yuiを使ったFlexアプリを作って、
便利さを体感しよう
特集:デザイナとプログラマを“結”ぶオープンソース(後編)
クラスメソッド株式会社
渡邊 佳一
2008/10/30
 自動イベントハンドリング機能の利用
自動イベントハンドリング機能の利用
Actionを作成したので処理を追加していきます。このサンプルの機能は画面を操作してデータを編集し、印刷するというものです。そのため、Actionに、初期化時にデータをChartとDataGridに代入するための関数と、Buttonを押された際に印刷処理をするためのイベントハンドラを定義します。
| ExampleAction.as | |
|
onAssembleCompleteHandlerと、printButtonClickHandlerを定義しています。この2つの関数は、Auto Event Handlerの命名規則に従って定義しているので、自動的にViewにひも付けられます。
onAssembleCompleteHandlerで対象となっているAssembleCompleteイベントは、Viewごとにすべての自動イベント登録を完了した際に送出されるイベントです。つまり、イベントハンドラが登録されていることが保証され、確実にイベントハンドラの呼び出しを約束します。onで定義されているので、この関数はViewに対して登録されます。printButtonClickHandlerはViewに定義されたprintButtonというidを持つコンポーネントがClickイベントを送出した際のイベントハンドラとして登録されます。
次に、このActionに定義されたイベントが正しく呼び出されるか確認してみましょう。
 ロギングAPIも使ってみよう
ロギングAPIも使ってみよう
Actionに定義されたイベントハンドラが正しく定義されているかどうかを確認するにはLogging APIを使用して確認します。以下のように、Actionに記述を追加してください。
| ExampleAction.as | |
|
Logger変数をフィールドとして定義しました。そして、それぞれの関数内で【Logger.変数】を利用して、コンソールに表示する文字列を渡しています。ここではdebug関数を利用しましたが、Logging APIでは、ログレベルに合わせて出力するかどうかを設定できます。それぞれの関数の使い分けは、以下の表のようになります。
| 表 | ||||||||||||
|
■ 必要なクラスしか参照しない
では、[デバッグ実行]をしてログを確認してみましょう。
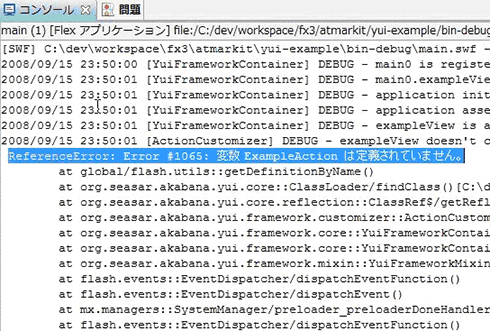
 |
| 図11 アプリケーション実行時のログ |
エラーが発生しました。これは、FlexアプリケーションにExampleActionがクラスとして認識されていないために起こったエラーです。Flexアプリケーション、つまりSWFファイルはファイルサイズを最小限に抑えるため必要なクラスの参照しか持ちません。
yuiによって関連付けられるActionやHelper、Logicなどのレイヤオブジェクトは実際、アプリケーションの階層の中には含まれず、どこからも参照されないため、このような現象が起きます。
■ CSSファイルにクラスの参照を持たせる
これを回避するためには、いくつかやり方があるのですが、yuiではCSSファイルにクラスの参照を持たせることで解決する方法を推奨しています。そのやり方を以下に示します。
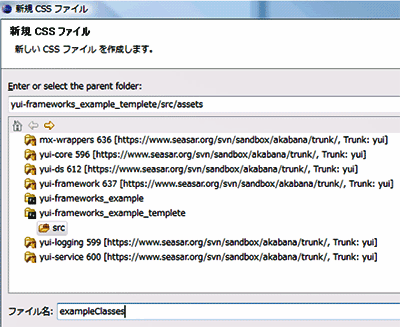
- 「src」フォルダ上で右クリックして表示された[メニュー]から[新規]→[CSSファイル]を選択
- [親フォルダを入力または選択(E):]と書いてある下のテキストフィールドに「yui-example/src/assets」と、[ファイル名:]と書いてある右のテキストフィールドに「exampleClasses」とそれぞれ入力して[終了]ボタンを押下する

図12 新規CSSファイル作成画面
- 作成したCSSファイルを以下のように書き換えて、CSSファイルをmain.mxmlに読み込ませる
| exampleClasses.css | |
|
| main.mxml | |
|
Flexでは、このようにCSSファイルにクラスを埋め込むことができます。これを利用して、ExampleActionやExampleHelper、ExampleLogicをFlexアプリケーションに認識させることでそれぞれのクラスが使えます。ここでは、スタイルプロパティとしてそれぞれのレイヤの名前が付いています。これは分かりやすさのためであって、対象のクラスがClassReferenceによって参照されていれば、どんなスタイルプロパティ名でも問題はありません。
では再度、デバッグ実行してみましょう。
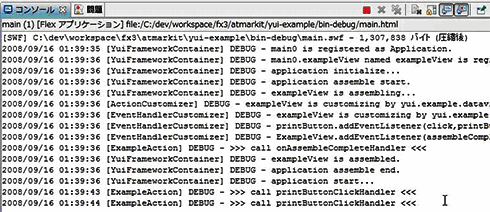
 |
| 図13 アプリケーション実行時のログ |
今度はうまくいきました。「>>> call onAssembleCompleteHandler <<<」の文字列が表示されているのが分かります。実行したFlexアプリケーションの「印刷」というラベルが付いたボタンを押下すると、そのたびに「>>> call printButtonClickHandler <<<」という文字列が出力されるのを確認できると思います。
これで、Viewからのイベントに対して、Actionの処理を呼ぶことができました。この時点では、まだデータが表示されません。次ページからはLogicを使って、データを取得する処理を追加したいと思います。
| |
1-2-3-4 |
| INDEX | ||
| 特集:デザイナとプログラマを“結”ぶオープンソース(後編) yuiを使ったFlexアプリを作って、便利さを体感しよう |
||
| Page1 yuiの便利さは体感しないと分からない! yuiを使ってデザイナと協業するための環境作り yuiを利用するまえに |
||
| Page2 まずは、デザイナが画面を作成 命名規則を利用したAction・Helper・Logicの作成 |
||
| Page3 自動イベントハンドリング機能の利用 ロギングAPIも使ってみよう |
||
| Page4 ActionクラスからLogicを利用する HelperでUIの更新 人がお互い助け合うように |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




