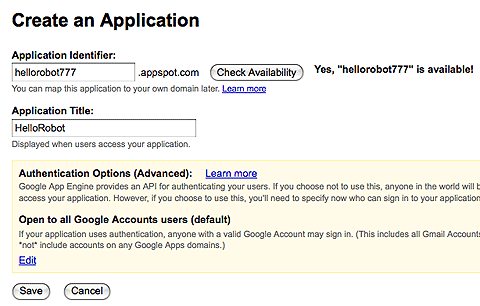
| 新規App Engineアプリケーションを追加 |
アプリケーションの作成画面では、アプリケーションの「ID」「タイトル」の入力を求められます。IDは、App Engine全体でユニークである必要があるので、ほかの人がすでに取得したアプリケーションIDは使えません。「Check Availability」ボタンを押すと、取得可能かどうかを調べることができます。
アプリケーションが生成されると、アプリケーション一覧に加わります。ダッシュボード上で、アプリケーションの管理ができます。
 |
| App Engineのダッシュボード |
次ページからは実装編に入りますが、JavaとPythonでかなり違ったものになります。しかし、どちらで開発してもできることに大きな違いはないので、お好きな言語を選んでください。
最後に、作成したRobotをWaveに参加させる方法とApp Engineでのデバッグについて説明します。
| 1-2-3-4 |
| INDEX | ||
| Google Wave API開発ガイド(後編) JavaとPythonでGoogle WaveのRobotを作るには |
||
| Page1 Google WaveのRobotをGoogle App Engineに作る Google App Engineの基本的な使い方 |
||
| Page2 【Java編】App Engineでの開発準備 【Java編】Robot開発の準備 【Java編】コード部分の実装 【Java編】設定ファイルを書く 【Java編】クラウドにデプロイ |
||
| Page3 【Python編】App Engineの利用準備 【Python編】設定ファイルを書く 【Python編】コード部分の実装 注意 「使用していなかったイベントに対するハンドラを登録したくなった場合」 【Python編】クラウドにデプロイ |
||
| Page4 作成したRobotをWaveに参加させるには App Engineでのデバッグ 終わりに |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




