Flexでリストの中にチェックボックスや画像を表示!?:現場で使えるFlex実践テクニック(4)(1/3 ページ)
リストの中にチェックボックスや画像を表示できます
GUIアプリケーションで必ずといっていいほど登場するListやTree、DataGridなどの「リスト系」のコントロールですが、RIA開発において、単にこれらのコントロールを標準の状態のまま配置すればOKということはあまりありません。
例えば、itemRendererという機構を利用することで、リスト内にチェックボックスや画像を表示するなど、内容を別のものに置き換えることができます。これによって、利用範囲が劇的に広がり、ユーザーが直感的に操作できます。
今回は、リスト系コントロールについての基本から、実践、応用活用例を解説します。
【入門】そもそも、リスト系コントロールって何だろう?
まず、リスト系コントロールとは、そもそもどういったものでしょうか?
■ Flexにおけるリストの種類
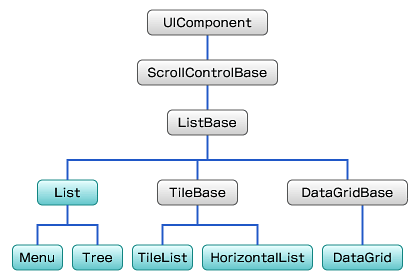
Flexにおいてリスト系コントロールとは、ListBaseをスーパークラスに持つクラスが、それに当たります。具体的には、List、Menu、Tree、TileList、HorizontalList、DataGridです。
■ Flexにおけるリスト系コントロールの裏側
リスト系コントロールは、多数のデータを一覧表示するために利用されます。ところが、FlashPlayerは大量の描画オブジェクトを生成して表示するのは、実はあまり得意ではありません。そのためFlexでは、スクロールで見えない分のオブジェクトの生成は行わず、画面内に表示されるレコードの分だけオブジェクトを生成します。
スクロールが行われると、新たに表示されるレコードと、スクロール外へ移動し見えなくなるレコードが発生します。このとき、表示するデータの内容を入れ替えるケースと、オブジェクトの位置をずらすケースを適宜利用することで、スクロール動作を実現しています。この機構により、FlashPlayer上で大量のレコードデータを含んだリストを、高速に扱うことができるようになっています。
【基礎1】リストにデータを表示する
まずは、リストにデータを表示する方法を解説します。
| サンプル1 |
| ListSample1.mxml |
<?xml version="1.0" encoding="utf-8"?> |
リスト系コンポーネントにはdataProviderというプロパティがあります。dataProviderに配列を指定することで、配列の1要素が1レコードとして一覧で表示されます。
■ リストの選択項目をラベルに表示
dataProviderに設定する配列にはオブジェクトを含むことができます。オブジェクトにlabelというフィールドを設定すると、その値がリストに表示されます。オブジェクトの内容はリストのselectedItemなどからいつでも取り出すことが可能です。
| ListSample2.mxml |
<?xml version="1.0" encoding="utf-8"?> |
| サンプル2 |
■ オブジェクトにnameフィールドを設定すると……
では、オブジェクトにlabelフィールドを設定しないとどうなるでしょう。
次の例では、labelではなくnameというフィールドを定義します。
| ListSample3_a.mxml |
<?xml version="1.0" encoding="utf-8"?> |
実行すると、[object Object]とリストには表示されます。これはObjectインスタンスのストリング表現です。
| サンプル3 |
正しく表示するためには、リストのlabelFieldというプロパティに、表示したいフィールド名をストリングで指定します。
| ListSample3_b.mxml |
<?xml version="1.0" encoding="utf-8"?> |
| サンプル4 |
続いて次ページでは、ラベルに表示する内容を加工する方法やitemRendererを使った実践テクニックを解説します。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 クラス図
図1 クラス図



