
「Microsoft Expression Blend 2.5 プレビュー日本語版」リリース記念
Expression Blendで体験するSilverlightコントロールの「デザイン力」
グレープシティ株式会社 八巻 雄哉
2008/7/24
 コントロールパーツ(テンプレート)の編集
コントロールパーツ(テンプレート)の編集
それが[コントロールパーツ(テンプレート)の編集]である。このコントロール・テンプレートの編集を行うモードへ画面を遷移させるには、以下の3通りの方法がある。
- コントロールを選択した状態で、メニュー・バーの[オブジェクト]−[コントロールパーツ(テンプレート)の編集]を開く
- コントロールを右クリックしてコンテキスト・メニューから[コントロールパーツ(テンプレート)の編集]を開く
- コントロールを選択した状態で、[階層リンクバー]の[コントロールパーツ(テンプレート)の編集]を開く
![画面8 [階層リンクバー]はExpression Blend 2から追加された機能で、[アートボード]の左上に表示されるパンくずリスト状のナビゲーションである](breadcrumbs.jpg) |
| 画面8 [階層リンクバー]はExpression Blend 2から追加された機能で、[アートボード]の左上に表示されるパンくずリスト状のナビゲーションである |
[コントロールパーツ(テンプレート)の編集]には、Silverlightコントロールのデフォルトの外観定義をコピーして編集する[コピーの編集]と、一から外観定義を行っていく[空アイテムの作成]の2つが存在する。今回は一からButtonコントロールをデザインしていくため、後者を選択する。
選択後、下記のような[ControlTemplateリソースの作成]ダイアログが表示されるはずだ。
![画面9 [ControlTemplateリソースの作成]ダイアログ リソースの名前(キー)と定義場所を指定することができる](templatedialog.jpg) |
| 画面9 [ControlTemplateリソースの作成]ダイアログ
リソースの名前(キー)と定義場所を指定することができる |
作成したコントロール・テンプレートは、最終的にコントロールのTemplateプロパティ値として設定することになる。しかしながら、Templateプロパティのようなコントロールの外観設定は、複数のコントロールで利用したい場合がほとんどである。そのため、Expression Blendでは複数のコントロールで設定を共有することができるようリソースとしてコントロール・テンプレートを定義してくれるようになっている。
[ControlTemplateリソースの作成]ダイアログでは、そのリソースの名前と定義場所を指定することができる。ここでは、デフォルトのまま[名前(キー)]を「ButtonControlTemplate1」に、[定義元]に[このドキュメント]の「UserControl:<名前なし>」を選択する。
これでコントロール・テンプレートの編集を行うモードへ画面が遷移する。[組み合わせ]パネルの[オブジェクトとタイムライン]を確認すると、下記のように「ButtonControlTemplate1」というリソース名が表示され、コントロール・テンプレートのトップレベルのコンテナとしてGridコントロール(パネル)がデフォルトで配置されているはずだ。
![画面10 [組み合わせ]パネルの[オブジェクトとタイムライン] [空アイテムの作成]を選択しても、デフォルトで必ずGridコントロールがトップレベルに配置される](template1.jpg) |
| 画面10 [組み合わせ]パネルの[オブジェクトとタイムライン] [空アイテムの作成]を選択しても、デフォルトで必ずGridコントロールがトップレベルに配置される |
 コントロール・テンプレートにおける要素(コントロール)の配置
コントロール・テンプレートにおける要素(コントロール)の配置
コントロール・テンプレートを使ってコントロールの外観を定義するということは、コントロール・テンプレート内に要素、つまりコントロールを配置していくことである。 Gridコントロールは複数のコントロールを格子状に配置するためのパネル系コントロールだ。HTMLでいうところのTableタグと考えていただくといい。格子状に配置する場合には、列(Column)と行(Row)を定義する必要があるが、今回は必要ないので定義しない。
各コントロールを配置する際に注意しなければならないのが、[オブジェクトとタイムライン]に表示されている黄色い枠線である。この黄色い枠線は、各コントロールを配置する階層を指し示している。上記の画面10の場合、コントロールはGridコントロール上に配置されるが、黄色い枠線がTemplate要素にある場合にはGridコントロールが置き換わる形でコントロールが配置されてしまう(Gridコントロールと異なり、コントロール・テンプレートのトップレベルには複数のコントロールを配置できないため)。なお、黄色い枠線は階層をダブルクリックすることで移動できる。
では早速目標とする外観を定義していこう。今回は外観の定義の主な要素として、境界線とその背景の描画が可能なBorderコントロールを利用する。絵心のある方なら、Borderコントロールの代わりに[オブジェクトツール]の[パスツール]を使ってより細かく同様のデザインを行っていくことも可能だ。
Borderコントロールは[オブジェクトツール]からは選択できないため、[アセットライブラリ]から選択して使用する。
![画面11 [アセットライブラリ]](template2s.jpg) |
| 画面11 [アセットライブラリ] [ツールボックス]の[アセットツール]から開くことができる |
最初にButtonコントロールを配置したときには、おそらく[アートボード]上の配置したい位置をクリックしたままドラッグ&ドロップするという操作を行ったかと思う。当然ながらこの方法の場合、任意の位置に任意の大きさで配置することができる。しかし、今回はGridコントロールの領域目いっぱいに配置したいので、[アセットツール]部分をダブルクリックしてみよう。そうすることで、Gridコントロールと同じ大きさでBorderコントロールが配置される(正確にはWidthプロパティとHeightプロパティがAutoに設定される)はずだ。
今回はこのBorderコントロールを3つ使用する。まずは最背面に位置するレイヤとしてこのBorderコントロールのプロパティを設定していく。後から解説するときに分かりやすいよう、このBorderコントロールの[名前](Nameプロパティ)をLayer1と設定しておこう。名前は[プロパティ]パネルの最上部で設定することができる。
では、このLayer1と名前をつけたBorederコントロールに対して必要なプロパティを設定していこう。 Backgroundプロパティの[詳細プロパティオプション](右側の小さな四角形)をクリックし、表示されたメニューの中から[テンプレートのバインド]−[Background]を選択する。
![画面12 Backgroundプロパティの[詳細プロパティオプション]のメニュー](template3.jpg) |
| 画面12 Backgroundプロパティの[詳細プロパティオプション]のメニュー |
こうすることでButtonコントロールのBackgroundプロパティとコントロール・テンプレート内のLayer1要素(Borderコントロール)のBackgroundプロパティをバインドすることができる。直接、Layer1要素のBackgroundプロパティを設定してもいいのだが、このように設定しておくことでButtonコントロールのBackgroundプロパティの変更で色を変更できるようになる。色を変更する程度であればいちいちコントロール・テンプレートを編集しなくて済む汎用性の高いデザインというわけだ。
続いて、CornerRadiusプロパティを「12, 2, 12, 2」に設定する。CornerRadiusプロパティはBorderコントロールの各角の丸みを設定するプロパティで、デフォルト値は「0,0,0,0」になっている。これでLayer1要素のプロパティ設定は完了した。設定したプロパティは下記の表のようになり、現時点での外観は下記の画面13のようになる。
|
||||||||
| 表2 Layer1要素のプロパティ設定 Backgroundは背景のブラシを設定するプロパティ |
 |
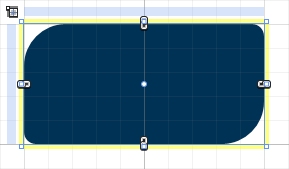
| 画面13 1つ目のレイヤであるLayer1要素のプロパティ設定が完了した状態 |
次に2つ目のレイヤとなるBorderコントロールを設定していこう。最初のときと同様、ダブルクリックでGridコントロール上にBorderコントロールを追加し、[名前]はLayer2に設定する。
このLayer2の背景色は、グラデーション効果を使った色に設定する。Backgroundプロパティをクリックした後、3つあるブラシの種類から一番右側の[グラデーションブラシ]![]() をクリックし[ブラシエディタ]を表示させる。[グラデーションスライダ]
をクリックし[ブラシエディタ]を表示させる。[グラデーションスライダ]![]() にある左側の[グラデーション境界]
にある左側の[グラデーション境界]![]() を選択し、色を白(R:255, G:255, B:255)、Aという表示の[アルファチャネルスライダ]を80%に設定する。同じように右側の[グラデーション境界]を選択し、色を白、[アルファチャネルスライダ]を10%に設定する。
を選択し、色を白(R:255, G:255, B:255)、Aという表示の[アルファチャネルスライダ]を80%に設定する。同じように右側の[グラデーション境界]を選択し、色を白、[アルファチャネルスライダ]を10%に設定する。
次に、[グラデーションスライダ]の適当な位置をクリックし、新たな[グラデーション境界]を1つ追加する。追加された[グラデーション境界]を[グラデーションスライダ]の真ん中よりも少し左側に配置し、色を白、[アルファチャネルスライダ]を70%に設定しよう。同様の方法でもう1つ[グラデーション境界]を追加、色を白、[アルファチャネルスライダ]を50%に設定し、ほぼ重なるぐらいの位置でわずかに右側に配置する。
![画面14 Backgroundプロパティの設定が完了した状態の[ブラシエディタ]](BrushEditor.jpg) |
| 画面14 Backgroundプロパティの設定が完了した状態の[ブラシエディタ] [グラデーションスライダ]の中央より左側には2つの[グラデーション境界]が重なっており、[アルファチャネルスライダ]が50%に設定されている方がわずかに右側に配置されている |
続いて、枠線のブラシを設定するBorderBrushプロパティは[単色ブラシ]![]() をクリックし、色をグレー(R:136, G:136, B:136)に設定する。さらに枠線の太さであるBorderThicknessプロパティの4つの値(
右、左、上、下
)をすべて3に設定し、CornerRadiusプロパティはBackColor要素と同様に「12,2,12,2」に設定しよう。
をクリックし、色をグレー(R:136, G:136, B:136)に設定する。さらに枠線の太さであるBorderThicknessプロパティの4つの値(
右、左、上、下
)をすべて3に設定し、CornerRadiusプロパティはBackColor要素と同様に「12,2,12,2」に設定しよう。
Layer2要素のプロパティ設定は下記の表のようになり、外観は下記の画面15のようになるはずだ。
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 表3 Layer2要素のプロパティ設定 BorderBrushは枠線のブラシを設定するプロパティ、BorderThicknessはその太さを設定するプロパティ |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
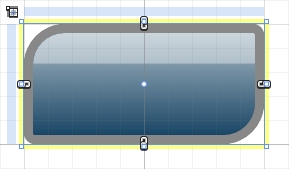
| 画面15 2つ目のレイヤであるLayer2要素のプロパティ設定まで完了した状態 |
最後に3つ目のレイヤの設定だ。こちらも、これまでと同じように、Girdコントロール上にBorderコントロールを追加し、以下のとおりにプロパティの値を設定してほしい。
|
|||||||||||||||||||||||
| 表4 Layer3要素のプロパティ設定 Opacityはコントロール(オブジェクト)全体の不透明度を設定するプロパティ |
|||||||||||||||||||||||
 |
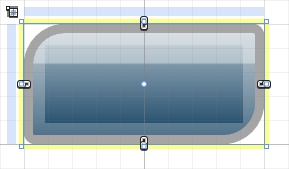
| 画面16 3つ目のレイヤーであるLayer3要素のプロパティ設定まで完了した状態 |
これで3つのBorderコントロールを重ねて作成したコントロール・テンプレートの見た目の部分は完成だ。しかし、何か足りないと感じないだろうか? Buttonコントロールは、Contentプロパティに設定したコンテンツ(例えばButtonという文字列)が、Buttonコントロールの中に表示されるという機能を持っている。詳しい説明に関してはここでは割愛するが、Buttonコントロールに代表されるContentControlという種類のコントロールは、コントロール・テンプレート内にContentPresenterコントロールという要素を配置することで、その場所にContentプロパティの内容が表示されるという仕組みになっている。
Borderコントロールのときと同様、[アセットライブラリ]からContentPresenterコントロールを選択し、ダブルクリックでGridコントロール上に追加しよう。ContentPresenterコントロールの設定するプロパティは、以下の3つだ。
|
|||||||||
| 表5 ContentPresenterコントロールのプロパティ設定 Foregroundはコンテンツにおける前景のブラシを設定するプロパティ、Horizontal Alignmentは親要素に対する水平方向の配置を設定するプロパティ、Vertical Alignmentは親要素に対する垂直方向の配置を設定するプロパティ |
 |
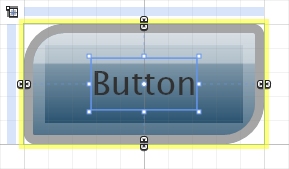
| 画面17 コントロール・テンプレートの静的な外観がすべて完了した状態 |
以上でコントロール・テンプレートの静的なデザインはすべて完了したので、[オブジェクトとタイムライン]に表示されている[スコープを[UserControl]に戻す]ボタン![]() を押して、デザインのスコープをTemplateからUserControlへ戻そう。初めに配置したButtonコントロールに、いま作成したコントロール・テンプレートが適用されていることを確認できるだろう。
を押して、デザインのスコープをTemplateからUserControlへ戻そう。初めに配置したButtonコントロールに、いま作成したコントロール・テンプレートが適用されていることを確認できるだろう。
ButtonコントロールのBackgroundプロパティ、Foregroundプロパティ、Contentプロパティを適当な値に変更してみよう。プロパティ値の変更がButtonコントロールのデザインにきちんと反映されることを確認できるはずだ。
ここではButtonコントロールのプロパティ設定を下記の表のように変更した。
|
|||||||||||||||||
| 表6 Buttonコントロールのプロパティ設定 | |||||||||||||||||
また、コントロールのデザインに合わせて、Buttonコントロールが配置されているRootLayout要素(Gridコントロール)の背景色も下記の表のように変更した。
|
|||||||||
| 表7 Buttonコントロールのプロパティ設定 | |||||||||
 |
| 画面18 コントロール・テンプレートの静的な外観がすべて完了した状態 |
| 2/3 |
| INDEX | ||
| Expression Blendで体験するSilverlightコントロールの「デザイン力」 | ||
| Page1 Silverlight 2コントロールの「デザイン力」に注目│Blend 2.5のインストール│プロジェクトの新規作成│Blend 2.5の画面構成│デザイン目標│Buttonコントロールを配置する│コントロールのプロパティ設定 |
||
| Page2 コントロールパーツ(テンプレート)の編集│コントロール・テンプレートにおける要素(コントロール)の配置 |
||
| Page3
コントロールのインタラクションデザイン│ステートの設定│リソースによるコントロール・テンプレートの共有│まとめ│最後に |
||
| 関連記事 |
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




