画面の一部の要素を変更するビューステート
ビューステートとは、表示中の画面の一部の要素を変更するための仕組みです。例えば、ユーザーが特定の項目を選択したときのみ、新たな入力項目が追加されたりするような場合などに使用します。
ビューステートを使用するには、コンテナの持つstatesというプロパティに複数のStateオブジェクトを指定します。Stateでは、動的に画面要素の追加や削除、イベントハンドラやプロパティの設定などをするためのタグが用意されており、そのビューステートになったときの処理をタグで記述できます。
ビューステートの変更をするには、コンテナのcurrentStateに、Stateオブジェクトのnameで指定した名前を指定します。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="vertical">
<mx:Script>
<![CDATA[
private function selectForm(event:Event):void{
switch(event.currentTarget.selectedItem.label){
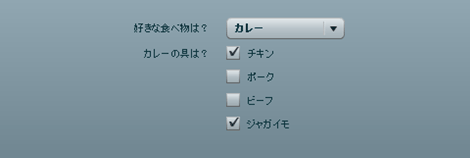
case "カレー":
currentState = "curry";
break;
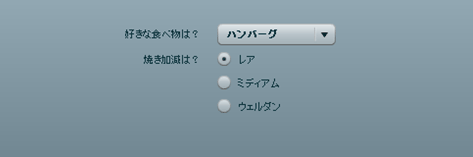
case "ハンバーグ":
currentState = "hamburger";
break;
}
}
]]>
</mx:Script>
<mx:states>
<mx:State name="curry">
<mx:AddChild relativeTo="{form1}" position="lastChild">
<mx:FormItem label="カレーの具は?">
<mx:CheckBox label="チキン" />
<mx:CheckBox label="ポーク" />
<mx:CheckBox label="ビーフ" />
<mx:CheckBox label="ジャガイモ" />
</mx:FormItem>
</mx:AddChild>
</mx:State>
<mx:State name="hamburger">
<mx:AddChild relativeTo="{form1}" position="lastChild">
<mx:FormItem label="焼き加減は?">
<mx:RadioButton label="レア" />
<mx:RadioButton label="ミディアム" />
<mx:RadioButton label="ウェルダン" />
</mx:FormItem>
</mx:AddChild>
</mx:State>
</mx:states>
<mx:Form id="form1">
<mx:FormItem label="好きな食べ物は?">
<mx:ComboBox change="selectForm(event)"
prompt="選択してください">
<mx:dataProvider>
<mx:Object>
<mx:label>カレー</mx:label>
</mx:Object>
<mx:Object>
<mx:label>ハンバーグ</mx:label>
</mx:Object>
</mx:dataProvider>
</mx:ComboBox>
</mx:FormItem>
</mx:Form>
</mx:Application>
ウィンドウをもう1つ作るポップアップウィンドウ
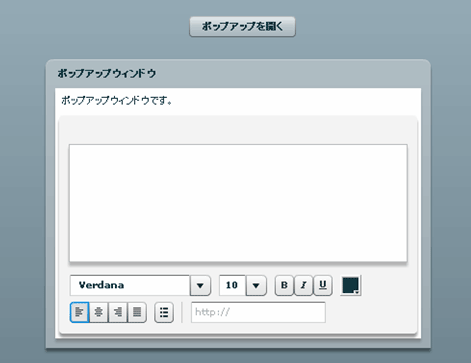
ポップアップウィンドウは補助的な情報の表示や、ユーザーに手続きを必ず完了させるためのモーダルダイアログを表示するための機能です。
ポップアップウィンドウを実装するには、PopUpManagerを使用して、ポップアップさせるコンポーネントを指定します。通常ポップアップさせるコンポーネントはTitleWindowを利用します。TitleWindowには、ポップアップウィンドウのドラッグ移動やクローズボタンなどが用意されています。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="vertical">
<mx:Button label="ポップアップを開く"
click="PopUpManager.createPopUp(this, PopupWindow)" />
<mx:Script>
<![CDATA[
import mx.containers.TitleWindow;
import mx.managers.PopUpManager;
]]>
</mx:Script>
</mx:Application>
<?xml version="1.0" encoding="utf-8"?>
<mx:TitleWindow xmlns:mx="http://www.adobe.com/2006/mxml"
layout="vertical" width="400" height="300"
title="ポップアップウィンドウ"
close="PopUpManager.removePopUp(this)">
<mx:Label text="ポップアップウィンドウです。" />
<mx:RichTextEditor width="100%" height="100%" />
</mx:TitleWindow>
画面遷移の履歴を管理するには?
Flexでは、画面遷移の履歴を管理する機構としてHistoryManagerがあります。HistoryManagerにより、ブラウザの「戻る」を押したときに以前表示していた画面状態に戻ることができます。
ナビゲートコンテナでは、この機能がデフォルトで有効になっています。ナビゲートコンテナのhistoryManagementEnabledをfalseにすれば、そのナビゲートコンテナの履歴管理を、またプロジェクトプロパティのコンパイルオプションの「履歴管理(ブラウザの戻るボタン)を有効にする」のチェックを外すと、アプリケーション全体の履歴管理を、それぞれ無効にできます。
最適なUI設計をしよう
今回紹介した画面遷移の実装によって、よりデスクトップアプリケーションに近い形での画面遷移が実現できます。Webアプリケーション開発者はより多くの選択肢から、最適なUI設計を行うことが求められることでしょう。
次回は、スタイル、エフェクト、トランジションについて紹介します。
プロフィール
成瀬 勉(なるせ つとむ)
クラスメソッド株式会社 エンタープライズサービス部門アーキテクト
Macromedia FLASH MX 2004 Developer認定技術者
FlashエンジニアとしてWeb製作を経たのちWebアプリケーション開発に携わる。FlexやWPFなどのRIA開発および技術調査を日々行っている。
クラスメソッド株式会社での主な開発実績は、旭化成の電子ファイリングシステム、ひまわり証券のオンライントレードシステム、ベルシステム24の営業支援システムなど。
ブログ(C:\narun)も更新中。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- Flex2でWebアプリ開発
これまで3週間かかっていたWebアプリのモック開発工程を、3日に短縮できたというFlex2の体験版をダウンロードして簡単アプリを作ってみよう - ・第1回 モックを3日で仕上げるFlex2とは?
- ・第2回 MXMLを理解してFlex 2のUIを定義しよう
- ・第3回 イベントドリブンなアプリケーション構築
- ・第4回 データバインディングでオブジェクト間のデータ受け渡し
- ・最終回 より短いXMLコードでサーバ通信させるFlex2
- Flexのクライアントサイドをオープンソースで制覇する
大規模なWebアプリケーションを大人数で開発するときに便利なFlexのクライアントサイドのフレームワークを紹介 - ・第1回 開発品質を均一化させるCairngormとは?
- ・第2回 Flexのフレームワーク、Cairngormを使ってみよう
- ・第3回 Flexのフレームワーク、Cairngormのアーキテクチャ
- ・第4回 Flexのフレームワーク、Cairngormでサンプルアプリ
- ・最終回 Flexのフレームワーク、Cairngormで検索アプリ完成
- Eclipseで開発可能になったAdobe Flex 2
リッチクライアント・プロダクトレビュー 今年登場するAdobe Flex 2はEclipseプラグインを開発環境とするリッチクライアントフレームワークに生まれ変わった - Flashベースのリッチクライアントを体験
XMLタグでFlashベースのユーザーインターフェイスを構築できるMacromedia Flexを6回の連載で体験・評価します - ・第1回 Macromedia Flexのインストール
- ・第2回 Flex開発環境「Flex Builder」のセットアップ
- ・第3回 FlexBuilderで新規アプリの開発に着手しよう
- ・第4回 ドラッグ&ドロップでUIコンポーネントを配置
- ・第5回 Flexならデータ・バインディングもカンタン
- ・最終回 Flexの表現力をActionScriptで強化する
- リッチクライアントの潮流とFlexのオープンソース化
WCR Watch(18) 先日開催されたソフトウェア開発環境展(SODEC)に初のリッチクライアント ゾーンが設けられた話題やFlexのオープンソース化について解説する - Apolloプログラミング入門
先週パブリックアルファ版が公開されたApollo。パイロットユーザーだった著者がいち早くデスクトップアプリケーションの作成方法をお伝えしよう - ・第1回 背景が透けて表示されるApolloアプリを作成してみよう
- ・第2回 自由な形にできるウィンドウのApolloアプリを作成
- ・第3回 Apollo File APIを用いてローカルファイルを読むには?