第3回 XML文書をiモードとPalmに対応させる
| 注文リストをiモード用とPalm用に変換してみる |
それではもう少し複雑な例として、前回の注文リストを取り上げたいと思います(リスト8)。
<?xml version="1.0" encoding="Shift_JIS"
?> |
| リスト8 order.xml |
先ほどCocoonでXiinoをサポートするようにcocoon.propertiesを編集したわけですから、今回はXiino用とiモード用に出力を用意してみることにしましょう。
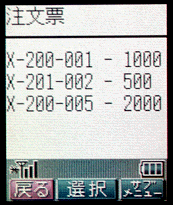
■Palm用に変換された注文リスト
まず、Xiinoの出力ですが、こちらはリスト9のようになります。
<html> |
| リスト9 Xiino用の出力 |
見てお分かりになるように、前回作成したスタイルシートの出力とほぼ同じ形になっています。
■iモード用に変換された注文リスト
一方、iモード用の出力ですが、こちらはリスト10のようになります。
<html> |
| リスト10 iモード用の出力 |
注意していただきたいのは、表示する情報の内容がXiinoと比べて少なくなっている点です。Xiino用の出力では、商品コード、商品名、単価および個数をすべて出力していました。iモード用の画面は、これらの情報をすべて表示するには少し狭すぎますから、商品コードおよび個数という、最低限の情報だけ出力しているのです。
この例を見ても分かるように、元は同じ情報でもまるっきり同じように出力する必要はありません。出力を切り替えるとは、カラーやレイアウトといったデザインの要素だけが対象ではないのです。アクセスしてくるデバイスおよびその用途に応じて情報の編集の仕方も考慮してやる必要があります。
スタイルシートはそれぞれ、リスト11およびリスト12のようになります。
<?xml version="1.0" encoding="Shift_JIS"
?> |
| リスト11 Xiino用のスタイルシート(order-xiino.xsl) |
<?xml version="1.0" encoding="Shift_JIS"
?> |
| リスト12 iモード用のスタイルシート(order-imode.xsl) |
スタイルシートの内容については説明の必要はないでしょう。利用しているXSLTのタグは前回と同じく、<xsl:for-each>および<xsl:value-of>だけです。
ポイントは下記のようにプロセッシングインストラクションによる、スタイルシートの指定です(リスト13)。
<?xml version="1.0" encoding="Shift_JIS"
?> <order> <item> |
| リスト13 スタイルシートの指定を追加 |
Xiinoおよびiモード用のスタイルシートが指定されていることに加え、media属性の指定がないスタイルシート指定もあることに注意してください。
media属性の指定がないスタイルシートは、ほかに適用できるスタイルシートがない場合に用いられます。すなわち、デフォルトのスタイルシート指定ということになります。ここでは、前回作成したスタイルシートを指定してあります。
それでは出力イメージを確認してみましょう。
|
|
ご覧になって分かるように、めでたくスタイルシートの切り替えが行われています。
■次回はPDF出力に挑戦!
今回は、Cocoonを使ってスタイルシートの切り替えに挑戦してみました。サーバサイドでスタイルシートを適用するからこそ可能なワザです。前回のサンプルでは少し物足りなかった方にも少しは満足してもらえたのではないでしょうか。次回はさらに、PDF出力に挑戦してみたいと思います。
お楽しみに!
| Index | |
| XMLサーバ/Cocoon自由自在! 第3回 XML文書をiモードとPalmに対応させる |
|
| スタイルシートの切り替えに挑戦 | |
| スタイルシート切り替えの仕組みは? | |
| 注文リストをiモード用とPalm用に変換してみる | |
| 「XMLサーバ/Cocoon自由自在!」 |
- QAフレームワーク:仕様ガイドラインが勧告に昇格 (2005/10/21)
データベースの急速なXML対応に後押しされてか、9月に入って「XQuery」や「XPath」に関係したドラフトが一気に11本も更新された - XML勧告を記述するXMLspecとは何か (2005/10/12)
「XML 1.0勧告」はXMLspec DTDで記述され、XSLTによって生成されている。これはXMLが本当に役立っている具体的な証である - 文字符号化方式にまつわるジレンマ (2005/9/13)
文字符号化方式(UTF-8、シフトJISなど)を自動検出するには、ニワトリと卵の関係にあるジレンマを解消する仕組みが必要となる - XMLキー管理仕様(XKMS 2.0)が勧告に昇格 (2005/8/16)
セキュリティ関連のXML仕様に進展あり。また、日本発の新しいXMLソフトウェアアーキテクチャ「xfy technology」の詳細も紹介する
|
|