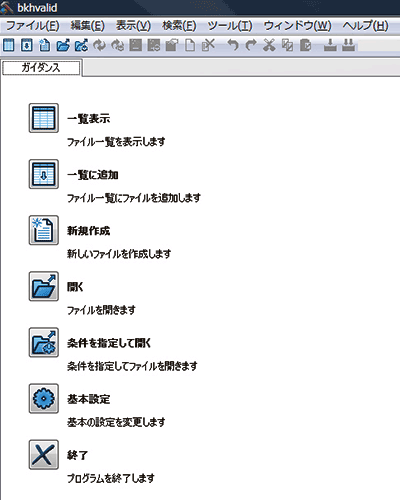
HTMLやCSSのコーディングチェックを行うためのアプリケーション「bkhvalid」
bkhvalidはアプリケーションタイプのバリデータだ。HTMLやCSS、JavaScriptの構文チェックを行い、アプリケーションの中で修正を行うことができる。複数のファイルを同時に開き、複数ファイルを一括でチェック可能だ。
動作環境はWindows 2000/XPとなっているが、筆者のWindows Vista環境ではアプリケーションを実行し、バリデーションを実行できた。
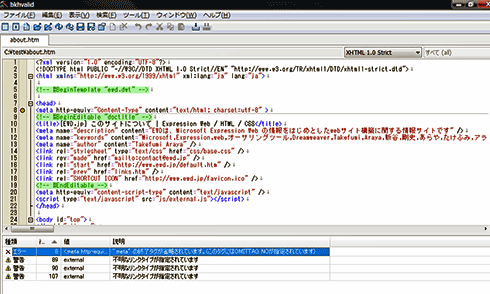
ファイルを開き、「F5」キーを押すか[ツール]→[検証]と操作すると、エラーチェックが実行される。見つかったエラーや警告をダブルクリックすると、指摘個所にジャンプすることができ、そのまま不具合の修正を行い、ファイルの保存を行うことが可能だ。DOCTYPEをHTML内の記述から強制的に変更してエラーチェックすることも可能である。
bkhvalidは寄付ウェアなので、気に入ったら作者に寄付して協力する、というのもよいのではないだろうか。
Webブラウザごとの表示状態を確認するためのサイト「Browsershots」
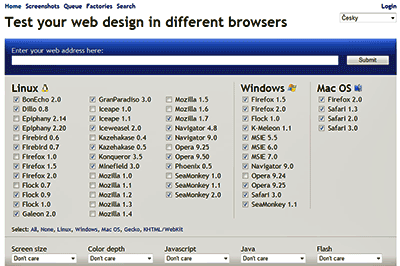
「Browsershots」は、SafariやFirefox、Internet Explorer(以下、IE)など、異なる種類のOSやWebブラウザでページがどのように見えるかを確認できるオンラインサービスだ。最も充実しているのはLinux上で動くWebブラウザだが、WindowsやMac OSのWebブラウザにも対応している。
使い方は簡単で、URLを入力し確認したいWebブラウザを選択後「Submit」ボタンを押すだけだ。
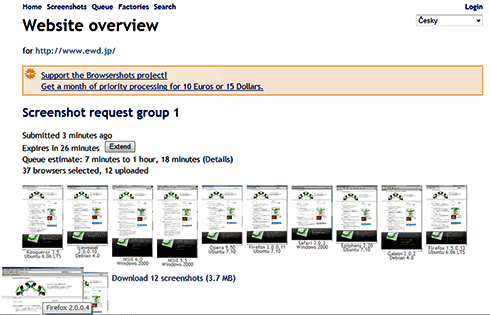
続く「Website overview」画面をリロードすると、選択したWebブラウザで表示した状態をスクリーンショットとして残してくれる。
基本的には「Expires in ** minutes」の部分に表示された時間を待ってリロードするのだが、その前にリロードすると、その時間までに保存されたキャプチャが表示される。
また、表示されている時間ですべてのキャプチャが保存されていることが保証されているわけではないので注意しよう。「Browsershots」は多言語対応されているサイトなのだが、その選択肢の中には残念なことに「日本語」はない。
スクリーンショットを取る対象をURLで指定する必要があるので、Webサイトがオンライン上に公開されている必要があるのだが、IE 5.5やSafari 1.3など、古くて環境の用意が難しくなってきているWebブラウザに対応しているのは非常に便利だ。すでに公開しているサイトや、運用フェイズなどで仮にエンドユーザーにそのページが見えてしまったとしても問題ない場合には、非常に有効な機能だろう。
MicrosoftのASP.NET開発サーバを簡易Webサーバとして活用
例えば、ページ内にJavaScriptが含まれている場合、Webブラウザでファイルを直接開くと、セキュリティ警告が表示される場合がある。Webサーバ上にアップすれば、このエラーは表示されなくなるのだが、確認するたびに表示されるのは結構邪魔なものだ。
FlashやSilverlightなどRIAコンテンツが含まれたページを確認したい場合など、サーバ経由でファイルを確認したい場合は意外と存在する。そんなときにちょっと便利なのがASP.NET開発サーバだ。
MicrosoftのASP.NET開発サーバは「ローカル環境で動くWebサーバ」「簡易版IIS」などといえるアプリケーションだ。ASP.NETなど、サーバ環境がなければ表示確認ができない場合に使われるのが主な用途だが、簡易Webサーバとしての役割も果たすことができる。
一番簡単な使用方法は、Visual Web Developer 2008 Express Editionをインストールし、Visual Web Developer経由でプレビューする方法だ。Visual Web Developerを経由させずにASP.NET開発サーバを起動させる方法もあるので、興味のある方は調べてみてほしい。

図14 Visual Studio 2008 Express Editionのダウンロードページ(右真ん中にある「Visual Web Developer 2008 Express Edition」のバナーをクリックすると、インストーラをダウンロードできる)
テキストエディタ派ではない人も使える
さて、今回紹介したツールは皆さんの作業に役立ちそうだろうか。以前紹介したとおり、筆者はWebオーサリングツールと併用してテキストエディタを使用している。今回紹介したアプリケーションはテキストでのコーディングはもちろんWebオーサリングツールを使用している場合にも使っているので、Webオーサリングツールでコーディングしている方もぜひ活用してほしい。
次回から数回、これまでのアプリケーションを離れて最近注目を浴びる「CMS(Content Management System)」を紹介していく予定だ。Webブラウザベースでコンテンツの管理ができるCMSは最近注目を集めている。CMSの使い方やカスタマイズの方法などを数回にわたって紹介したいと準備を進めている。
それではまた次回。
@IT関連記事
ユーザビリティのヒント
Webアプリケーションのユーザーインターフェイスデザインに役立つさまざまなヒント集。自動販売機でジュースを買うときの不要な動作から考える
第1回 多くのユーザーは一度に1本しかジュースを買わない
第2回 「メールは送信されました」伝えるのなら、控えめに
第3回 虫眼鏡のアイコンは『検索』か『拡大』か?
最終回 「OK」と「キャンセル」、どちらが有効か
最終更新 2006/10/20
「使える、使いやすい、使いたい」と思えるUIとは?
WCR Watch(15) ツールを採用しただけではリッチクライアントは成功しない。リッチクライアントのパフォーマンスを最大限に引き出すUIの条件をいくつか考えてみたい
「リッチクライアント & 帳票」フォーラム 2006/8/31
Webアプリケーションのユーザーインターフェイス
従来のデスクトップアプリケーションでのGUIやインタラクションの原則から、Webアプリケーションのデザインを考えよう
第1回 ユーザーにとって “インターフェイス”が製品そのもの
第2回 ユーザーが選びやすいフォームのカタチを考えよう
第3回 UCD=利用者中心設計のプロセスとは?
第4回 お金を下ろせないATMの画面デザインを考える
第5回 入力情報を預かる責任を果たせる画面デザインとは?
第6回 「戻る」で入力データが消えてしまうフォームはいらない
第7回 すでに入り口にいるのに、ホームに導くボタンは親切か
第8回 ユーザーが間違えても間違えずともエラーは回避せよ
最終回 売りたいなら、“販売”でなく“購入”ツールを準備せよ
最終更新 2006/4/22
Webクライアントの使いやすさを見直す
Webアプリケーションが、TCOの削減とファットクライアント並みの操作性や高機能を備える時代が到来する。リッチクライアントはそのための過渡期にすぎない
「Web Client & Report」フォーラム 2004/10/2
リッチクライアントの忘れ物? アクセシビリティ
WCR Watch(12) 操作性・生産性を指向するリッチクライアントは、今後はアクセシビリティも意識していく必要がありそうだ。Webスタンダードの大きな流れには逆らえない
「リッチクライアント & 帳票」フォーラム 2006/5/25
業務で使える! 無料Webサイト作成ツール集
Webオーサリングツールを使ってみよう:特別編 HTML+CSS、JavaScriptでWebぺージを作るときにどんなツールを使ってますか? 無料でも便利なものがたくさんあります
「リッチクライアント & 帳票」フォーラム 2007/7/6
Webオーサリングツールがわかる
ホームページ・ビルダー、Dreamweaver 8、Expression Webを解説。CSSによるレイアウトや表現力で優れているのはどれだ
第1回 有償版3大Webオーサリングツールの特徴とは?
最終回 Webオーサリングツールでコーディングできる人になる
最終更新 2007/4/3
著者紹介
株式会社セカンドファクトリー セールス&マネジメントグループ セールス&プロデュースチーム リーダー
新谷 剛史(あらや たけふみ)
XHTML+CSSによるコーディングと、リッチコンテンツ開発で品質向上のカギとなる「テストマネジメント」の業務に従事。また、個人サイト「Expression Web Dictionary」ではExpression関連の情報を中心に、XHTMLやCSSの情報を扱っている。
Macromedia Certified Dreamweaver MX 2004 Developer
Microsoft Certified Desktop Support Technician
Copyright © ITmedia, Inc. All Rights Reserved.