Flexのリッチな画面遷移テクニック集:現場で使えるFlex実践テクニック(1)(1/2 ページ)
AdobeからFlex3とAIR(Adobe Integrated Runtime、コードネーム“Apollo”)のパブリックベータ版が公開されました。
Flex1.5からFlex2になったときとは違い、Flex2とFlex3とで基本となる部分での大きな変更はないようです。つまり、Flex2での開発手法がそのまま適用できます。AIRの開発でも同様のことがいえますので、ここでFlexの開発手法をしっかりと理解しておくことが、次のステップへ進むためにきっと役立つでしょう。
前連載「Flex2でWebアプリ開発」では、Flex開発で基本となる特徴的な機能について紹介しました。本連載では一歩進んで、実開発の現場でよく使われる機能について、より実践的に解説します。
RIAと画面遷移
RIA(Rich Internet Application)の特徴として挙げられるのが、従来のWebアプリケーションのようにリクエストごとに画面情報をダウンロードする必要がないことです。サーバサイドとの通信では純粋なデータのやりとりのみを行い、画面情報は基本的には初期起動時にすべてダウンロードされます。
RIAにおいて、アプリケーション内での画面遷移は、オブジェクトの生成や可視状態を変更させることによる、画面の一部または全体の表示状態の切り替えによって実現します。
■ Flexアプリケーション内での画面遷移
Flexでは、画面遷移の実装方法として、ナビゲータコンテナ、ビューステート、ポップアップウィンドウが用意されています。これらを組み合わせてアプリケーション全体のナビゲーションを構築していくことになります。
画面遷移を内包して制御するナビゲータコンテナ
ナビゲータコンテナとは、特定の領域内の表示内容をまったく別の表示内容に切り替える遷移を実装するためのコンポーネントです。子要素としてレイアウトコンテナを複数定義することで、各レイアウトコンテナ間の画面遷移を制御できます。
ナビゲータコンテナには、遅延生成の機構があり、内包するコンテナの生成を必要になるときまで保留できます。この機構により、アプリケーションの初期化にかかる時間と、メモリの消費量を抑制できます。デフォルトでは、この遅延生成が自動で設定されているので、ナビゲータコンテナの初期化の時点では、最初に表示されるコンテナ以外は生成されておらず、画面遷移により遷移先のコンテナが必要になったときにのみ生成されることに注意が必要です。
ナビゲータコンテナには以下のコンポーネントがあります。
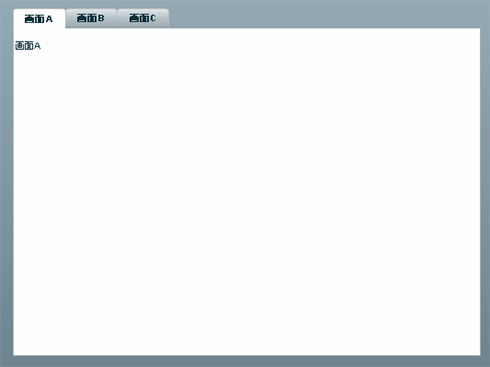
■ もはや定番のタブで制御するTabNavigator
TabNavigatorはタブによるナビゲーションを提供します。主に並列の画面構造を並べるときに使用します。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="vertical">
<mx:TabNavigator width="100%" height="100%">
<mx:VBox label="画面A" width="100%" height="100%">
<mx:Label text="画面A" />
</mx:VBox>
<mx:VBox label="画面B" width="100%" height="100%">
<mx:Label text="画面B" />
</mx:VBox>
<mx:VBox label="画面C" width="100%" height="100%">
<mx:Label text="画面C" />
</mx:VBox>
</mx:TabNavigator>
</mx:Application>
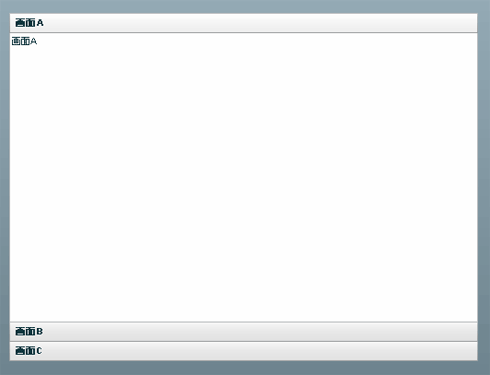
■ ダイナミックな蛇腹、Accordion
Accordionは蛇腹のようなナビゲーションです。見た目にダイナミックでありFlashらしいリッチコンテンツを感じさせます。ウィザードのような作業の進行状態を表現することも可能です。
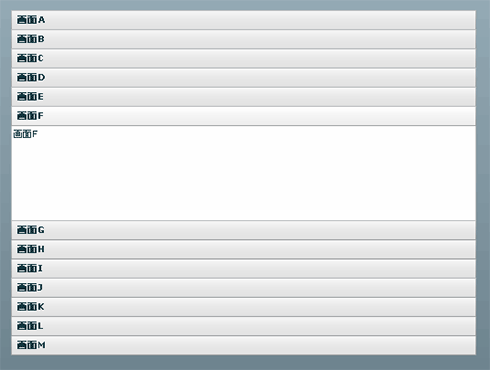
ただし、内包するコンテナが増えるたびにサムヘッダーが追加されるため、コンテナ自身の表示領域が狭くなっていくことに注意が必要です。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="vertical">
<mx:Accordion width="100%" height="100%">
<mx:VBox label="画面A" width="100%" height="100%">
<mx:Label text="画面A" />
</mx:VBox>
<mx:VBox label="画面B" width="100%" height="100%">
<mx:Label text="画面B" />
</mx:VBox>
<mx:VBox label="画面C" width="100%" height="100%">
<mx:Label text="画面C" />
</mx:VBox>
</mx:Accordion>
</mx:Application>
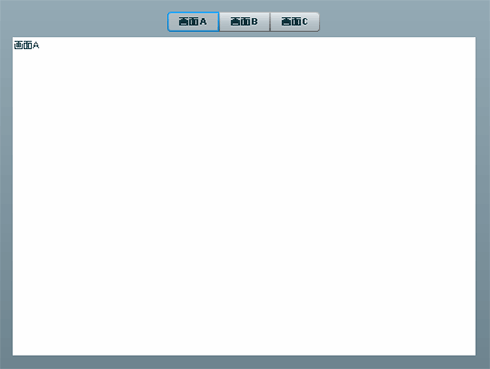
■ 複数画面を内包するViewStack
ViewStackは複数画面を内包する仕組みのみを提供するコンポーネントです。ViewStackのみでは画面遷移できませんが、ナビゲーションの方法を開発者側で選択できます。ToggleButtonBarやMenuBar、ListやTreeなどとの組み合わせで使用します。実は、TabBarというコンポーネントと組み合わせると、TabNavigationと同様のものが実現可能です。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="vertical">
<mx:ToggleButtonBar id="navigationToggleButtonBar">
<mx:dataProvider>
<mx:String>画面A</mx:String>
<mx:String>画面B</mx:String>
<mx:String>画面C</mx:String>
</mx:dataProvider>
</mx:ToggleButtonBar>
<mx:ViewStack
selectedIndex="{navigationToggleButtonBar.selectedIndex}"
width="100%" height="100%">
<mx:VBox label="画面A" width="100%" height="100%">
<mx:Label text="画面A" />
</mx:VBox>
<mx:VBox label="画面B" width="100%" height="100%">
<mx:Label text="画面B" />
</mx:VBox>
<mx:VBox label="画面C" width="100%" height="100%">
<mx:Label text="画面C" />
</mx:VBox>
</mx:ViewStack>
</mx:Application>
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="vertical">
<mx:List id="navigationList" width="100">
<mx:dataProvider>
<mx:String>画面A</mx:String>
<mx:String>画面B</mx:String>
<mx:String>画面C</mx:String>
</mx:dataProvider>
</mx:List>
<mx:ViewStack
selectedIndex="{navigationList.selectedIndex}"
width="100%" height="100%"
backgroundColor="0xFFFFFF">
<mx:VBox label="画面A" width="100%" height="100%">
<mx:Label text="画面A" />
</mx:VBox>
<mx:VBox label="画面B" width="100%" height="100%">
<mx:Label text="画面B" />
</mx:VBox>
<mx:VBox label="画面C" width="100%" height="100%">
<mx:Label text="画面C" />
</mx:VBox>
</mx:ViewStack>
</mx:Application>
Copyright © ITmedia, Inc. All Rights Reserved.

 画面1 TabNavigatorの使用例
画面1 TabNavigatorの使用例 画面2 Accordionの使用例
画面2 Accordionの使用例 画面3 大量のコンテナを内包した例(一画面の表示領域が非常に狭い)
画面3 大量のコンテナを内包した例(一画面の表示領域が非常に狭い) 画面4 ToggleButtonBarによるナビゲーションの例
画面4 ToggleButtonBarによるナビゲーションの例 画面5 Listによるナビゲーションの例
画面5 Listによるナビゲーションの例



