第3回 ASP.NET開発の最初の壁:ポストバックとイベント・ハンドラ:VB6開発者のためのASP.NET開発入門(2/4 ページ)
ASP.NET開発に失敗する原因の1つは、ポストバックとイベントに対する理解不足。これらの仕組みを正しく理解しよう。
ポストバックを発生させるコントロールにおけるイベント処理
ボタンをクリックした際にポストバックが発生し、サーバ側でボタンのClickイベントの処理が行われる。そこで以下では、このポストバック時におけるボタンのClickイベント処理の具体的な動作を確認するためのサンプルを作成することにしよう。
まずはVisual Web Developer(Visual Web Developer 2005 Express Edition)を起動してほしい。
●サンプル(1):ボタン・クリック時のイベント処理の動作を確認する
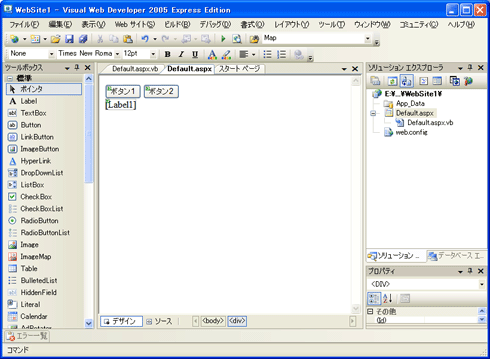
新しいASP.NET Webサイト(以下の例では「WebSite1」)を1つ作成し、生成されたWebページに次のようにButtonコントロールを2つとLabelコントロールを1つ配置する。
また、各コントロールのプロパティを、下の表のように設定してほしい。
| プロパティ | 値 | ||
|---|---|---|---|
| 左のボタン | (ID) | Button1 | |
| Text | ボタン1 | ||
| 右のボタン | (ID) | Button2 | |
| Text | ボタン2 | ||
| ラベル | (ID) | Label1 | |
| Text | (未入力) | ||
| サンプル(1)の各コントロールのプロパティ値 それぞれの「(ID)プロパティ」は、デフォルトのままで変更していない。 | |||
vそれぞれのButtonコントロールのClickイベント・ハンドラを(ダブルクリックするなどして)追加し、そこに次の(太字の)コードを記述する。
……省略……
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click
Label1.Text = "Button1がクリックされました"
End Sub
Protected Sub Button2_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button2.Click
Label1.Text = "Button2がクリックされました"
End Sub
……省略……
Webフォームに貼り付けたButtonコントロールのClickイベント・ハンドラに、それぞれ上記の(太字部分の)コードを記述する。
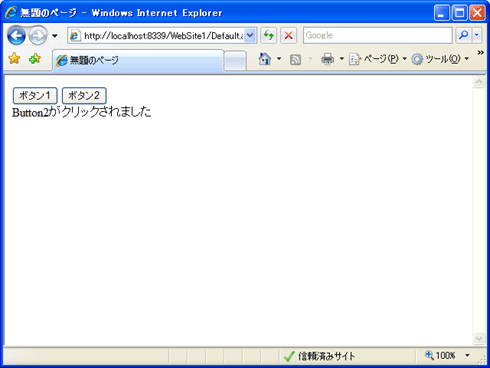
以上でサンプル(1)のWebサイトを実行してみると押されたボタンに合わせてLabelコントロールの表示内容が変化することが確認できる。
このとき、ASP.NETは「どちらのボタンが押されたのか?」(つまり、「どのButtonコントロールのClickイベント・ハンドラを呼び出すのか」)ということを、どのような手段で判断しているのであろうか? これを確かめるために、前回も使ったWeb Development Helperを使用して、WebブラウザとWebサーバの間でどのような通信が行われているか見てみよう。
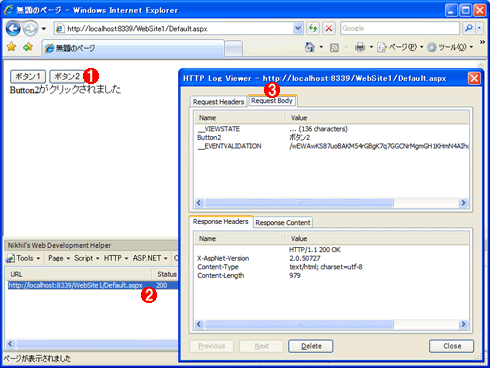
前回と同様に、IEのメニュー・バーから[ツール]−[Web Development Helper]を選択し、表示されるWeb Development Helperの[Enable Logging]チェック・ボックスをチェックした状態で、各ボタンをクリックして通信内容を確認してみる。次の画面は[ボタン2]ボタンをクリックしたときの通信内容の例だ。

サンプル(1)実行時のWebブラウザ/Webサーバ間の通信内容
この画面の手順によりWebブラウザ/Webサーバ間の通信内容を確認する。
(1)[ボタン2]ボタンをクリックする。
(2)Web Development Helperに通信内容が表示されるので、そのURL部分をダブルクリックする。これにより、[HTTP Log Viewer]ダイアログが表示される。
(3)[HTTP Log Viewer]ダイアログの[Request Body]タブをクリックする。
このように[ボタン2]ボタンがクリックされた場合には、(Web Development Helperから表示される)[HTTP Log Viewer]ダイアログの[Request Body]タブの[Name]の欄に「Button2」という(ID)名が表示される([ボタン1]ボタンの場合は「Button1」となる)。これはポストバック時にWebサーバに送信される通信内容を示している。
ASP.NETは、このWebブラウザ/Webサーバ間の通信内容を用いることで、「どのボタンがクリックされたのか」(=「どのButtonコントロールのClickイベント・ハンドラを呼び出すのか」)を判断しているのである。
ここで説明したのは、ポストバックが発生した際のイベント処理についてである。しかし、第1回でも説明したように、すぐにイベント処理が実行されないケースがある。例えば、テキストボックスの入力内容を変更(してフォーカスを移動)しただけではテキスト変更イベント(=TextChangedイベント)は発生しない。これは、その段階ではまだポストバックが発生していないからだ。ボタンをクリックするなどしてポストバックが発生して、初めてTextChangedイベントの処理が実行される。
次に、そのようなケースでのイベント処理の流れを見てみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.