yuiを使ったFlexアプリを作って、
便利さを体感しよう
特集:デザイナとプログラマを“結”ぶオープンソース(後編)
クラスメソッド株式会社
渡邊 佳一
2008/10/30
 yuiの便利さは体感しないと分からない!
yuiの便利さは体感しないと分からない!
前編の「Flex/AIR開発でデザイナとの協業を楽にする『yui』」では、デザイナとプログラマの協業について説明し、「yui-frameworks」(以下、yui)とは何か? の概要や“7”つのライブラリ、“3”つの思想、“5”大機能についてお話ししました。
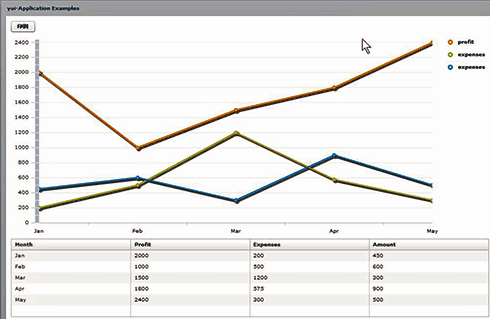
今回は実際にyuiを使ってFlexアプリケーションを作成していきます。まず完成イメージからご覧ください。このFlexアプリケーションの簡単な説明をしておきます。このFlexアプリケーションでは、表示しているデータに対して、Chartによるデータ編集や、DataGridによるデータ編集の機能を提供しています。そして、そのデータを編集した画面の印刷機能を備えています。図1の画像をクリックすると、別ウィンドウで実際にFlexアプリケーションが動かせます(Flash動画を見るには、Flash Playerが必要になります。Flash Playerのダウンロードページはこちら)。
 |
| 図1 サンプルアプリケーション完成図 |
後編では、はじめにyuiを使うための環境づくりをします。そして、デザイナが画面(View)を作成し、プログラマがAction・Helper・Logicを作成します。その過程で前回説明したyuiの“5”大機能のうち、「Naming Convention」「Auto Event Handler」「Customizer」「Logging API」について具体例を解説していきます。
 yuiを使ってデザイナと協業するための環境作り
yuiを使ってデザイナと協業するための環境作り
筆者がyuiのサンプルを作成した環境は、以下になります。
- Windows Vista
- Eclipse 3.3.2
- FlexBuilder 3 Professional(Plugin版)
- Flex SDK 3.2(注)
- Flash Player 9.0.124
- yui-frameworks
- Safari 3.1.2
注:今後のFlex 4などの展開に備えて、Flex 3.2で開発をすることを推奨しています(参考)
このFlexアプリケーションを作成するのに必要なファイルが入ったFlexプロジェクトを用意してあるので、ここからダウンロードしてください。
■ サンプルのパッケージ構成
このプロジェクトを利用して、実際にyuiではどのようにFlexアプリケーションを作成するのか説明します。このFlexアプリケーションのパッケージ構成は以下です。
 |
| 図2 サンプルアプリケーションのパッケージ構成 |
このFlexアプリケーションでは、「src」というフォルダがソースパスのルートです。前編で説明したように、yuiではNaming Conventionの機能を利用するためパッケージから規則に合わせます。
「example」というパッケージの下にそれぞれの機能がぶら下がるイメージです。これから「datavisualization」という機能を実装しますので、この下に各種レイヤオブジェクトのパッケージとファイルを作成していきます。「datavisualization」の下には「common」フォルダもありますが、ここには共通で使用するようなものを入れます。すでに、commonの中にいくつかクラスが入っていますが、カスタムコンポーネントなどの機能を実現するクラスです。直接yuiの機能には関係しないので、詳細は割愛します。
また、「libs」フォルダの中には、「yui-frameworks.swc」が入っています。このサンプルでは、すでにyui-frameworks.swcにライブラリパスが通っています。そのため、そのまま実装を開始できる状態です。
■ ライブラリプロジェクトをダウンロードした場合
開発用にソースが見たいという方は、akabanaのSubversion(以下、SVN)から各ライブラリプロジェクトをダウンロードしてください。ライブラリプロジェクトをダウンロードした場合の設定の仕方は、以下になります。
- プロジェクトを右クリックして表示された[メニュー]から、[Properties]を選択
- [Properties]を選択して表示されたダイアログから、[Flexビルドパス]→[ライブラリパス]を選択
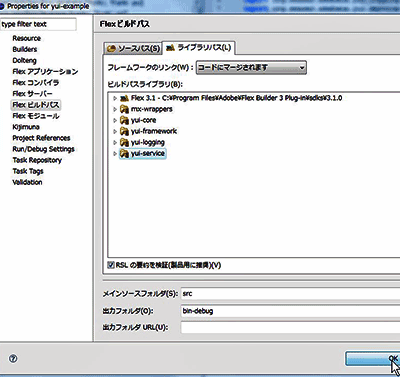
![図3 [Flex ビルドパス]設定画面](04.gif)
図3 [Flex ビルドパス]設定画面
- 右側にある[プロジェクトの追加]を選択して、ライブラリプロジェクトを参照。これをライブラリプロジェクト分繰り返す
![図4 [ライブラリプロジェクトの追加]画面](05.gif)
図4 [ライブラリプロジェクトの追加]画面
- プロジェクトの追加が終わったら、[OK]を押下して完了

図5 Flex ビルドパス設定完了
以上が、ライブラリプロジェクトをダウンロードした場合の設定方法です。では、これでyuiのライブラリを利用できるので、ここから実際にサンプルを実装していきたいと思います。
 yuiを利用するまえに
yuiを利用するまえに
まずyuiを利用するためには、YuiFrameworkMixinクラスをApplicationのパスに通します。main.mxmlを以下のように書き換えます。YuiFrameworkMixinのconventionsプロパティに「yui.example.datavisualization」と定義しました。yuiでは、パッケージ単位で機能の適用先を記述するため、適用させたいパッケージをここで指定します。
| main.mxml | |
|
■ conventionsの複数指定
今回は1つのパッケージ(機能)だけが対象なので、conventionsの複数指定をしていませんが、もし複数のパッケージに対して適用する場合は以下のように記述します。
| conventionsの複数定義例 | |
|
■ エラーが発生!
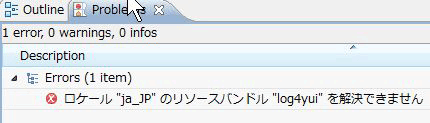
この時点でサンプルをビルドすると、以下のようなエラーが発生すると思います。これは、yui-frameworksの内部でLogging APIを利用しているために起きるエラーです。
 |
| 図6 ビルドエラー |
これを直すにはどうすればいいのでしょうか。次ページでは、引き続き環境構築を行ってエラーを消し、ロジックの実装などの詳細について解説していきます。
| 1-2-3-4 |
| INDEX | ||
| 特集:デザイナとプログラマを“結”ぶオープンソース(後編) yuiを使ったFlexアプリを作って、便利さを体感しよう |
||
| Page1 yuiの便利さは体感しないと分からない! yuiを使ってデザイナと協業するための環境作り yuiを利用するまえに |
||
| Page2 まずは、デザイナが画面を作成 命名規則を利用したAction・Helper・Logicの作成 |
||
| Page3 自動イベントハンドリング機能の利用 ロギングAPIも使ってみよう |
||
| Page4 ActionクラスからLogicを利用する HelperでUIの更新 人がお互い助け合うように |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




