リクエストをいじれば脆弱性の仕組みが見えるのだ!:もいちどイチから! HTTP基礎訓練中(2)(2/3 ページ)
第1回でHTTPを実際に体感したクウ。ブラウザが隠してくれていた作業を手で行うことで、エンジニアの魂に火がつき、好奇心はもう止められないようです。Webの基本、HTTPをひもとく、クウの長い長い探求の道、第2回をお送りします(編集部)
実際にツールを使ってみよう
クウ 「ツールを立ち上げて、ブラウザのプロキシにlocalhost:8008【注3】を指定して……」
【注3】
ツールによってデフォルトのポート番号は異なる。
クウはツールのインストールが終わると、早速設定を行いブラウザからテスト環境にアクセスしてみた。
クウ 「おお。ツールになんか表示された!」
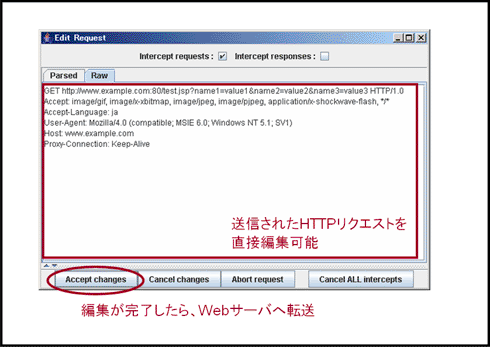
ツールには、メッセンジャーでジュンさんに教えてもらったように、ブラウザのアドレスバーに入力した内容にブラウザが情報を追加したものが表示されていた。
クウはHTTPリクエストを少し書き換えて送信してみた。すると、書き換えた内容がそのままWebサーバへ送信され、Webサーバからの応答がツールを経由した後にブラウザ上に結果が表示された。
クウ 「結果がちゃんとブラウザに表示されるのか。便利だなこれ【注4】」
【注4】
ただし、Webアプリケーションの作りによっては、脆弱性の兆候がHTTPレスポンスヘッダ内などのブラウザで表示した際には見えない個所に現れることもあるので注意が必要だ
クウは何度かツールを介した状態でブラウザからテスト環境へアクセスを行った。これらのツールの基本の挙動は、書き換えて転送するという書き換えて転送するというシンプルなものなので、クウにもすぐに使い方を理解することができた。
まずはRefererを書き換えてみる
使い方を一通り理解することができたので、次にテストWebアプリケーションを作成しHTTPリクエストを書き換えた際の実際の挙動を確認してみることにした。
クウ 「まずは、よく見掛けるRefererでもいじってみるか」
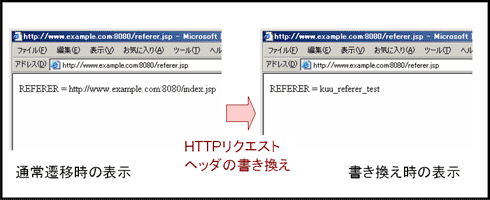
クウは最初に、HTTPリクエストヘッダの中でも目にすることが多いRefererに注目した。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
【注5】
ここでは論点を明確化するために、HTMLエンコード処理の部分は略した。当然、実際のコードではHTMLエンコード処理を入れるべきである。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
クウ 「おお。Refererが変わった! こういうふうになってたのかー」
ユウヤ 「……さっきからなに独り言をぶつぶついってるの?」
クウ 「く……。いやー、さっきいってたHTTPリクエストを書き換えるツールを見つけていじってたら意外と面白くってさー」
ユウヤ 「ほー。どんなのなん?」
クウ 「Refererとかが自由に書き換えられるんだよ。面白くない?」
ユウヤ 「……俺はあんまり興味ないな。」
クウ 「むぅー……。まあ、いいや。いろいろほかにも調べとこ」
Copyright © ITmedia, Inc. All Rights Reserved.