
「Microsoft Expression Blend 2.5 プレビュー日本語版」リリース記念
Expression Blendで体験するSilverlightコントロールの「デザイン力」
グレープシティ株式会社 八巻 雄哉
2008/7/24
 コントロールのインタラクションデザイン
コントロールのインタラクションデザイン
ここまでの内容で、コントロールの静的な外観についてはコントロール・テンプレートを定義していくことで自由にデザインできることがお分かりいただけたかと思う。ではインタラクション時のデザイン、つまり最初に目標として設定したものにあるように「マウスオーバー時」や「クリック時」の外観をデザインするにはどうすればよいのだろうか?
実は、これについてもBlend 2.5の「コントロールのパーツ(テンプレート)の編集」機能の中で行っていくことができる。もう一度コントロール・テンプレートの編集を行うモードへ画面を遷移させ、[組み合わせ]パネルの上部を見てみよう。下記のような[ステート]という項目が表示されているはずだ。
![画面19 [組み合わせ]パネルの[ステート]](state.jpg) |
| 画面19 [組み合わせ]パネルの[ステート] |
 ステートの設定
ステートの設定
コントロールの外観が動的に変化する条件と変化後の状態を制御するのがVisual State Manager(以下、VSM)と呼ばれるSilverlightの機能だ。Blend 2.5ではVSMをこのステートの項目で簡単に設定することができるようになっている。Buttonコントロールにあらかじめ規定されている変化の条件は下記のとおりである。
|
||||||||||||||||||
| 表8 Buttonコントロールのステート一覧 |
本稿では説明を割愛するが、規定されたステート以外にも独自にカスタムステートを作成することもできる。その場合そのステートをどの条件で実行(適用)するかは、C#やVisual Basicといったコードで行うこととなる。
目標とするデザインには「マウスオーバー時」と「クリック時」が存在しているので、今回使用するステートはMouseOverとPressedの2つだ。項目[ステート]のMouseOverをクリックし、ステートを記録する状態へと遷移させる。ステートの記録はストーリーボード(アニメーション)におけるプロパティの記録と同様の操作になっている。しかし、ステートの記録の場合、デフォルトではタイムラインが表示されていない。実は、ステートの実行時間は項目[ステート]にあるVisualTransitionによって決定されるため、タイムラインで実行時間を設定してもそれは無視されてしまう。つまり、ステートにタイムラインは必要ないのである。
まずはMouseOverステートからだ。目標とするデザインのマウスオーバー時は、枠線の色が少し白っぽく変化していたかと思う。[オブジェクトとタイムライン]で、Layer2を選択し以下のようにプロパティを設定する。
|
|||||||||||
| 表9 MouseOver ステートにおけるLayer2要素のプロパティ設定 | |||||||||||
同じ要領でPressedステートについてもプロパティを設定しよう。目標とするデザインのクリック時は最初の図ではほとんど分からなかったと思うが、実はマウスオーバー時のデザインが少しだけ右下に移動したものである。なお、RenderTransformプロパティはデフォルトでは[プロパティ]パネルに表示されていない。閉じられている[変換]の項目をクリックして開くことで表示されるということに注意してほしい。
|
|||||||||||
| 表10 Pressed ステートにおけるGridコントロールのプロパティ設定 RenderTransformは平行移動や回転といった描画のさまざまな変形を設定することができるプロパティ |
|||||||||||
|
|||||||||||
| 表11 Pressed ステートにおけるLayer3要素のプロパティ設定 | |||||||||||
プロパティの設定が終わったら、先ほどと同じように[オブジェクトとタイムライン]に表示されている[スコープを[UserControl]に戻す]ボタンを押して、デザインのスコープをTemplateからUserControlへ戻そう。これで目標とするデザインの完成だ。[F5]キーを押して画面のテストを行えば、Buttonコントロールにマウスポインタが置かれたときとクリックされたときに、設定したステートが実行されることを確認できるはずだ。
 リソースによるコントロール・テンプレートの共有
リソースによるコントロール・テンプレートの共有
コントロール・テンプレートの作成の最初の部分で、コントロール・テンプレートをリソースとして作成していたことを思い出してほしい。今回作成したコントロール・テンプレートはリソースに登録されているので、複数のButtonコントロールで共有 (再利用) することが可能である。
[リソース]パネルを表示し、作成場所であるUserControlの部分を展開すると、ButtonControlTemplate1という項目が存在しているはずだ。
![画面20 [リソース]パネル](resourcesPanel.jpg) |
| 画面20 [リソース]パネル ButtonControlTemplate1右側のボタンをクリックすることで、コントロール・テンプレートの編集を行うモードへ遷移することもできる |
リソースにあるコントロール・テンプレートを適用したButtonコントロールを作成するには、主に2パターンが存在する。一つはリソースのコントロール・テンプレートからダイレクトにButtonコントロールを作成する方法である。リソースパネルからButtonControlTemplate1を配置したい場所へドラッグ&ドロップすることで、コントロール・テンプレートが適用された状態のButtonコントロールが追加される。
もう一つは、あらかじめButtonコントロールを配置しておき、それに対してリソースのコントロール・テンプレートを適用する方法である。これには多数の手段が存在する。
- [リソース]パネルからButtonControlTemplate1をButtonコントロールにドラッグ&ドロップし、Templateを選択する
- Buttonコントロールを選択した状態で、メニュー・バーの[オブジェクト]−[コントロールのパーツ(テンプレート)の編集]−[リソースの適用]からButtonControlTemplate1を選択する
- Buttonコントロールを右クリックしてコンテキスト・メニューから[コントロールのパーツ(テンプレート)の編集]−[リソースの適用]からButtonControlTemplate1を選択する
- Buttonコントロールを選択した状態で、[階層リンクバー]の[コントロールのパーツ(テンプレート)の編集]−[リソースの適用]からButtonControlTemplate1を選択する
- Buttonコントロールを選択した状態で、[プロパティ]パネルのTemplateプロパティ部分の[詳細プロパティオプション]で[ローカルリソース]からButtonControlTemplate1を選択する
![画面21 [リソース]パネルからButtonControlTemplate1をButtonコントロールにドラッグ&ドロップする1の手段](rsourcesDrag&Drop.jpg) |
| 画面21 [リソース]パネルからButtonControlTemplate1をButtonコントロールにドラッグ&ドロップする1の手段 |
 まとめ
まとめ
ここまでBlend 2.5を使ってButtonコントロールを例にコントロールを一からデザインする一連の流れをご覧いただいた。実は、今回のButtonコントロールのデザインは、マイクロソフトのCorrina BarberさんのBlogで提供されているものをお手本にさせていただいた。
![]() ux musings : Red and Flat Skins Updated for Beta 2
ux musings : Red and Flat Skins Updated for Beta 2
上記のページで提供されているコントロール・テンプレートを含むスタイルを適用すると、下記の図のような画面となる。
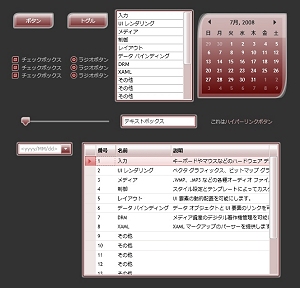
 |
| 画面22 Corrina BarberさんのBlogで提供されているRed Skin |
このような画面のデザインは、単純な見た目だけであればHTMLベースのWebアプリケーションであってもスタイルシートと画像を使って実現可能かもしれない。しかし、コントロールという標準として確立されたUI部品が用意されていることは、デザインや開発の効率の面から非常に有利である。もちろん、Expression Blendといったツールがその一端を担っていることはいうまでもない。
また、本稿ではそのメリットを直接ご紹介することはできなかったが、ベクターベースの描画やアニメーションといった機能面でのアドバンテージもデザイン力を引き上げてくれる重要な要素だ。例えば、RenderTransformプロパティを使って拡大縮小、回転、傾斜とさまざまな変形を行うことができるのはベクターベースならではである。HTMLベースであればいちいちすべての画像を新たに用意することになるが、Silverlightではその必要がない。Silverlightコントロールは表現力に優れ、柔軟性に富んでいるのだ。
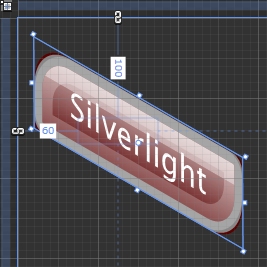
 |
| 画面23 拡大縮小、回転、傾斜の3つを使ってButtonコントロールを変形した例 |
 最後に
最後に
今回説明した内容を理解していただければ、一通りSilverlightのコントロールをデザインできるはずである。Silverlight 2の正式版は2008年秋に公開予定と発表されている。ぜひ、この機会に日本語版のBlend 2.5を使ってSilverlightのコントロールのデザイン力に触れてみてほしい。
| 著者プロフィール:八巻 雄哉(やまき ゆうや) 2003年1月グレープシティ入社。PowerToolsシリーズのテクニカルサポートを担当するかたわら、製品開発やマーケティングにも従事。2006 年から、.NETテクノロジーとPowerToolsシリーズ普及のためエバンジェリストとして活動中。Microsoft MVP for Development Tools - Visual Basic Jan 2007-Dec 2008 |
| 関連記事 |
| 3/3 |
| INDEX | ||
| Expression Blendで体験するSilverlightコントロールの「デザイン力」 | ||
| Page1 Silverlight 2コントロールの「デザイン力」に注目│Blend 2.5のインストール│プロジェクトの新規作成│Blend 2.5の画面構成│デザイン目標│Buttonコントロールを配置する│コントロールのプロパティ設定 |
||
| Page2 コントロールパーツ(テンプレート)の編集│コントロール・テンプレートにおける要素(コントロール)の配置 |
||
| Page3
コントロールのインタラクションデザイン│ステートの設定│リソースによるコントロール・テンプレートの共有│まとめ│最後に |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




