日常生活から理解するActionScriptの制御文:Flashの基礎を無料で習得! ActionScript入門(3)(1/2 ページ)
注意!
2008年2月25日のFlex 3正式版公開に伴い(参考「Adobe AIR 1.0がついに公開〜Web技術でデスクトップアプリを開発〜」)、Flex 2 SDKのダウンロードページがなくなりました。Flex 3のSDKはダウンロードサイトにアクセスし、図1のように2回クリックすると入手できます(2008年3月の記事執筆時点では日本語ダウンロードサイトはありません)。
Flex 3のSDKをダウンロードし、連載第1回「Flashの要となるスクリプト言語「ActionScript」とは?」で説明した要領で、SDKの「bin」フォルダにパスを通しておいてください。
プログラムを面白くする「制御文」とは?
前回「ActionScriptの変数や型、配列、演算子を理解する」でActionScript(以下、AS) 3の文法の基礎を解説しましたが、AS 3について少し慣れてきましたでしょうか?
今回はif文、for文、while文、switch文などの「制御文」と呼ばれるものを使っていくつかサンプルを作ってみましょう。制御文を使うと、プログラムの表現力がぐっと広がります。
制御文とは、プログラムの処理の流れを変えるものです。制御文を使うと、複雑なプログラムを作ることができます。
if文 ― もしも〜だったら ―
それではまず、if文の説明に入りましょう。「if」は英語でいえば、「もしも〜だったら」というような意味ですね。プログラムのif文も同じように扱います。if文の構文は以下のようになります。
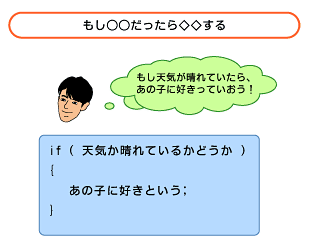
| もし○○だったら、◇◇する。 |
if ( 条件○○ ) { |
日常生活で考えると、こんな感じです。
if文はelseと一緒に使うこともできます。elseを使った場合の構文は以下のようになります。
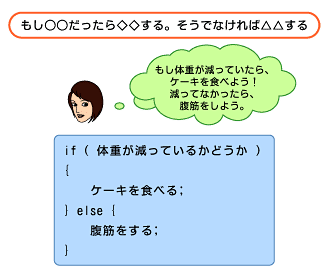
| もし○○だったら、◇◇する。 そうでなければ、△△する。 |
if ( 条件○○ ) { |
else ifを使うと、さらに条件を分岐することができます。else ifの構文は以下です。
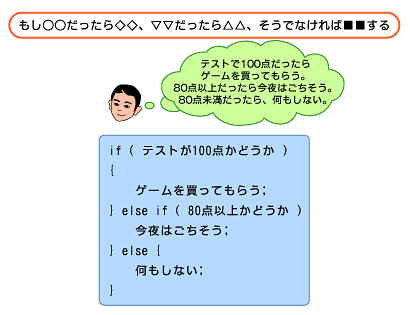
| もし○○だったら、◇◇。 ▽▽だったら、△△。 そうでなければ、■■する。 |
if ( 条件○○ ) { |
それでは「テストで100点だったら、ゲームを買ってもらえる。80点以上だったら、今夜はごちそう。80点未満だったら、何もしない。」をプログラムにしてみましょう。
package { |
【1】の「==」と、【2】の「>=」は「比較演算子」と呼ばれるものの一種で、「point == 100」はpointが100に等しいかを比較しており、「point >= 80」はpointが80以上かを比較しています。比較演算子には、以下のようなものがあります。
| 演算子を使った例文 | 意味 | |
|---|---|---|
| a == b | a と bは等しい | |
| a < b | a は bより小さい | |
| a > b | a は bより大きい | |
| a <= b | a は b以下 | |
| a >= b | a は b以上 | |
| a != b | a と bは等しくない | |
前回説明した代入演算子「=」と比較演算子「==」はASでは意味が異なりますので、注意しましょう。
では、コマンドプロンプトで、以下のコマンドを入力し、Flash PlayerでLesson3_1.swfを開いてみましょう。
mxmlc Lesson3_1.as【エンターキー】 |
「var point:int = 85;」でpointに85を代入していますので、以下のような表示が出れば成功です(文字化けしてしまう方は、テキストをUTF-8形式で保存すると、日本語を表示できます)。
if文について理解できましたか? 次は、for文の説明に入りたいと思います。
for文 ― 処理を繰り返す ―
for文は、処理を繰り返したいときに使います。for文の構文は以下です。
| カウンタが○○から◇◇の間、処理△△を繰り返す。 |
for (カウンタ初期○○設定; 条件◇◇; カウンタ増減設定) { |
for文は連載第2回の配列の説明でも登場しましたね。
package { |
【3】の部分に着目しましょう。「var i:int = 0;」では、iをカウンタとし、0で初期化します。「i < 10;」は、処理を繰り返す条件を表しています。「i++」では、第2回で説明したインクリメント演算子を使い、iを1ずつ加算しています。
よって、このfor文は「iが0から9の間、処理を繰り返す」という意味になります。
次ページでは、引き続き「制御文」について解説します。for each文、while文、do while文、switch文も覚えてプログラムの表現に幅を持たせましょう!
Copyright © ITmedia, Inc. All Rights Reserved.


 図2 日常生活で使うif文のイメージ
図2 日常生活で使うif文のイメージ 図3 日常生活で使うif/else文のイメージ
図3 日常生活で使うif/else文のイメージ 図4 日常生活で使うelse if文のイメージ
図4 日常生活で使うelse if文のイメージ 図5 if(else)文サンプルの実行結果
図5 if(else)文サンプルの実行結果



