
第2回 XML文書をCocoonでパブリッシュする
| 注文データを表形式で出力 |
さて、これでCocoonによってXML文書をHTMLに変換する手続きについての概要は理解していただけたでしょう。次はもう少し本格的なサンプルを取り上げてみます。WebコンテンツのXML化のようなものも面白いのですが、いきなり複雑なものを取り上げる前に、XMLで表現された帳票データの表示例を紹介しましょう。
■帳票データサンプルの作成
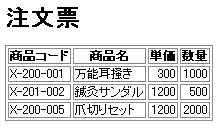
帳票データといってもいろいろ考えられますが、ここでは以下のような発注データを想定してみます。
| 商品コード | 商品名 | 単価 | 数量 |
| X-200-001 | 万能耳掻き | 300 | 1000 |
| X-201-002 | 鍼灸サンダル | 1200 | 500 |
| X-200-005 | 爪切りセット | 1200 | 2000 |
説明の必要はないかと思いますが、左から順に商品コード、商品名、単価、数量となっています。例ということで非常に単純化してありますが、EDI(電子データ交換)でやりとりされるような発注データを想定しています。実際にはここに発注元や発注先などの情報が追加される形になるでしょう。
このデータがXML形式でやりとりされているという設定で、リスト3のような形式のXMLデータとして表現しておきます。
<?xml version="1.0" encoding="Shift_JIS"
?> |
| リスト3 order.xml |
明細ごとのデータを<item>で表現し、それの繰り返しをルートタグである<order>でまとめています。<item>は商品情報を表す<product>と、数量を表す<quantity>から成っています。<product>が表す商品情報は、商品コードを表す<code>、商品名を表す<name>、そして、単価を表す<price>から構成されます。
■HTML化のためのスタイルシートを作成する
リスト3のXML形式のデータを、Webブラウザで表示できるよう、HTMLに変換してみましょう。ここではWebブラウザに表示させるイメージとして、画面3のようなものを想定してみることにします。
 |
| 画面3 Webブラウザ上の表示イメージ |
画面3を表示するためのHTMLのソースリストは、リスト4のようになります。
<html> |
| リスト4 出力イメージのHTMLソース |
■再びスタイルシートを作成する
それではこのHTMLへと、元のXMLを変換するためのスタイルシートを作成していきましょう。既存のHTMLのイメージをもとにXSLTのスタイルシートを作成する場合、いろいろなやり方がありますが、ここでは最も簡単なアプローチをとることにします。
まず、ルート(/)にマッチするテンプレートを1つだけ作成します。そして、その中に出力イメージをすべて書き込み、必要に応じて<xsl:value-of>などのXSLTの命令を挿入していくのです。少し凝った出力には向かないやり方ですが、ぱっと見て直感的に出力がイメージできるため、今回のような簡単な出力には向いています。
このやり方で準備したスタイルシートをリスト5に示します。
<?xml version="1.0" encoding="Shift_JIS"
?> |
| リスト5 order.xsl |
ここで新しく用いてるXSLのタグは<xsl:for-each>のみです。このタグは、select属性で選択した各要素について、<xsl:for-each>と</xsl:for-each>の間を繰り返し適用します。
この例では、“/order/item”、すなわちルートタグ<order>の直下にある各<item>タグについて、テーブルの行<tr>〜</tr>を出力しています。<xsl:value-of>を用い、<item>の中から商品情報や個数を取り出していることを確認してください。
■Cocoonで動作確認
それでは念のために動作を確認しておきましょう。まず最初に、order.xmlの先頭に以下のプロセッシング・インストラクションを追加しておきます。
<?xml-stylesheet type="text/xsl"
href="order.xsl" ?> |
Cocoonに対して変換指示を行うために、これらが必要になってくることは先ほど述べました。追加する作業を終えたorder.xmlおよびorder.xslのファイルを、先ほどと同じくsamplesフォルダの下にコピーし、以下のURLをオープンします。
| http://localhost:8080/cocoon/order.xml |
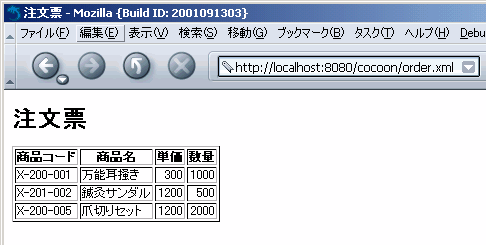
Webブラウザで画面4のような出力が確認できればOKです。
 |
| 画面4 注文データサンプルの動作を確認してみる |
ここでは省略しますが、ソースも表示させてみてください。リスト5のスタイルシートが適用されて、リスト4のようなHTMLが出力されていることが確認できるはずです。
■わざわざCocoonを使うまでもない?
今回は、Cocoonを実際に用いて、XML文書をHTMLに変換するサンプルを2つほど取り上げてみました。今回の内容だけならば、わざわざCocoonを使うほどのことは……と感じた方もいらっしゃるでしょう。そこで次回はCocoonならではの機能を使い、スタイルシートの切り替えなどに挑戦したいと思います。
お楽しみに!
| Index | |
| XMLサーバ/Cocoon自由自在! 第2回 XML文書をCocoonでパブリッシュする |
|
| Hello.xmlをWebブラウザに表示する | |
| 注文データを表形式で出力 | |
| 「XMLサーバ/Cocoon自由自在!」 |
- QAフレームワーク:仕様ガイドラインが勧告に昇格 (2005/10/21)
データベースの急速なXML対応に後押しされてか、9月に入って「XQuery」や「XPath」に関係したドラフトが一気に11本も更新された - XML勧告を記述するXMLspecとは何か (2005/10/12)
「XML 1.0勧告」はXMLspec DTDで記述され、XSLTによって生成されている。これはXMLが本当に役立っている具体的な証である - 文字符号化方式にまつわるジレンマ (2005/9/13)
文字符号化方式(UTF-8、シフトJISなど)を自動検出するには、ニワトリと卵の関係にあるジレンマを解消する仕組みが必要となる - XMLキー管理仕様(XKMS 2.0)が勧告に昇格 (2005/8/16)
セキュリティ関連のXML仕様に進展あり。また、日本発の新しいXMLソフトウェアアーキテクチャ「xfy technology」の詳細も紹介する
|
|




