WYSWYG環境でブログを編集・更新
XML文書編集の未来形!?――ジャストブログを試してみた
2007/02/16
ジャストシステムが2月9日に開始した無料ブログサービス「ジャストシステムブログサービス」は、TypePadを使ったブログホスティングサービスで、ごく一般的なブログサービスだ。特に目を引く感じではない。しかし、同時に無償配布しているブログ編集・更新ツールの「xfy Blog Editor Trial Pack」の最新版を試してみて、これは他に類を見ない斬新な試みではないかと感じた。
Movable Typeの画像アップロードUIはつらい
ローカルで編集したHTMLファイルをFTPで転送し、もし文章に誤植があれば、再びエディタで編集してFTP……。今では信じられないが、それがWeb1.0時代の個人のホームページの作り方だった。
その後、Web1.5ともいうべき時代になると、CMSやブログツールが登場した。Webブラウザ上で文字列を入力したり、修正したりといったことが容易になった。画像をサーバにアップロードするのも、Webブラウザからするようになり、結果として更新頻度の高いWebページを個人でも手軽に維持できるようになった。
しかし、いざ慣れてみるとブログはブログで更新が面倒だ。
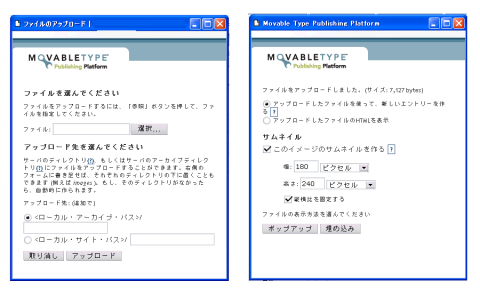
特に画像の取り扱いや、TABLEタグを使った表組みなどは煩雑だ。最も広く使われているブログツールのMovable Typeでは、画像のアップロードは1枚ごとに“参照”ボタンをクリックしてファイルを探し出し、さらにその後、画像の埋め込み方法やリサイズのピクセル数を指定する必要がある。これらの設定は毎回リセットされるため、「参照→ファイル指定→埋め込み方法指定→リサイズ指定→生成されたHTMLをペースト」という作業を写真の枚数分繰り返すことになる。Webサーバとの遅いやりとりを待つ必要があるため、この方法では2枚ぐらいが我慢の限界だし、毎日やっているとむなしくなる。
写真が趣味の記者は1日に10枚とか、多いときには20枚ぐらい写真をアップロードするため、結局、ローカルで画像をリサイズしてFTPするシェルスクリプトを書き、ワイルドカード指定でバッチ処理している。1000万画素クラスの画像を20枚もリサイズするとなると、それなりに時間がかかるが、それでもコマンドを叩きさえすれば、後は1、2分ほど放置しつつ文章を書いていればいいので、主観的な処理時間は数秒だ。1枚ずつリサイズの指定をしながらアップロードするとなると数分間は非人間的な作業を強いられる。
これはMovable Typeの問題という面もあるが、参照ボタンでしかファイルを指定できないというWebブラウザの限界の問題も大きい。写真は、やはりドラッグ&ドロップで貼り付けたい。
デスクトップとWebをつなぐ領域
JavaScriptなどの標準的な方法を使って、デスクトップからWebブラウザへのドラッグ&ドロップイベントが拾えないのは残念なことだ。そうした制限のあるWebブラウザと、比較的リッチなUIを作りやすいデスクトップ環境の間をつなごうという試みは、アドビシステムズのApolloや、マイクロソフトのWPF/Eとして出てきている。
ジャストシステムが提供する「xfy Blog Editor」も、そうした試みの1つと数えてもいいのではないだろうか。
ApolloやWPF/Eがフレームワークであるのに対して、xfy Blog Editorはブログ編集・更新に特化したアプリケーションだからジャンルはかなり異なる。しかし、xfy Blog Editorの元となっているxfy Basic Editionを見てみれば分かるように、xfyのコア技術そのものは、XMLファイルを表示、編集するための汎用的なエンジンだ。正直、xfyエンジンは先進的過ぎて、何度説明を聞いてもいまだに全貌がよく分からないのだが、少なくとも、あらゆるXMLドキュメントを編集する環境を提供しようということだと思う。
xfyで扱えるXMLドキュメントは「コンパウンドXMLドキュメント」というもので、SVGやMathMLといった用途別のXMLタグセットを埋め込める。それぞれのタグセットは「XMLボキャブラリ」と呼ばれ、xfyエンジンは、各ボキャブラリに対応するレンダリングや編集用のコンポーネントを必要に応じて呼び出し、エディタ中でシームレスに編集する環境を提供する。ワードの文書中にエクセルのグラフを埋め込むのと似たような話だ。
「XVCD」というスクリプト言語を使用すれば、誰でも新たにボキャブラリコンポーネントを作成できるので、例えば化学式用XMLのコンポーネントを用意すれば、xfy Basic Edition上でベンゼン環をダイレクトに編集できるようになる。あるいは楽譜の記述するMusicXMLや、その他、専門家が使うボキャブラリについて各自がコンポーネントを用意すれば、どんどんリッチな文書の表示・編集環境が整う(すでに化学式用マークアップ言語、CMLのコンポーネントを作成した人がいるようで、xfyのコミュニティサイトにアップロードされている)。
原理的にいえば、あらかじめローカルにコンポーネントがインストールされている必要はない。未知のボキャブラリに出会った時点で、xfyがインターネットのどこかから必要なコンポーネントを引っ張ってきてくればいいわけだ。もうデータタイプによる拡張子がどうだとか、何々用エディタなどといったものは不要で、すべてのドキュメントがXMLに埋め込まれ、xfyの編集対象となってしまう。夢が広がる……。
ジャストシステムは、xfyの技術をXMLデータベースと組み合わせてイントラネットの文書管理・分析ツールとしたり、ブログ編集環境として提供したり、さまざまな応用を試みている。
インストールや設定は簡単
夢のような物語は置いておいて、xfy Blog Editorだ。
xfy Blog Editorは、Windows、Mac、Linux向けのものが公開されている。ツールとしてMovable Type 3.17x/3.2x/3.3x、またブログサービスとしてTypePad、ジャストシステムブログサービス、FC2、Seesaaブログ、ココログ(フリー)などに対応しており、すでにブログを持っているユーザーでも利用が可能だ。Movable Typeが用意するAPIであるXML-RPCを用いて本文テキストやタイトル、画像をWebサーバとやりとりする。
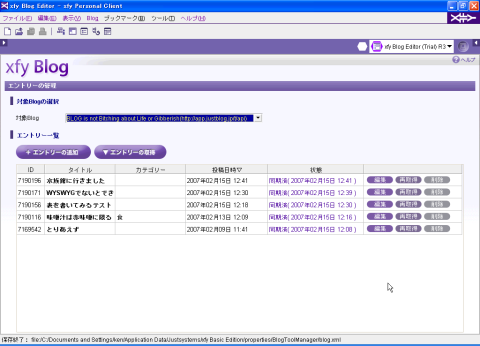
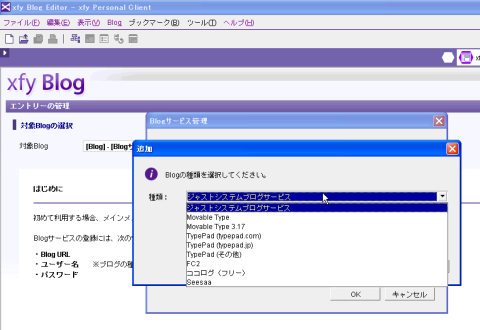
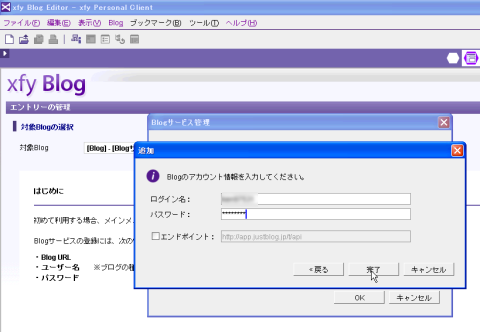
使い方は簡単だ。ウィザードでブログの種類を選択し、IDとパスワードを入力。続いてエントリの一覧画面から投稿や追加、過去のエントリの取得を行う。
 まずはブログの選択。今回はジャストブログへのユーザー登録は事前に行ったが、xfy Blog Editor内からでも新規登録は可能なようだ
まずはブログの選択。今回はジャストブログへのユーザー登録は事前に行ったが、xfy Blog Editor内からでも新規登録は可能なようだ IDとパスワードを入力する
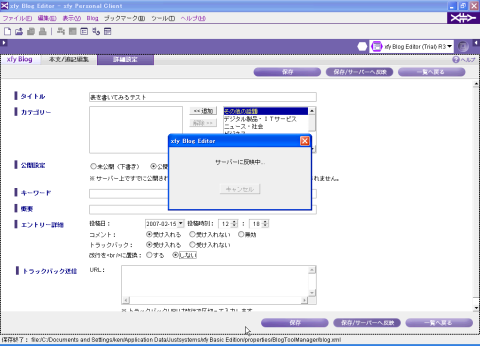
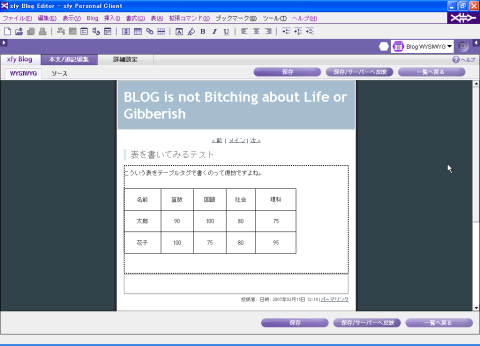
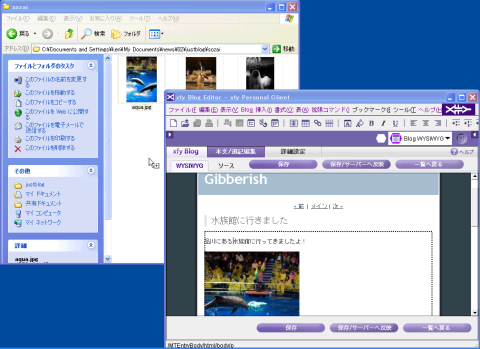
IDとパスワードを入力する新規投稿かエントリの編集を行うと、ワープロ同様の編集画面が現れる。編集画面は実際のブラウザの表示と同等の「WYSWYG」タブと、XHTMLのソースを直接変更できる「ソース」タブを切り替えて使える。編集が終わったら、「保存/サーバーへ反映」をクリックすれば、それで作業は完了。カテゴリーやキーワード、下書き・公開の設定、トラックバック送信などは「詳細設定」から行う。
 本文編集画面。表の挿入や編集も行える
本文編集画面。表の挿入や編集も行えるWYSWYG環境は快適だが……
さて、肝心の操作感だが、Webブラウザであっち行ったりこっちへ行ったりするよりずっと作業は快適だ。テキスト入力にしても、Webブラウザに入力するよりずっと安心感がある。ブログユーザーの多くは、書きかけの文章が、何かの拍子に全部消えてなくなったということを1度や2度は経験しているのではないだろうか。
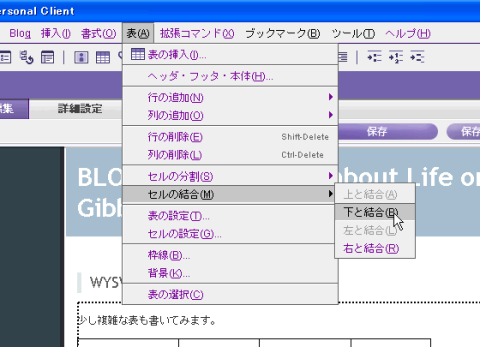
表プロセッサや画像貼り付けも、そこそこ快適だ。文字装飾やリンク埋め込み程度であれば、Webブラウザでも可能だが、今のところMovable Typeなどで表を作るにはHTMLのタグをダイレクトに埋め込むしかない。手書きのTABLEタグで表を書くのはしんどいし、セル結合のある表となると、WYSWYG環境なしではほとんど不可能だ。
 TABLEタグではセル結合も可能
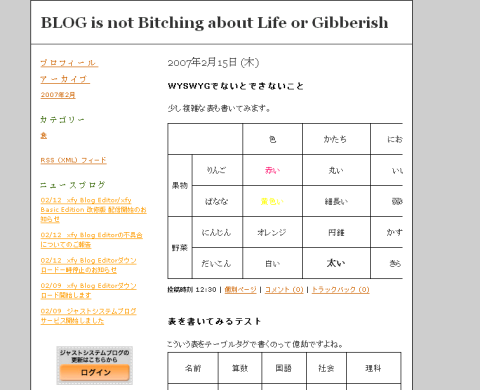
TABLEタグではセル結合も可能この点でxfy Blog Editorのワープロライクな作表環境はとてもありがたい。しかし、一方で最低限の機能と操作性しかないとの印象も否めない。例えばセル中の文字列が長くなったら罫線をダブルクリックするなどしてセル幅を自動調整したいが、セル幅変更は罫線をドラッグする以外に方法がない。もう少しやっかいな問題は、WYSWYG編集環境であるはずが、そうもいかないケースがあることだ。少し横幅のある表を作ったところ、Webブラウザ上では右側がはみ出してしまったのだ。xfy Blog Editor上では画面に収まっているので問題ないと思ったのだが、この点ではWYSWYGといい切れないようだ。
 やや横幅のある表を作ったたら、Webブラウザ上でははみ出して表示されてしまった
やや横幅のある表を作ったたら、Webブラウザ上でははみ出して表示されてしまった画像の貼り付けに関しても、複数枚の同時ドロップに対応していないのが痛い。さらに、ブログエディタを名乗るなら画像の自動リサイズや、サムネール(クリックして拡大)などもサポートしてほしいところだ。マイナーな存在ではあるものの、実はフリーソフトやシェアウェアでもブログエディタというジャンルはあり、画像の自動リサイズやサムネール画像に対応するものがある。Javaで書かれたXMLエディタをブログ向けにカスタマイズしたものと、Cで書かれた専用ネイティブアプリを比べてしまうのは酷かもしれないが、“ブログエディタ”というくくりでみると、xfy Blog Editorは、やや見劣りするのは事実だ。
 画像はドラッグ&ドロップで貼り付けられる
画像はドラッグ&ドロップで貼り付けられる何でもありの拡張性がすごい
その一方、Web技術との親和性の高さや拡張性には目を見張るものがある。xfyのユーザーコミュニティ「xfy Community」に公開されているユーザーコマンドを使えば、例えばYahoo! Mapsをマウスドラッグで貼り付けたり、Flickrの画像へリンクを張る機能などが利用できる。YouTubeの動画を検索して貼り付けたり、livdoorの天気情報を貼り付けたりといったコマンドもある。すべてWebサービスを呼び出す形だ。
これらのユーザーコマンドは、先ほど夢が広がると書いたXVCDというスクリプト言語で書かれたモジュールのようで、scriptフォルダに放り込んでメニューから登録すれば、すぐに使える。
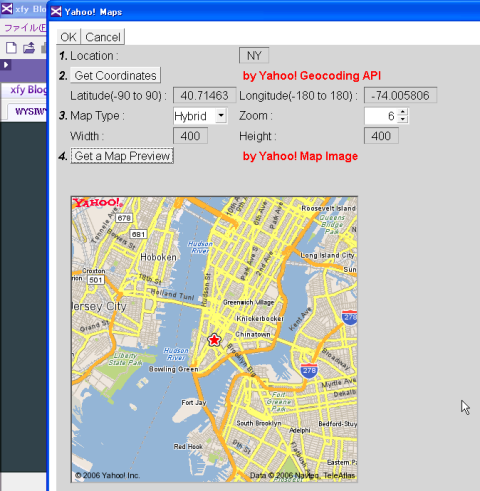
 拡張機能として登録したYahoo! Mapsを呼び出すと、Yahoo! MapsのWebサービスと連動するUIが現れる。地名を入れると、緯度と経度が展開され、その情報を元にブログにタグを埋め込む
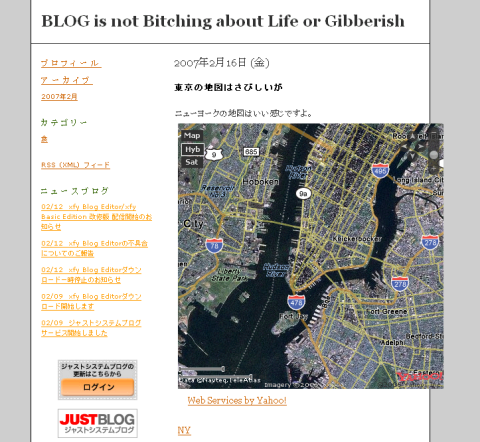
拡張機能として登録したYahoo! Mapsを呼び出すと、Yahoo! MapsのWebサービスと連動するUIが現れる。地名を入れると、緯度と経度が展開され、その情報を元にブログにタグを埋め込む 埋め込んだYahoo! Mapsはブログ上で、このように表示される。もちろんドラッグによるスクロールなども可能だ
埋め込んだYahoo! Mapsはブログ上で、このように表示される。もちろんドラッグによるスクロールなども可能だすばらしい拡張性だと思う。先ほどWebとデスクトップをつなぐ領域がホットだと冒頭に書いたが、Webサービスの連携も、それに劣らずホットだ。今でもすでに分かっている人なら何でもマッシュアップできるわけだが、仕組みがよく分からなかったりコードを書かないユーザーでも使えるようになるというのは、すばらしい。それがWebブラウザのもどかしいUIなしに使えるという点もいい。
しかし、残念なことにXVCDスクリプトは、記者にはとてつもなくおっかなく見えた。スクリプトぐらいだったら何とかできると思い、.xvcdファイルをのぞいてみたのだが、ちょっと見た程度では何がどうなっているのか、よく分からない。全体がXML文書となっていて、UIや関数、イベントハンドラをタグで定義してJavaScriptを埋め込んでいるというのは何となく分かるのだが、“スクリプト”といわれて思い浮かべるレベルのものではない。少なくとも手書きできるようなものではなく、どうやら開発ツールが必須のようだ。あちこちのWebサービスや非Webサービスを、数行のYAMLファイルで貼り合わせられるPlaggerのようなアナーキーなツールとは正反対。たぶん、これが技術的に美しいアプローチなのだろうが……。
ともあれ、@IT読者の皆様なら、独自スクリプトも書けてxfy Blog Editorは、とても楽しめるツールだと思う。開発に必要なツールやドキュメント類も豊富にそろっているのでチャレンジしてみてはいかがだろうか。コミュニティもドキュメントも日本語と英語の双方で提供しており、そういうところにもジャストシステムの志の高さを見る思いだ。
情報をお寄せください:
最新記事
|
|