yuiを使ったFlexアプリを作って、
便利さを体感しよう
特集:デザイナとプログラマを“結”ぶオープンソース(後編)
クラスメソッド株式会社
渡邊 佳一
2008/10/30
■ プロパティファイルの作成
これを修正するために、log4yui.propertiesファイルを作成します。以下のように作成してください。
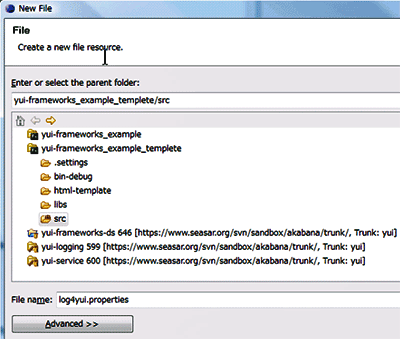
- 「src」フォルダ上で右クリックして表示された[メニュー]から[新規]→[ファイル]を選択
- [New File]のダイアログで[File name:]のテキストフィールドに「log4yui.properties」と入力して[Finish]ボタンを押下する

図7 新規ファイル作成画面
- 「src/log4yui.properties」を作成できたことを確認して、内容を以下のように変更
log4yui.properties |
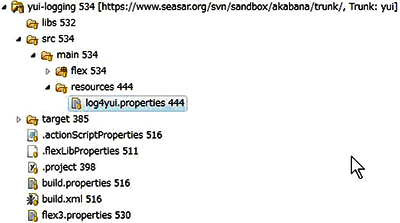
propertiesファイルの名前は変更できません。必ず「log4yui.properties」という名前で作成します。SVNからライブラリプロジェクトを取得した場合、yui-loggingライブラリプロジェクトのsrc/main/resourcesフォルダの中にひな型となるlog4yui.propertiesファイルがあるので、それをコピーすると楽です。
 |
| 図8 yui-loggingライブラリプロジェクト内のlog4yui.properties |
下準備はこれで完了です。ここからは、各レイヤオブジェクトを作成していきたいと思います。
 まずは、デザイナが画面を作成
まずは、デザイナが画面を作成
Viewがなくては何も始まりません。Flex/AIR開発のプロトタインピングで最初に取り掛かるのは画面作成です。ここの担当はデザイナとなります。
 |
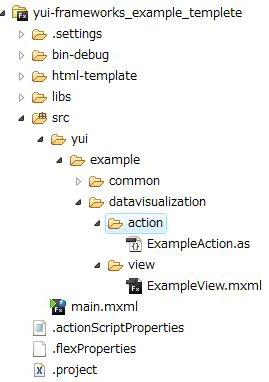
| 図9 サンプルアプリケーションのパッケージ構成 |
yui/example/datavisualization/に「view」というフォルダを作成して、その下に「ExampleView.mxml」を作成します。ソースコードの内容は以下になります。
ExampleViewをApplicationに配置しています。ExampleViewの構成は、最上部にButtonを、次にChart、次にDataGridのコンポーネントをそれぞれ配置し、idを付けています。
Viewでは、コンポーネントに対して、idを付けているというところがポイントです。yuiの機能の1つであるCustomizerは内部的にコンポーネントのidを利用しています。idに命名規則はありませんが、Viewに配置したコンポーネントにidを付けるということを意識してください。
| main.mxml | |
|
| ExampleView.mxml | |
|
 命名規則を利用したAction・Helper・Logicの作成
命名規則を利用したAction・Helper・Logicの作成
 |
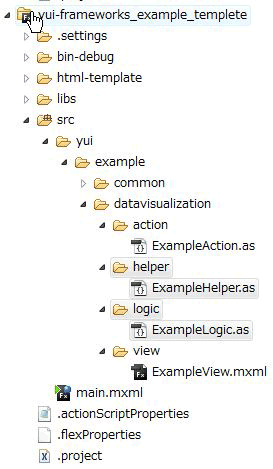
| 図10 パッケージ構成 |
次に、このViewに対して機能を付加していきます。Flexアプリケーションはイベント駆動なので、Viewをユーザーが操作すると内部的にはイベントが送出されます。そのイベントを受け取ってロジックにつないでいくのがActionです。画面を作成したら、Actionを作成します。ここからの担当はプログラマです。
ActionはNaming Convention(命名規則)によって、役割を与えられます。そのため、yuiの規約に従って作成する必要があります。src/yui/example/datavisualization/に「action」というフォルダを作成して、その下に「ExampleAction.as」(ActionScriptクラス)を作成します。
また、このサンプルではほかのレイヤオブジェクトであるHelperとLogicも利用するので、それぞれこの時点で作成だけしたいと思います。各レイヤオブジェクトはsrc/yui/example/datavisualization/helper/に「ExampleHelper.as」を、src/yui/example/datavisualization/logic/に「ExampleLogic.as」を作成します。各レイヤオブジェクトの作成が完了すると、図10のような構成になっていると思います。それぞれのソースコードの内容は、以下のようになります。
| ExampleAction.as | |
|
| ExampleLogic.as | |
|
| ExampleHelper.as | |
|
次ページからは、上記3ファイルについて詳細な処理を追加していきます。
| |
1-2-3-4 |
| INDEX | ||
| 特集:デザイナとプログラマを“結”ぶオープンソース(後編) yuiを使ったFlexアプリを作って、便利さを体感しよう |
||
| Page1 yuiの便利さは体感しないと分からない! yuiを使ってデザイナと協業するための環境作り yuiを利用するまえに |
||
| Page2 まずは、デザイナが画面を作成 命名規則を利用したAction・Helper・Logicの作成 |
||
| Page3 自動イベントハンドリング機能の利用 ロギングAPIも使ってみよう |
||
| Page4 ActionクラスからLogicを利用する HelperでUIの更新 人がお互い助け合うように |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




