
集中連載:IISでXMLを操作する
第2回 XML文書の変換方法を身に付ける
| Webブラウザによる表示機能の差を吸収する |
第1回で、XML文書を扱うためにはXMLパーサが必要だということを説明しました。表示するWebブラウザによっては、表示が異なります。ここではIEとNetscapeの表示結果を比較します。
| XMLの表示をIEとNetscapeで見てみる |
まず、作成したばかりの個人情報のXML文書を表示させてみましょう。IEで表示した場合、画面1のようになりますが、Netscapeで表示した場合、画面2のようになります。
 |
| 画面1 Person.xmlをIEで表示した結果 |
 |
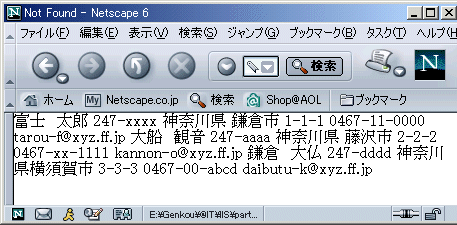
| 画面2 Person.xmlをNetscapeで表示した結果 |
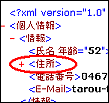
 IEでは、XML文書の構造が表示されます。階層化されている要素については、要素が展開されているときは“−”を、折り畳まれているときは“+”を付加していて、要素や“−/+”をマウスクリックすると、子要素の展開と折り畳みを交互に繰り返すようになっています(右図)。これにより、大きなXML文書や深い階層を持つXML文書が見やすくなっています。
IEでは、XML文書の構造が表示されます。階層化されている要素については、要素が展開されているときは“−”を、折り畳まれているときは“+”を付加していて、要素や“−/+”をマウスクリックすると、子要素の展開と折り畳みを交互に繰り返すようになっています(右図)。これにより、大きなXML文書や深い階層を持つXML文書が見やすくなっています。
対してNetscapeは、XML文書を一連の文字列として表示するにとどまっています。表示されるデータは要素のデータとして定義されたものに限定され、属性で定義したデータは表示されません。
このように、IEとNetscapeではXML文書の扱い方に違いがあります。この違いをなくし、同一の結果を得られるようにすることが本稿の目的となります。
| XSLTスタイルシートを使う |
XML文書を作成して、単純にWebブラウザで表示した場合には、決して見栄えのいい表示にはならないことを確認しました。それどころか、Netscapeでは一部の情報は省略されて表示されてしまいます。そこで、ここからはスタイルシートを使って、データを見やすく加工して表示する方法について説明していきましょう。
XML文書に適用できるスタイルシート技術には、CSS(Cascading Style Sheets)とXSL(Extensible Stylesheet Language)、データ変換を行うためのXSLT(XSL Transformations)があります。このうち、XSLとXSLTはXML技術から生まれたスタイル仕様です。今回はXSLTを使用し、XMLデータを見やすく変換して表示する方法を紹介します。
XSLとXSLTは、元はXSLという1つの仕様でした。しかしXSLの仕様を検討している途中で、データ変換に関する部分だけを独立した仕様として扱うようになり、XSLから分離してXSLTと呼ばれる技術となりました。
XSL、XSLTのいずれもW3Cで策定した仕様ですが、XSLTの方はXSLに先んじて1999年に勧告となりました。XSLはつい先日の2001年10月に勧告になったばかりで、この2つによりスタイルに関する仕様は確定したことになります。もちろん、これらの仕様に修正や追加が今後発生することは十分に考えられますが、基盤は確定したと考えていいはずです。
さて、XSLが勧告されたため、近いうちにXSLに対応したパーサのリリースやアップグレードが行われると考えられます。新しいパーサが公開されたら問題がないか十分に検証したうえでアップグレードした方がいいでしょう。
| サンプルXSLTの用意と説明 |
XSLTを使用してXML文書をHTMLに変換し、Webブラウザできれいに表示できる形に加工してみましょう。具体的に言うと、XSLTは、HTMLタグの中の表示したい所にXML文書内のデータを埋め込む方法でスタイルシートを記述していくことができます。
まず、先ほど作成した個人情報を、表形式に変換するXSLTスタイルシートを作ってみましょう。表は横1行で1人の情報を表示する形にします。表の列として「氏名」「年齢」「住所」「電話番号」「E-Mailアドレス」を用意し、住所は「郵便番号」「都道府県名」「市町村名」「番地」を1つにまとめて表示します。
XSLTもXML文書なので最初はXML宣言から始まります。
<?xml version="1.0" encoding="Shift_JIS"?> |
次に記述するのはスタイルシート宣言になります。これはネームスペース宣言も兼ねています。
<xsl:stylesheet version="1.0"
|
余談ですが、パーサがMSXML2.xの場合、スタイルシート宣言のネームスペースで指定するURLは“http://www.w3.org/TR/WD-xsl”になります。この場合、スタイルシートの仕様が古いものになります。
スタイルシート文書を記述する場合は、この2行を必ず記述します。
ここからが実際の表を構築するためのスタイルシートの記述となります。記述は<xsl:template>タグを使用して、XML文書を処理するテンプレートブロックを記述します。
<xsl:template match="/"> |
<xsl:template>タグは、続く“match=”で指定される名前について処理します。名前の指定はXPath形式で指定します。“/”は最上位を意味し、すべての処理はここから始まります。続く一連の記述は、表を形作るHTMLタグです。
<html> |
表の見出しを記述したら、いよいよ個人情報を構築する記述になります。個人情報の作成は、別のテンプレートを適用して作成するようにします。
<xsl:apply-templates select="個人情報/情報"/> |
別のテンプレートを適応する場合は、<xsl:apply-templates>タグを使います。“select=”にXPath形式で適用したい名前を指定することで、指定した名前以降の情報について別のテンプレートを使用することを宣言します。
ここでは、「個人情報」の子要素の「情報」要素について別のテンプレートを使って処理することを宣言しています。あとは、このテンプレートの終了を記述します。
</table> |
次に「情報」要素を処理するテンプレートを記述します。最初のテンプレートと同様に<xsl:template>タグを使って記述します。
<xsl:template match="情報"> |
ここは「情報」要素を処理するテンプレートなので、“match=”の指定には“情報”を記述します。続いて、個人情報を表の情報として埋め込む処理を記述します。表の情報としてXMLデータを埋め込む場合、<xsl:value-of>タグを使用します。<xsl:value-of>タグは、続く“select=”で指定した名前で定義されているデータを取り出す処理をします。
<tr> |
指定は要素の場合はそのまま「名前」を記述し、属性の場合は“@”を付けて「@名前」と記述します。
このテンプレートの終了を記述します。
</xsl:template> |
最後にスタイルシートの終了を記述します。
</xsl:stylesheet> |
以上で「個人情報」を表に変換するスタイルシートの記述は終了です(Person.xsl)。
| IEとNetscapeで、XSLTスタイルシートの結果を比較する |
スタイルシートを使ってXMLデータをHTMLの表に変換した結果を、Webブラウザで確認しましょう。XMLデータにスタイルシートを適用するためには、XMLデータにスタイルシートを使用することを宣言する必要があります。
最初に作成したPerson.xmlファイルを開いて次の1行を追加します。
<?xml:stylesheet type="text/xsl"
href="Person.xsl"?> |
この記述はPerson.xslファイルをスタイルシートとして使用することを意味しています。追加したらPerson.xmlファイルを保存します。ここでは元のファイルを残すために名前を変更して保存します(Person1.xml)。
Person.xmlファイルを表示したときのように、IEとNetscapeで表示結果を比較してみます。
IEで表示した場合、画面4のようになります。Netscapeで表示した場合、画面5のようになります。IEの場合は正しく表示されていますが、Netscapeの方は最初のときと変わりません。
 |
| 画面4 Person.xmlにスタイルシートを適用してIEで表示した結果 |
 |
| 画面5 Person.xmlにスタイルシートを適用してNetscapeで表示した結果 |
なぜ違いが現れるのでしょう。それは、XMLパーサ機能の違いです。
WebブラウザにXMLパーサが組み込まれているIEの場合は、クライアントにXML文書とXSLTスタイルシートを処理させても問題ないのですが、NetscapeのようにXMLパーサが組み込まれていないWebブラウザでは、XSLTスタイルシートがあっても正しく表示できません。そのため、ユーザーに情報が正しく伝わらないことになります。このように、クライアントサイドでXMLデータを処理させた場合、ユーザーが使用するWebブラウザによって結果が大きく変わってしまいます。
すべてのWebブラウザが、IEのようにXMLパーサを持つことは期待できないでしょう。このような現状で、不特定多数のユーザーに対して同じ情報を提供するためには、XMLデータをサーバサイドで処理し、クライアントには結果としてHTMLデータを送るようにすればよいはずです。基本的にHTMLならば、すべてのWebブラウザで処理できるからです。
そこで次回は、XSLTの技術を用いて、いよいよサーバサイドでXML文書を処理する方法について詳細に説明します。
| Index | |
| 集中連載:IISでXML文書を扱う方法 第2回 XML文書の変換方法を身に付ける |
|
| 変換用のXML文書サンプルを作る ・サンプル用XML文書の用意と説明 |
|
| Webブラウザによる表示機能の差を吸収する ・XMLの表示をIEとNetscapeで見てみる ・XSLTスタイルシートを使う ・サンプルXSLTの用意と説明 ・IEとNetscapeで、スタイルシートの結果を比較する |
|
- QAフレームワーク:仕様ガイドラインが勧告に昇格 (2005/10/21)
データベースの急速なXML対応に後押しされてか、9月に入って「XQuery」や「XPath」に関係したドラフトが一気に11本も更新された - XML勧告を記述するXMLspecとは何か (2005/10/12)
「XML 1.0勧告」はXMLspec DTDで記述され、XSLTによって生成されている。これはXMLが本当に役立っている具体的な証である - 文字符号化方式にまつわるジレンマ (2005/9/13)
文字符号化方式(UTF-8、シフトJISなど)を自動検出するには、ニワトリと卵の関係にあるジレンマを解消する仕組みが必要となる - XMLキー管理仕様(XKMS 2.0)が勧告に昇格 (2005/8/16)
セキュリティ関連のXML仕様に進展あり。また、日本発の新しいXMLソフトウェアアーキテクチャ「xfy technology」の詳細も紹介する
|
|




