「Microsoft Expression Blend 2.5 プレビュー日本語版」リリース記念
Expression Blendで体験するSilverlightコントロールの「デザイン力」
グレープシティ株式会社 八巻 雄哉
2008/7/24
Blend 2.5を使ったSilverlightコントロールのデザイン方法を紹介する。Blend 2.5の使い方を学習しながら、Silverlightコントロールの「デザイン力」を実感していただきたい(編集部)
 Silverlight 2コントロールの「デザイン力」に注目
Silverlight 2コントロールの「デザイン力」に注目
マイクロソフトが提供するクロスプラットフォーム対応のRIA(Rich Interactive Application)技術「Silverlight」。メディアプラットフォーム向けの機能が中心となっていたSilverlight 1.0に対し、次バージョンとしてリリースが予定されているSilverlight 2ではアプリケーションプラットフォーム向けの機能が大幅に追加、拡張されている。
中でもユーザーインターフェイス(以下UI)部品であるコントロールが用意されたことは、RIAという視点から見ると非常に大きな意味を持つのではないだろうか。Silverlight 2 Beta 2には、ButtonやTextBoxといった基本的なコントロールはもちろんのこと、CalenderやDataGridといったリッチなコントロールまで、一通り用意されている。
| 関連記事 |
 |
| 画面1 Silverlight 2 Beta 2の代表的なコントロール |
【注意】2008年7月現在マイクロソフトから公開されているSilverlight 2の最新版はSilverlight 2 Beta 2である。本稿ではこのSilverlight 2 Beta 2に基づいた内容を記載している。以降、本稿において単純に「Silverlight 2」と記載した場合には、基本的にSilverlight 2 Beta 2を指すものとする。
Silverlight 2のコントロールは、「デザイン力」という点でこれまでのコントロールとは一線を画したものとなっている。その「デザイン力」を100%発揮するためのツールとして必要不可欠なのがMicrosoft Expression Blend(以下Expression Blend)だ。
Silverlight 2に対応したExpression Blendとして、2.5 June 2008 Previewというバージョンがある。このようなPreviewやCTP(Community Technology Preview)と記載されるバージョンは、早期評価、早期フィードバックを目的として高い頻度で更新されるため、英語版のみが提供されることがほとんどである。しかし、なんと今回はこの2.5 June 2008 Previewの日本語版である「Microsoft Expression Blend 2.5 プレビュー日本語版(以下Blend 2.5)」がリリースされたのだ。このことからもマイクロソフトのSilverlightに対する力の入れようがうかがい知れる。
そこで、本稿ではこの日本語版のリリースに際し、Blend 2.5を使ったSilverlightコントロールのデザイン方法をご紹介しようと思う。Blend 2.5の使い方を学習する中で、Silverlightコントロールの「デザイン力」に触れていただければ幸いである。
 Blend 2.5のインストール
Blend 2.5のインストール
Blend 2.5を使ってSilverlight 2のUI作成を行うためには、Silverlight 2のランタイム(ブラウザプラグイン)とBlend 2.5本体の2つがインストールされていればよい。これら2つは、下記のページからダウンロードしてインストールすることができる。
![]() Silverlight 2 Beta 2 ダウンロード (制作者向け)
Silverlight 2 Beta 2 ダウンロード (制作者向け)
![]() 「Microsoft Expression Blend 2.5 プレビュー 日本語版」のダウンロード
「Microsoft Expression Blend 2.5 プレビュー 日本語版」のダウンロード
 プロジェクトの新規作成
プロジェクトの新規作成
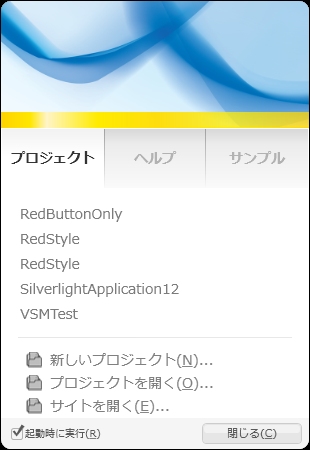
準備が整ったら、早速Blend 2.5を起動してみよう。起動するとデフォルトでは以下のようなダイアログが表示され、新しくプロジェクトを作成するか、既存のプロジェクトを開くか、あるいは既存のサイトを開くかの3つから選択できる。
 |
| 画面2 Blend 2.5起動後に表示されるダイアログ |
ここで[新しいプロジェクト]をクリックすると、[新しいプロジェクト]ダイアログが表示され、作成するプロジェクトの種類、名前、場所、(プログラミング)言語を選択することができる。
![画面3 [新しいプロジェクト]ダイアログ](newprojects.jpg) |
| 画面3 [新しいプロジェクト]ダイアログ |
プロジェクトの種類は、WPF用のプロジェクトである「WPFアプリケーション(.exe)」とユーザー・コントロール用の「WPFコントロールライブラリ」のほかにSilverlight 1.0用の「Silverlight 1サイト」、そして今回使用するSilverlight 2用の「Silverlight 2 アプリケーション」が用意されている。
もちろん今回使用するのは「Silverlight 2 アプリケーション」なので、それを選択し適当なプロジェクトの名前、場所を入力後[OK]ボタンを押下しよう。なお、今回(プログラム)コードを記述する機会はないため、言語はVisual BasicとC#のどちらを選んでもらっても構わない。
 Blend 2.5の画面構成
Blend 2.5の画面構成
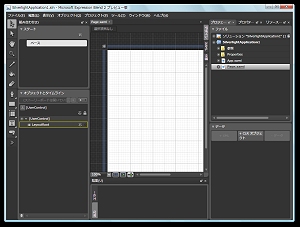
以下がBlend 2.5の作業画面だ。
 |
| 画面4 Blend 2.5の作業画面 |
Expression Blendの作業画面の各項目については、「Expression Blendで始めるWPFアプリケーション(前編)」を参考にしていただきたい。Expression Blend 1.0と異なる部分、Blend 2.5で新たに用意された項目については本稿にて都度紹介していく。
 デザイン目標
デザイン目標
早速、Blend 2.5を使ってSilverlightコントロールの「デザイン力」を見せていきたいところだが、それには何か「このようなものを作る」という目標があった方が分かりやすいだろう。今回は比較的単純なコントロールであるButtonコントロールを用い、下記の図の右側にあるデザインを目標とする。
|
|||||||||||||
| 表1 標準のButtonコントロールと今回目標とするButtonコントロール(Silverlight 2 Beta 2のランタイムがインストールされている環境の場合、こちらで実際の動きを確認することができる)。サンプルプロジェクトのダウンロードはこちらから。 |
 Buttonコントロールを配置する
Buttonコントロールを配置する
Buttonコントロールをデザインする場合、まずはベースとなるButtonコントロールが必要だ。大きさや位置は適当で構わないので、以下の図のようにButtonコントロールを配置してみよう。
![画面5 [アートボード]上のデザイン[ツールボックス]の[オブジェクトツール]からButtonコントロールをドラッグ&ドロップして配置する](buttondesign1s.jpg) |
| 画面5 [アートボード]上のデザイン [ツールボックス]の[オブジェクトツール]からButtonコントロールをドラッグ&ドロップして配置する |
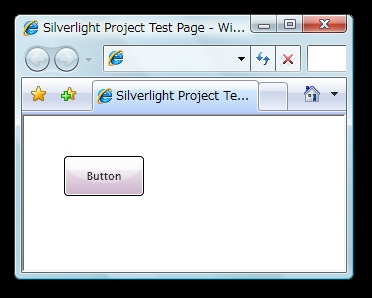
Blend 2.5では、メニュー・バーの[プロジェクト]−[ソリューションのテスト]を選択するか、[F5]キーを押すことで作成した画面のテストを行うことができる。システムのデフォルトのWebブラウザが起動するので、いま配置したButtonコントロールが表示されることを確認してみよう。
 |
| 画面6 Buttonコントロールだけを配置したSilverlightアプリケーションの実行画面(Internet Explorer) |
 コントロールのプロパティ設定
コントロールのプロパティ設定
コントロールなどのオブジェクトには、プロパティと呼ばれる変更可能な設定の一覧が用意されている。プロパティはコントロールをマウスでクリックするなどして選択状態にし(選択されているかどうかは組み合わせパネルの[オブジェクトとタイムライン]で確認できる)、[プロパティ]パネルから値を変更することが可能だ。
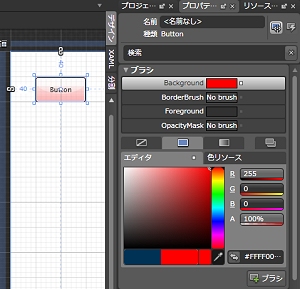
例えば、下記の画面7のようにButtonコントロールの背景色はBackgroundプロパティを使って変更できる。
 |
| 画面7 Backgroundプロパティを赤色に変更 プロパティ値の変更でButtonの色を変更する |
その他にも、例えばForegroundプロパティでButtonの文字の色を、FontSizeプロパティでButtonの文字の大きさを変更できる。また、[アートボード]上でButtonコントロールの大きさを変更した場合にも、実際にはWidthプロパティ(幅)とHeightプロパティ(高さ)の値が変更される。もちろんその逆も可能だ。大きさや位置などもプロパティとして設定されているということだ。
では、色だけでなくボタンの形そのものを変えたい場合にはどのプロパティを変更すればいいのだろうか? Silverlightの各コントロールには、コントロールの外観を再定義するためのプロパティとしてTemplateプロパティが用意されている。コントロールの外観を一からデザインしたい場合にはこのTemplateプロパティを設定すればよい。しかし、Templateプロパティの設定は複雑であるため、通常の[プロパティ]パネルから設定することはできない。そのため、Expression BlendにはTemplateプロパティを設定(編集)するための専用の方法が用意されている。
| 1/3 |
| INDEX | ||
| Expression Blendで体験するSilverlightコントロールの「デザイン力」 | ||
| Page1 Silverlight 2コントロールの「デザイン力」に注目│Blend 2.5のインストール│プロジェクトの新規作成│Blend 2.5の画面構成│デザイン目標│Buttonコントロールを配置する│コントロールのプロパティ設定 |
||
| Page2 コントロールパーツ(テンプレート)の編集│コントロール・テンプレートにおける要素(コントロール)の配置 |
||
| Page3
コントロールのインタラクションデザイン│ステートの設定│リソースによるコントロール・テンプレートの共有│まとめ│最後に |
||
| 関連記事 |
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|