テキストエディタでWebサイト構築をガンバル人へ:どこまでできる? 無料ツールでWebサイト作成(6)(1/3 ページ)
「あえて」テキストエディタでWebサイト構築
今回はテキストエディタと組み合わせることで、開発をより便利にできるツールについて考えてみよう。
現在「あえて」テキストエディタでの開発を行われている方には、現在使っているエディタを選択するまでの“経緯”や“こだわり”があると思う。筆者もこれまでにさまざまなテキストエディタを試し、「この程度のもので十分だ」と感じるテキストエディタを現在使っている。
テキストエディタ+α
そこで今回は、テキストエディタ自体とそのプラグイン/拡張機能に関する紹介は行わないこととし、「どのようなテキストエディタを使っている場合でも、組み合わせて使うことでより簡単にWebサイト構築ができるツール」という観点で紹介したいと思う。もちろん、Webオーサリング(Webサイト作成)ツールをお使いの方であっても便利に使えるものだ。
CSSレイアウトがもたらした副産物
ところで、筆者は数年前と比較してテキストエディタでのコーディングは行いやすくなっていると感じている。それはツールの話ではなく、HTML(XHTML)+CSSという組み合わせが、テーブル(<table>タグ)でレイアウトを行っていたときよりもテキストエディタでの開発に向いていると思うのだ。
テキストエディタでの開発に有利な点
どういうことかって? そもそも、テーブルでレイアウトを行うためには、<tr>や<td>などのタグを山ほど記述しなければならないのはもちろんだが、そのほかにも行と列を意識してセルを結合する必要がある。CSSなら、適切なブロック要素で囲めばテーブルよりタグ数が少ないのはもちろんだが、複雑なセルの結合を考える必要性がないので、テキストエディタでの開発に有利だと思うのだ。
「テーブルでは、デザインとビジュアル要素の分離ができない」とか、「CSSだとWebブラウザ間の表示差を吸収するのが大変だ」などの観点での問題もあるが、これらはそれぞれの方法でのレイアウトに慣れれば、解決できる問題だ。また、「どうあるべきか」論もあるだろうが、それは開発環境には影響しない要素といってよい。
テーブルのセルの結合を意識する必要がない
だが、どれだけテーブルでのレイアウトに慣れていたとしても、テキストエディタではセルを縦横に結合する作業をミスなく素早く行うのは大変な作業だ。それが有償/無償のさまざまなWebオーサリングツールを生み出すきっかけの1つになっていると思うのだが、CSSでのレイアウトでは、そのようなセル結合に悩まされることはない。さらに「どのブロック」ということを考えれば、テーブルのときのような結合はほとんど意識する必要がない。
CSSの普及がもたらした副産物といえるのではないだろうか。
Webオーサリングツールの機能について確認
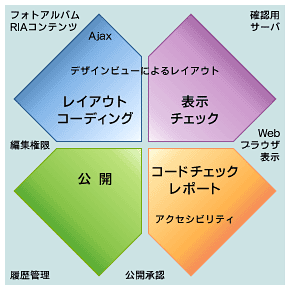
「早速、機能紹介!」と進む前に、一度Webオーサリングツールとはどのような機能を持ったものなのかについて復習しよう。下記図1に「Webオーサリングツールの機能」をまとめてみた。
コーディングができるエディタがあり、デザイン・ビュー(プレビュー)で確認(または確認とレイアウト作業)ができ、チェックと公開機能がある、というのがWebオーサリングツールの主要な機能だろう。アプリケーションによっては、制作したコンテンツの承認系の機能があったり、ほかのアプリケーションと組み合わせて履歴管理ができたり、あるいは同時に編集することを防ぐために編集ステータスが管理できたりする。
もちろん、そのほかにもコーディングをスムーズに進めるための機能がアプリケーションごとに存在している。
テキストエディタではどこまでできる?
さて、これらの機能のうちテキストエディタが担うのは「レイアウト・コーディング」の部分だ。ただし、レイアウトのうちいわゆるデザイン・ビューでレイアウトする機能はテキストエディタには当然無理で、無料ツールを組み合わせたとしても実現は難しいのだが、そのほかの機能についてはアプリケーションの組み合わせで実現可能なものも多い。
今回は過去に紹介したものを含めて(紹介済みの場合にはごく簡単に)紹介していくこととしよう。
コーディングをサポートするツール
コーディングをサポートするツールとしては、この連載でも以前紹介した「Webブラウザのプラグイン」タイプのWebオーサリングツール「Firebug」や「Internet Explorer Developer Toolbar」などが役に立つ。
また、多くのWebオーサリングツールにある「テンプレート」の代わりとして、前回紹介した「CSSEZ」が役に立つのだが、これらのツールはすでに紹介済みなので、今回はそれ以外のツールを紹介しよう。
CSSの最適化を実現する「code beautifier」
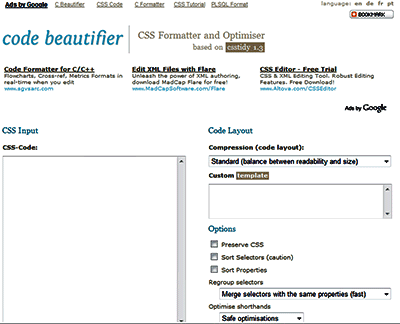
運用フェイズに入り複数の人がソースコードを触るようになるなど、ソースに不要な情報が入ることがある。そんなときに使えるのが「code beautifier」だ。
code beautifierは半角スペースなどCSSのゴミを取り除いて、きれいに最適化してくれるオンラインツールだ。ソースは、コードをテキストエリアに入力する方法と、URLを指定する方法がある。
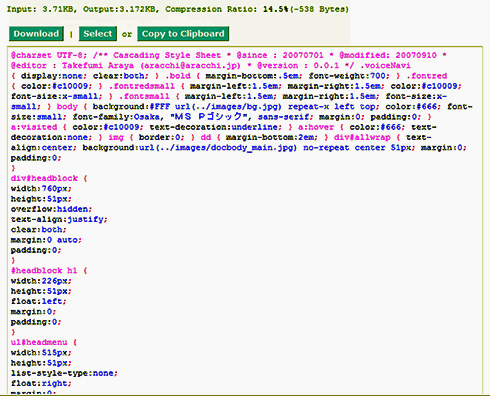
「Options」の「Output as file」を選択すると、最適化後のソースをダウンロードして保存することも可能だ。最適化後には、操作前後のファイルサイズと圧縮率が表示される。そのほかにもタイムスタンプを追加するなど、さまざまなオプション機能が用意されている。
一番良いのは、不要なコードを含めないようにすることではあるが、面白いツールではある。
次のページでは、さらにソースの変更個所を知るためのツールの探し方、日本語変換機能の便利な使い方を解説し、表示チェック・コードチェックに関するツールを紹介しよう。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 Webオーサリングツールの機能例
図1 Webオーサリングツールの機能例 図2 「code beautifier」のページ
図2 「code beautifier」のページ 図3 「code beautifier」できれいに最適化したCSSのソースコード
図3 「code beautifier」できれいに最適化したCSSのソースコード



