
連載 XLinkで広がる世界(1)
制定まで4年かかったXLink仕様の中身
| インターネット上のさまざまな文書がHTMLの持つリンク機能で網の目のように結びついているおかげで、World Wide Webが実現されています。この記事では、そのHTMLのハイパーリンク機能をさらに進化させた、XMLのリンク機能「XLink」について解説していきます。XLinkは、従来のWebの世界をより一層便利で多機能なものにしてくれます。(編集局) |
富士通株式会社
プロジェクトA-XML XML基盤技術部 担当課長
鈴木利光
2003/2/7
|
HTMLが備えているリンク機能はインターネット上でさまざまなドキュメントを結び付け、World Wide Web(以下Web)を作り出しています。これから紹介するXLinkは、HTMLのリンク機能を受け継ぐ次世代のリンク機能です。HTMLのリンクがWebという新しい可能性を切り開いたように、XLinkは新しいアプリケーションの可能性をさらに広げていきます。
XLinkは当初“Extensible Markup Language (XML): Part 2. Linking”として、XML仕様の第2部として考えられていました。インターネット上での利用はもちろん、単一方向リンク、多方向リンクといった多様な種類のリンクのサポートを目的に設計を開始し、注釈の付加や学術論文などの相互参照、HTMLリンクが抱える問題点の回避など、多くの機能の実現を目指してきました。制定の途中では数度の用語変更や、仕様の範囲をめぐっての議論などが行われたために、最終的な制定まで約4年の歳月を費やしましたが、2001年6月にW3Cによって勧告になりました(W3C XML Linking Language (XLink) Version 1.0 )。
XLinkは仕様の特性上、XMLパーサでの処理と同時に、アプリケーションの動作(例えば、多方向リンクが定義されていた場合の、クリックされたときの処理)も実装する必要があるため実装が難しく、現時点では利用可能な実装は多くありません。しかしXLinkは、XMLが実現しようとした情報の流通、再利用の促進をさらに推し進め、HTMLではできなかったネットワーク上に分散している情報をもっと自由に結び付け、情報に対して新たな価値を付加することができるようになる待ち望まれた技術です。
本稿では、XLinkの機能や記述方法について理解していただくとともに、その具体的な応用例についても触れ、XLinkが持つ可能性を知ってもらうことを目的としています。ぜひこの機会に、XLink機能の片りんに触れてみてください。
|
■機能の比較
XLinkを理解するために、XMLにおけるリンクとHTMLのリンクとの関係はどうなっているのかを最初に考えてみましょう。ここではHTMLのaタグによるリンク機能(以下、「HTML<a>」と記述)と、XLinkの持つリンク機能とを比較しながら説明します。以下は機能比較表です。
|
||||||||||||||||||||||||
| 表1 HTMLのリンクとXLinkの機能比較 |
機能比較表を見て分かるように、XLinkはHTML<a>の機能をすべて含んでいます。別のいい方をすれば、XLinkはHTML<a>のスーパーセットになっています。リンクをクリックすると、そのリンク先を表示する、というシンプルリンク機能だけを使うのであれば、HTML<a>とXLinkには機能的な差はほとんどありません。XLinkの利点は、シンプルリンク機能以上のものを使おうとしたときに現れてくるのです。以下、その機能を簡単に紹介しましょう。
|
●表示形式
●多方向リンク ●リンク情報の外部ファイル化
●動作記述
●双方向リンク |
XLinkのこれらの機能を組み合わせることで、HTML<a>のリンク機能では実現できない、より魅力的で便利なリンクを実現し、アプリケーションなどで利用できるようになります。
■記述の違い
では実際に、HTMLにおけるリンクの書き方とXLinkの書き方の違いを見てみましょう。リンク先のURIは、便宜上同じものを用います。
| HTMLで記述されたリンク |
<html> |
| XMLで記述されたドキュメント内のリンク |
<?xml version="1.0"?> |
上記の2種類は基本的には同じ機能を実現しようとしています。すなわちXLinkで記述しているリンクは、HTMLのリンクと同じ動作となるように記述しています。また、見てのとおり、両者の書き方は似ていますが、XLinkには属性が増えています。
そのほかの違いは、XLinkではリンクを指定している要素が<my:crossReference>要素になっている点です。XLinkを使うと、要素名以外の情報で<my:crossReference>要素がリンクを示すことを表すことができます。これが属性名“xlink:type”の利用です。この、「要素名ではなく、属性名と属性値の組み合わせ」でリンクかどうかを区別する、という点がXLinkの特徴です。そのため、<my:sample>で始まるXMLベースの言語仕様は、<my:crossReference>要素をリンクとして機能させるつもりで設計しなくてもよくなります。次のように、任意の新しい要素をリンクとして記述できるようにもなります。
<?xml version="1.0"?> |
| XLinkでは、任意の要素をリンクにできる |
以下は、XLinkで利用される属性を記述した例です。HTML<a>には存在しなかった多くの属性が用意されていることに気が付かれると思います。これらの属性はそれぞれ意味を持っています。
先にも説明しましたが、リンクをトラバースする動作を指定するためには「xlink:actuate="onLoad"」を、表示方法を指定するためには「xlink:show="replace"」を利用します。「xlink:role="studentlist"」はリンクの役割を説明するために利用し、「xlink:title="在学生リスト"」はリンクのタイトルを付ける場合に利用します。リンクのタイトルは多方向リンクを定義した場合に、リンク先を判別するために利用したりします。
<my:crossReference |
|
■拡張リンクの記述方法
XLinkには、HTML<a>にはない機能があることはすでに説明しました。ここでは、その中でも「拡張リンク」といわれるものについて説明します。
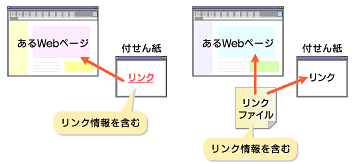
XLinkを利用すると「付せん紙のような機能を実現できる」という説明を聞いたことがあるかもしれません。具体的には、Webブラウザで見ているWebページに対して、付せん紙を貼るように付帯情報をリンクさせることができる、ということです。これを例に、拡張リンクについて説明していきましょう。
他人が作った情報に、自分のWebページから勝手にリンクを張る(リンク先として設定する)ことはよく行われているため、ある情報に対して付せん紙のように働く付帯情報のリンクは、XLinkでなくてもできるだろうと思われるかもしれません。しかし、HTMLでリンクを記述する場合は自分のWebページから相手のWebページへリンクを設定するだけです。自分のWebページ(つまり付せん紙)から、リンクしている相手のWebページを開くことはできても、相手のWebページを表示したときに、自動的にそれに関連する自分のWebページ(付せん紙)を表示させる、といったことはできません。
あるWebページに付せん紙を付けたのならば、付せん紙を付けたWebページを開いたときには、その付せん紙も一緒に見えるべきです。しかし、HTMLでは付せん紙となる自分のWebページを開いてからでないと、付せん紙を貼り付けたWebページを開けない、ということになります。
XLinkを使うとこの制限を乗り越えることができます。すなわち、他人が作ったページに付せん紙を貼り、そのWebページを開いたときには、付せん紙としてメモを書き込んだWebページを開くことができます。具体的には、相手のWebページに、自分で任意のリンクを追加すること(と事実上同じこと)ができてしまうのです。相手のページを表示したときに、そこに自分のページ(や付せん紙)へのリンクを設けておき、クリックされたら自分のページを表示させる、といったことが可能になります。
 |
||
図1 付せん紙の概念 HTMLの場合には、付せん紙に相当するものに直接リンク情報を書き込まなければならないが、XLinkでは、リンク情報を外部のファイルに持たせることができる |
XLinkでこうしたことが可能なのは、リンク情報を、対象のファイルとは全く別の場所(ファイルなど)に作成し、管理できるためです。
例えば、あるファイルa.xmlをあなたが見ているとしましょう。このファイルを、別のファイルb.xml(これが付せん紙)とリンクで結びたいとします。HTMLでは、この場合どちらか一方、あるいは双方のファイルに、相手に対するリンクを記述することになります。しかし、a.xmlは自分のファイルではないので、勝手に書き込みをすることはできません。しかし、XLinkではa.xmlにリンクを記述せずとも、a.xmlとb.xmlをリンク付けする情報(例えば以下のようなリンク情報ファイルlink.xml)を別の場所に作成することができます。
| 拡張リンク(link.xml)の記述 |
01: <?xml version="1.0"?> |
ただしこのファイルを作っただけでは、まだa.xmlからb.xmlへリンクできません。さらに、Webブラウザがlink.xmlを開くと同時にa.xml(相手のページ)を読み込むように設定します。こうすると、Webブラウザは2つのxmlファイルを解析してリンクがどこに設定されているか解釈し、a.xmlに付せん紙(b.xml)へのリンク情報を付加して表示するのです(注)。
| 注:もちろん、この方法はいくつかある方法のうちの1つにすぎない。例えばlink.xmlだけを読み込み、link.xmlに関連するリソースをリスト表示して、実際に表示したいファイルを指定する方法や、link.xmlを読み込むと同時にその中に記載されているリソースをすべて同時に読み込むといった方法もある。 |
上記の記述で注意して見ていただきたい点は、属性名とその属性値です。02行目にxlink:type="extended"という記述がありますが、これが、拡張リンクであることを示しています。この属性を備えた要素はその子ども要素にtype="locator"という属性を持つ要素を備えなければなりません。ここでリンク先のリソースを指定するためです。上記ではリソースは2つ記述されています(03、04行目)。このため、双方のリソースがリンク付けされていることになります。ただしこのままだと、どちらのリソースからトラバースするのか分からないので、05行目のようにtype="arc"によりリンクのトラバースの方向を定義します。xlink:fromによりどのリソース(original)からどのリソース(fusen)にトラバースするかを定義しています。from/toのリソースはlabel属性を使って指定します。
■リンクのトラバースの定義
リンクのトラバースの例をもう少し説明します。先ほどの例では、参照しているファイルa.xmlと付せん紙b.xmlの間でのトラバースの方向を定義しました。ではもし、次のリストのように、トラバースの方向を定義してなかったらどのようになるでしょうか。
| トラバースの記述を省略する |
01: <?xml version="1.0"?> |
先ほどとの違いは05行目の要素の有無だけです。XLinkの処理系は、もしarc属性が定義されていなければ、考えられるすべてのトラバース先を考慮します。すなわち、上記の例ではa.xmlからのトラバースとb.xmlからのトラバースの両方を可能にします。これが双方向リンクになります。リンク情報とリンクを定義したい情報とをセットで取り扱うことにより、リンクを制御できるようになるのです。
|
XLinkとHTMLリンクの違いについて書いてきました。ここからは、XLinkのこうした機能がどんなアプリケーションで役に立つのか、利用方法をいくつか紹介しましょう。クライアントで利用する例とサーバで利用する例について説明します。
■クライアントでの利用
(1)シンプルリンク
WebブラウザでXLinkを利用する場合の例としてはシンプルリンクの例が最も理解しやすいでしょう。先に説明したとおり、シンプルリンクはHTMLのaタグと同じ動作と考えますので、XMLをベースとした言語でリンクを利用する場合に使います。これにより、多様なXMLベースの言語仕様でリンクを定義できるようになります。
(2)マルチモーダル
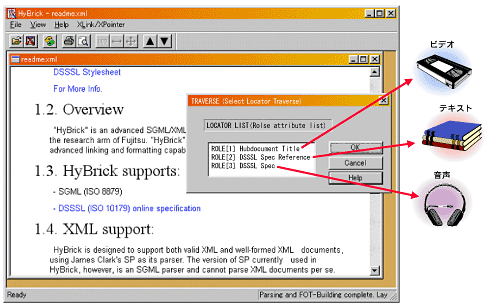
多方向リンクの例としてリンクメディアのマルチモーダル化があります。多方向リンクも基本はシンプルリンクと同じです。異なる点は、リンク元となるリソースのある1カ所から、複数のリンク先が定義できることです。以下の記述例ではorigin.xmlのid="sample"が定義されている要素から、複数のリンク先へのリンクが定義されています。このようにすることにより、Webブラウザ上では1つのリンクとして表示されていながら、実際にクリックすると複数のリンク先(ここでは多様な異なるメディア形式)をリンクできるようになります。
 |
| 図2 多方向リンク 多方向リンクを使うと、1つのリンク元から複数のメディアへリンク先を設定することもできる |
| リンク情報の記述例 |
<?xml version='1.0'?> |
(3)書き換え不能なメディア(CD-ROM/DVD)による情報配信
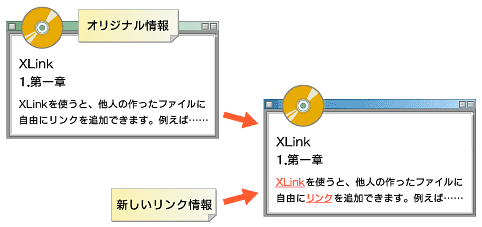
すでに配信してしまった情報に対して、設定していたリンク先が変更されたり消失したりすることはよくあります。このような場合、従来であればリンク情報を書き換えたメディアを再配布する必要がありました。しかし、XLinkを使えば更新されたリンク情報のみを配信することにより常に最新のリンク先を提供できるようになります。
 |
| 図3 リンクの更新 XLinkは外部ファイルにリンク情報をもてるため、更新されたリンク情報のみを配信することで、常に最新のリンク情報を提供できる |
■サーバサイドでの利用
(1)サーバサイドでのリンク情報の更新
先ほどの例をサーバサイドで実現することも可能です。ブロードバンドが現在のように普及すると、わざわざコンテンツをCD-ROMで配布するよりも、Web上ですべて管理した方が便利です。このことから、配布用情報をあらかじめXMLベースの言語でWeb上に用意し、それらのリンク先情報を別ファイルで管理することにより、コンテンツ管理が容易になります。また、過去のリンク情報を保存しておくことにより、リンク先情報の世代管理も可能になります。
(2)コンテンツのパーソナライズ
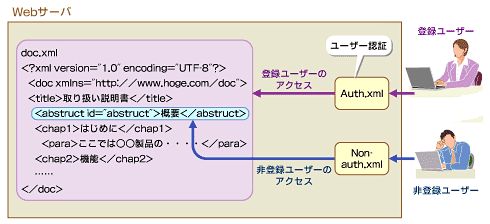
ユーザーごとにリンク情報を変えて用意することにより、1つのコンテンツを複数の異なるユーザーで違った内容にすることが可能になります。例えばあるページから会社の製品情報にアクセスする場合を考えます。Aさんは登録されたユーザーであり、Bさんは非登録ユーザーとします。Aさんがアクセスした場合にはauth.xmlというリンク情報を処理し、Bさんがアクセスした場合にはnon-auth.xmlというリンク情報を利用します。これにより、Bさんはdoc.xmlの概要部分(<abstruct>要素の内容)しか参照できなくなります。このようにして、コンテンツのパーソナライズ化が実現できます。
 |
| 図4 サーバ上のコンテンツのリンク管理 |
| 注:このままnon-auth.xmlをBさんに公開してしまうとdoc.xmlすべてを見られてしまう可能性があるので、実際には、サーバ内部でabstruct部分の自動トラバース(onLoad)と埋め込み処理(embed)を実施し、Bさんにはnon-auth.xmlが直接参照できないようにする必要がある。さらに、このようにして生成されたxmlファイルはXSLTファイルを使ってHTMLに変換し、Webブラウザで簡単に見えるようにするとよいだろう。 |
| XLinkによるパーソナライズを記述する例 |
auth.xml non-auth.xml doc.xml |
◆
今回はXLinkの機能や記述、およびいくつかの応用例について説明しました。少しXMLの記述が多く分かりにくかったかもしれません。XLinkの基本的な機能をより理解するには、実際に触ってみることが重要です。このためのツールとしてXLink Tree Demo Applicationを公開しておりますのでぜひご利用ください。次回はサーバサイドでXLinkを使った場合の例と、XLinkプロセッサを使っての実例についてご紹介したいと思います。
最後に、本文中に記述したXML文書は、分かりやすさを優先したために、あえて一部の属性を省略している場合があります。そのため、そのままでは動作しないことをお断りしておきます。
| 「XLinkで実現できること、普及への課題」 |
■参考リンク
・W3C XML Linking
Language (XLink) Version 1.0
・XLink Tree
Demo Application
・XML/SGML
Browser HyBrick〜XLink/XPointer機能付きXML/SGMLブラウザ
- QAフレームワーク:仕様ガイドラインが勧告に昇格 (2005/10/21)
データベースの急速なXML対応に後押しされてか、9月に入って「XQuery」や「XPath」に関係したドラフトが一気に11本も更新された - XML勧告を記述するXMLspecとは何か (2005/10/12)
「XML 1.0勧告」はXMLspec DTDで記述され、XSLTによって生成されている。これはXMLが本当に役立っている具体的な証である - 文字符号化方式にまつわるジレンマ (2005/9/13)
文字符号化方式(UTF-8、シフトJISなど)を自動検出するには、ニワトリと卵の関係にあるジレンマを解消する仕組みが必要となる - XMLキー管理仕様(XKMS 2.0)が勧告に昇格 (2005/8/16)
セキュリティ関連のXML仕様に進展あり。また、日本発の新しいXMLソフトウェアアーキテクチャ「xfy technology」の詳細も紹介する
|
|




