ActionScriptで頑張ればFlashゲームは無料で作れる:Flashの基礎を無料で習得! ActionScript入門(6)(1/3 ページ)
編集部注:この連載をより深く理解するためには、記事「いまさら聞けない! FlashとActionScriptについて」も併せてご覧ください。
ActionScriptのコーディングでFlashゲームを作る
ActionScript 3(以下、AS3)の入門連載も今回で第6回になりました。前回の「ActionScript 3なら継承&実装で大規模開発もできる」までに、変数や制御文、クラスの概念、継承などについて説明してきましたね。どれもプログラミングには大事な知識でした。
今回は少し趣向を変えて、図形の描画ができる「Graphicsクラス」の解説をします。それと、特定のタイミングで処理を行うためのイベントの解説も少しだけしたいと思います。それらの知識を生かして、今回はちょっと楽しいゲーム・アプリケーションを作ってみましょう。
■福笑いFlashゲームを試してみよう
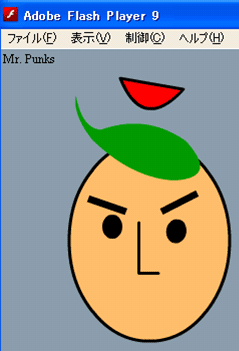
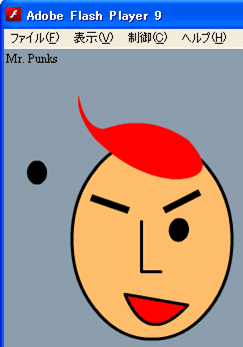
今回は、最終的に以下のような福笑いFlashゲームを作成します。それを踏まえて解説していきたいと思います。
- 各描画オブジェクト(髪の毛、顔、まゆ毛、目、鼻、口)が、ドラッグによる移動/回転をする福笑いアプリ
- マウスダウンにより髪の毛の色が変わる
以下で、実際に動かすことができるので、試してみてください。
| 福笑いFlashゲーム「Mr. Punks」(このまま動かせますが、実行にはFlash Playerが必要になります。Flash Playerのダウンロードページはこちら ) |
Flash描画の土台「Sprite」クラスとは?
前回までにもいくつか小さなプログラムを作成してきましたが、どれも「Spriteクラス」を「継承」していたと思います。連載第1回「Flashの要となるスクリプト言語『ActionScript』とは?」に出てきた「Lesson1.as」のコードの一部を見てみましょう。
| Lesson1.as(一部抜粋) |
public class Lesson1 extends Sprite { |
Lesson1クラスは、「extends」キーワードにより「Spriteクラス」を「継承」していますね。Spriteクラスのことを、連載第1回では「TextFieldクラスを載せるテンプレートのようなもの」と説明しましたが、具体的には「グラフィックスを表示でき、“子”オブジェクトを持つことができるクラス」といった感じです。
AS3において、SWFファイルを生成するためには、メインクラス(SWFに関連付けられた最初に呼び出されるクラス)がSpriteクラスを継承している必要があります。そして何かしらを画面に表示するには、「Spriteオブジェクト自体に描画する」か、「Spriteオブジェクトの“子”として描画オブジェクトを追加する」必要があります。
描画オブジェクトを“子”として追加するには、addChildメソッドを使います。連載第1回のコードでも、addChildは使われていましたね。
addChild(textField); |
こうすることで、文字が画面に表示されていました。
Flash描画メソッドがいっぱいの「Graphics」クラス
先ほど、「Spriteオブジェクト自体に描画する」と述べました。Spriteクラスは「graphics」というGraphicsクラスのオブジェクトを持っており、このgraphicsを使って図形を描画することができます。具体的に円を描画するサンプルを作ってみましょう。
| Lesson6_2.as |
package { |
【1】〜【3】はGraphicsクラスの描画に使用するメソッドです。
| 【1】drawCircleに対する塗りの指定、引数(color:塗りの色、alpha:透明度(1.0はデフォルト値)) |
beginFill( color:uint, alpha:Number = 1.0 ) |
| 【2】円の描画、引数(x/y:円の中心座標、radius:半径) |
drawCircle( x:Number, y:Number, radius:Number ) |
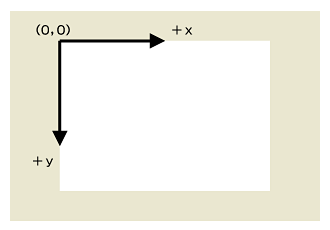
ここでいう「座標」とは、描画範囲の一番左上をx軸で0y軸で0としたものになります。
| 【3】塗りの終了 |
endFill() |
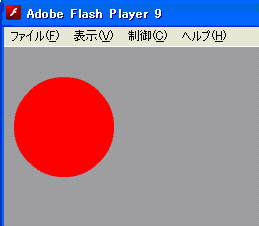
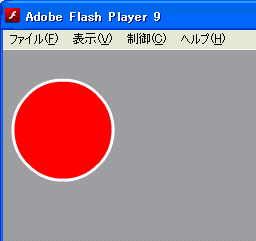
それでは、実行してみましょう。図2のように、半径50の赤い丸が60、80の位置に表示されました。
■円周に線を付けたい場合
円周に線を付けたい場合は、drawCircleの前にlinestyle()メソッドを呼び出します。
| 線のスタイル設定、引数(thickness:線の太さ、color:線の色、alpha:透明度)(一部) |
lineStyle( thickness:Number, color:uint = 0, alpha:Number = 1.0, pixelHinting:Boolean = false, scaleMode:String = "normal", caps:String = null, joints:String = null, miterLimit:Number = 3 ) |
先ほどのコードのdrawCircleの前に、以下のコードを追加すると、円の外側に太さが3で色が白の線が描画されます。
graphics.lineStyle( 3, 0xffffff ); |
■Graphicsクラスには、ほかにもさまざまなメソッドが
Graphicsクラスには、ほかにもさまざまなメソッドが用意されているので、一部紹介したいと思います。
| 楕円の描画、引数(x/y:楕円の左上の座標、width:幅、height:高さ) |
drawEllipse( x:Number, y:Number, width:Number, height:Number ) |
| 描画位置の移動、引数(x/y:描画座標) |
moveTo( x:Number, y:Number ) |
| 現在の描画位置からx座標、y座標まで、線のスタイルを使用して線を描画、引数(x/y:線の終点座標) |
lineTo( x:Number, y:Number ) |
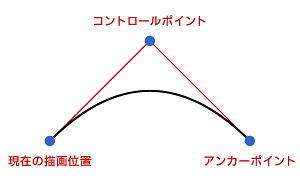
| 2次ベジェ曲線の描画、引数(controlX/controlY:コントロールポイントの座標、anchorX/anchorY:アンカーポイントの座標) |
curveTo ( controlX:Number, controlY:Number, anchorX:Number, anchorY:Number ) |
「2次ベジェ曲線」とは、アンカーポイント(曲線の端点)とコントロールポイント(曲線の量と方向を定義するポイント)の位置に基づいて曲線の形状が計算されるものです。曲線はコントロールポイントを通りませんが、コントロールポイントに引き付けられるようなカーブを描きます。
これらの描画メソッドを使えば、いろいろな図形が描けそうですね。いよいよ次ページからは、福笑いFlashゲームを作り始めます。
Copyright © ITmedia, Inc. All Rights Reserved.


 福笑いFlashゲーム「Mr. Punks」
福笑いFlashゲーム「Mr. Punks」 図1 座標の捉え方
図1 座標の捉え方 図2 赤い円を表示
図2 赤い円を表示 図3 赤い円に白い縁取りを追加
図3 赤い円に白い縁取りを追加 図4 2次ベジェ曲線
図4 2次ベジェ曲線



