Plaggerとの違いは?
簡単マッシュアップ、「Yahoo! Pipes」を試してみた
2007/02/15
RSSフィードをソースに複数のモジュールを組み合わせて自分独自のデータを出力させる米ヤフーのマッシュアップツール「Yahoo! Pipes」が注目を集めている。ビジュアルにモジュールを組み合わせてネットワービスを開発できる「Pipes Editor」が用意されていて、手軽に始められるのが受けている。米ヤフーのIDだけで利用できるYahoo! Pipesを試してみた。
5つのソースからデータ入力
Pipes Editorではすべての機能がモジュールで提供される。このモジュールをパイプでつなぐことで機能が実現する。開発者が最初に気にする必要があるのはデータのソースだ。データのソースとして用意しているのは次の5つだ。
- Yahoo! Search 米ヤフーの検索結果をソースにできる
- Yahoo! Local 米ヤフーの地域情報をソースにできる
- Fetch ユーザーが指定するRSSやAtom、RDFフィードを読み込んで出力
- Google Base Google Baseの検索結果をソースにする
- Flickr 指定した条件で検索されたFlickrの画像をソースにする
ここではFetchを使って簡単なネットサービスを作ってみたい。作るのは複数のフィードを読み込んでキーワード検索できるサービス。記者は職業柄、@ITやITmediaのRSSフィードをはじめ、さまざまなITニュースのRSSフィードを購読している。普段はRSSリーダーでそれらの情報をチェックしているが、情報量があまりに膨大ですべてチェックできることは少ない。そこでYahoo! Pipesを使って複数のフィード情報を統合し、キーワード検索で必要な記事だけを検索できるネットサービスを作ってみたい。
モジュールをドラッグして開発
Yahoo! Pipesにアクセスして「create a new pipe」をクリックするとPipes Editorが開く。Pipes Editorは左ペインに「Sources」「User inputs」などのモジュール群が並ぶ。それぞれを開くと個別のモジュールを見ることができる。モジュールにマウスを合わせると英文の説明が表示される。また、そのモジュールを使ったサンプルも参照できる。
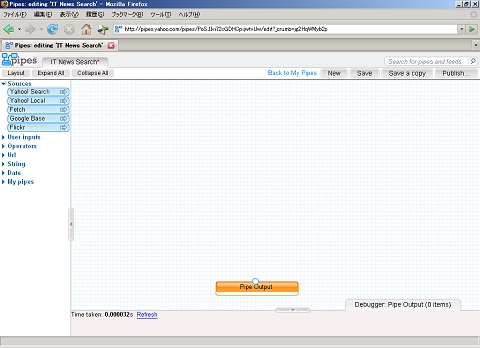
 Pipes Editor。左ペインのモジュールをドラッグしてパイプで接続する
Pipes Editor。左ペインのモジュールをドラッグしてパイプで接続する開発するにはモジュールを中央のペインにドラッグする。モジュール同士はパイプで接続する。パイプをつなげることができるのはモジュールのウィンドウの下部や内部にある「●」。この「●」から別のモジュールの「●」にマウスをドラッグするとパイプを接続できる。最終的には出力の「Pipe Output」にパイプを接続する。使うモジュールが誤っているなど、フローがおかしいとパイプは接続されない。
フィードをFetchモジュールに登録
今回はFetchモジュールを使う。前述のようにFetchモジュールは開発者が任意のフィードを設定できるモジュールだ。Fetchを中央のペインにドラッグしてURLの入力ボックスにさまざまなITニュースサイトが発行しているRSSフィードを入力する。1つのFetchモジュールに複数のフィードを登録できるが、何となく会社別にモジュールを分けてみた。
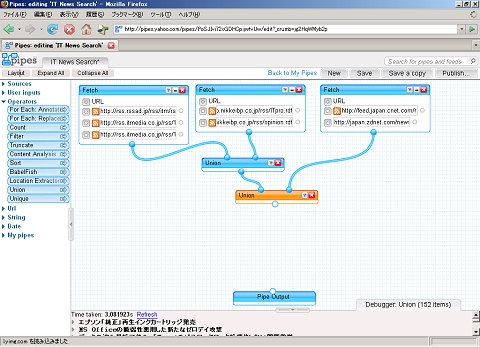
複数のFetchモジュールを使ったので、これを1つのデータにまとめなくてはいけない。まとめるのは「Operators」にある「Union」モジュール。FetchからUnionにパイプを張り、1つにまとめる。
このUnionからPipe Outputにパイプを張れば、集めたRSSフィードの内容がただ出力されるだけだ。キーワード検索ができる機能がほしいところ。そのためにはOperatorsにある「Filter」モジュールが有用のようだ。Filterモジュールは集めたデータをコントロールするモジュールで、Titleなどを指定して特定のキーワードを含むフィードだけを許可する、もしくはブロックするなどのコントロールができる。
OperatorsはYahoo! Pipesのキモともいえるモジュール群で、集めたデータに対してモジュールを実行する「For Each」や、データ数を出力する「Count」、順序を指定する「Sort」、重複データを削除する「Unique」などがある。
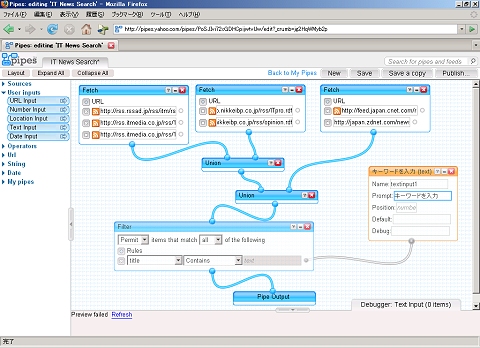
FilterとText inputで検索可能に
フィルタリングするキーワードをユーザーに任意で入力させるために「User inputs」の「Text input」を使う。Text inputをドラッグしてその出力をFilterにパイプする。Filterの出力をPipe Outputに接続すれば完成する。画面右上で「Save」し「Publish」をクリックすれば公開できる。作成したサービスは、「Back to My Pipes」で管理画面に戻り、「Run this Pipe」をクリックすれば実行できる(実際に作成したサービス、アクセスには米ヤフーのIDが必要)。結果はRSSフィードとして出力される。
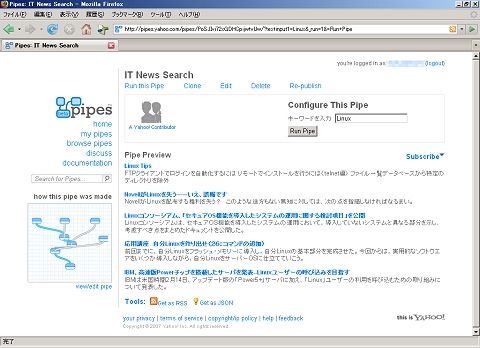
 開発したサービス。キーワードを入力するとタイトルにそのキーワードを含む記事だけがRSSフィードで出力される。ただ日本語キーワードは機能していないようだ
開発したサービス。キーワードを入力するとタイトルにそのキーワードを含む記事だけがRSSフィードで出力される。ただ日本語キーワードは機能していないようだ敷居の低さ、簡単さで人気呼ぶか
Yahoo! Pipesはフィードアグリゲータといえる。同じフィードアグリゲータでは「Plagger」が人気だ。Yahoo! PipesでできることはすべてPlaggerでできるといってもいいだろう。Plaggerには豊富なプラグインもあり、Yahoo! Pipesを超える使い方も可能だ。
一方、Yahoo! Pipesに可能性を感じるのはその簡単さと敷居の低さ。Perlが動く環境を構築する必要があったり、インストールが必要なPlaggerと比べて、Yahoo! PipesはWebブラウザとIDだけで使い始めることできる。Yahoo! Pipesには自分で作成したネットサービスを1つのモジュールとして再利用する機能がある。ユーザーが開発したモジュールの流通が本格化すれば、可能性がさらに広がるだろう。
関連リンク
関連記事
情報をお寄せください:
最新記事
|
|