Flashの要となるスクリプト言語「ActionScript」とは?:Flashの基礎を無料で習得! ActionScript入門(1)(3/3 ページ)
ActionScriptって何だろう? 難しい? そんな方のために今回から始まりました「ActionScript入門」シリーズです。この記事が皆さんのActionScriptを学ぶきっかけになれば幸いです。途中、聞き慣れない言葉が出てくることもあるかもしれませんが、気軽にお付き合いください。
■各コードの意味は?
Lesson1.asをテキストエディタで開き、以下のコード(プログラムの命令)を入力(コーディング)してください。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
各コードを簡単に説明します。
【1】「package」とは、クラスを分類・管理するためのものです。これは必ず記述します。
【2】「import」文は、Lesson1のコード上で使っている、Spriteクラス、TextFieldクラスを使うために必要です。
【3】「Sprite」クラスは文字を載せるプレートのようなものです。「Lesson1」クラスでは、この「Sprite」がベースになっているという意味です。
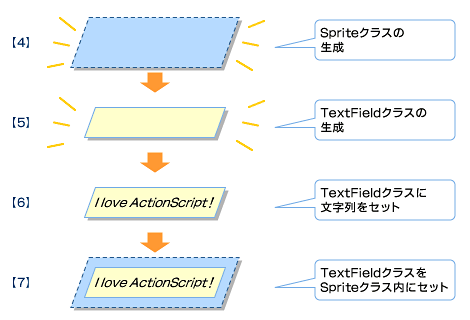
【4】プログラムはここからスタートします。「Sprite」クラスが生成されます。
【5】「TextField」クラスは文字列の入れ物のようなものです。「TextField」クラスが生成されます。
【6】文字列を設定しています。
【7】「TextField」クラスを「Sprite」クラスに追加しています。
プログラムの流れはこんなイメージになります。
少しややこしい話になりましたが、コードについての詳しいことは次回以降にも説明します。
今回はまずプログラムを動かしてみましょう。
コンパイルして実行するには?
プログラムを実行するには、コマンドmxmlcで「.as」ファイルをコンパイルし、「.swf」ファイルを生成する必要があります。
コマンドプロンプトを起動し、以下のコマンドを入力します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
次に、以下のコマンドをしてみましょう。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
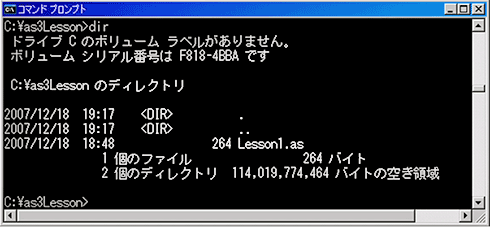
「dir」はカレントディレクトリにあるファイルの一覧を表示するコマンドです。先ほど作成した、Lesson1.asが入っていますね。それでは、コンパイルをします。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
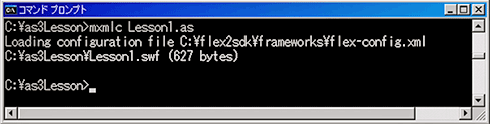
すると、Lesson1.asのコンパイルが始まります。コンパイルが成功すれば、以下のように「Lesson1.swfを生成した」というメッセージが出力されます。
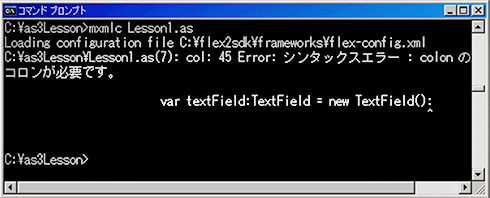
コンパイルがうまくいかなかった場合は、以下のように、エラーが表示されます。
コードに間違いがないか、もう一度見直してみましょう。無事コンパイルできたら、もう一度、以下のコマンドを入力してみましょう。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
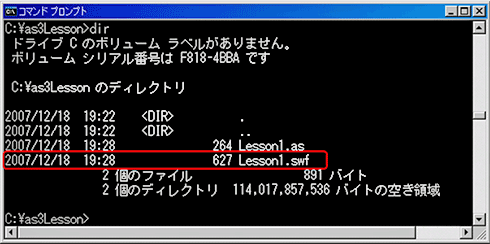
今度は、ディレクトリ内に、「Lesson1.swf」が新しく作られているのが確認できると思います。
生成されたSWFファイルをダブルクリックしましょう。まだ拡張子の関連付けが行われてない場合は、Flash PlayerでSWFファイルを選択して開いてください。「I love ActionScript!」の文字が表示されましたか?
実行結果がうまくいかなかった場合は、コードの見直しを行って再度コンパイルして実行してください。それでも、うまくいかない場合は環境設定からやり直してみてください。
表現力豊かなWebアプリケーションを
今回の解説は以上です。いかがでしたでしょうか?
簡単な短いプログラムでしたが、これをベースに拡張していくことで、表現力豊かなWebアプリケーションを作成可能です。
次回からは、AS3の構文・文法などの説明をしていきます。少しずつ学習していきましょう。お楽しみに!
プロフィール
吉村 美保(よしむら みほ)
クラスメソッド株式会社 情報システム部 プログラマー
ゲーム開発、インストラクターなどの経験を経て、クラスメソッド株式会社に入社。入社後はFlexやAIRによるRIA開発を行っている。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- Flashベースのリッチクライアントを体験
XMLタグでFlashベースのユーザーインターフェイスを構築できるMacromedia Flexを6回の連載で体験・評価します - 第1回 Macromedia Flexのインストール
- 第2回 Flex開発環境「Flex Builder」のセットアップ
- 第3回 Flex Builderで新規アプリの開発に着手しよう
- 第4回 ドラッグ&ドロップでUIコンポーネントを配置
- 第5回 Flexならデータ・バインディングもカンタン
- 最終回 Flexの表現力をActionScriptで強化する
 Flashで作ったゲームも攻撃対象になるんです!
Flashで作ったゲームも攻撃対象になるんです!
星野君のWebアプリほのぼの改造計画(5) 星野君の趣味はFlashでゲームを作ること。ところが、このゲームのせいで星野君の休日がどんよりしたものに……