正しいHTMLとドキュメントツリーを理解しよう:DOMの基本を学ぼう(1)(2/3 ページ)
DOMを介してHTMLを操作する方法を理解しよう。そのためには、正しいHTMLの概念とドキュメントツリーを知る必要がある。
ドキュメントツリーの概念
ここでは、ドキュメントツリーというキーワードを解説します。DOMスクリプティングにおいては非常に重要なキーワードですので、しっかりと理解してください。
まずは次の簡単なHTMLをごらんください(documet_tree.html)。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html lang="ja" xml:lang="ja" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> <title>ドキュメントツリーサンプル</title> <link href="style.css" type="text/css" rel="stylesheet" /> </head> <body> <h1>DOMとは</h1> <p>DOMは<em>W3C</em>によって策定されました。</p> </body> </html>
このHTMLは、HEADタグ内にMETAタグ、TITLEタグ、LINKタグが入っています。また、BODYタグには、H1タグ、Aタグが入っています。ブラウザは、このHTMLのタグの構造をドキュメントツリーとして解釈します。
ノードとは
DOMでは、HTMLの中にあるすべてを「ノード」という単位で区切ります。
<html>、<body>、<h1>、<p>といったHTMLタグや、コメント、属性、テキストすべてがノードです。
DOMではノードをいくつかのタイプに分類しています。ここでは、HTMLに関係が深いタイプを覚えてください。
| 要素ノード | HTMLタグを表します。DOMでは、HTMLタグのことを「要素」と呼びます。 |
|---|---|
| 属性ノード | タグ内に記述されている属性を表します。Aタグのhref属性やIMGタグのsrc属性などが該当します。 |
| テキストノード | タグではない文字の部分を表します。 |
| ドキュメントノード | HTML文書全体を表します。JavaScriptでは、documentオブジェクトがドキュメントノードを参照します。 |
| ノードのタイプ | |
DOMスクリプティングでは、要素ノードとテキストノードの違いをしっかりと理解する必要があります。
次のHTMLをノードに分解するとどうなるでしょうか。
<h1>DOMとは</h1>
このHTMLには、H1タグという要素ノードだけではなく、"DOMとは"というテキストノードも存在している点に注意してください。先ほどのHTML(document_tree.html)をドキュメントツリーとしてどのように解釈するのかをFirefoxで見てみましょう。
ドキュメントツリーの構造
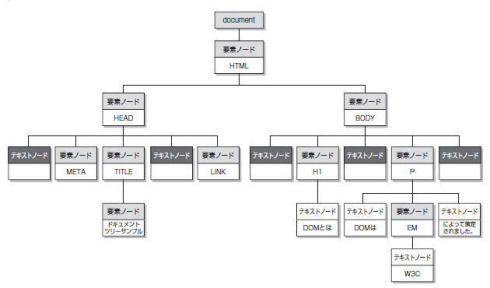
ツリーの最上階はdocumentとなります。documentとはこのHTML全体を表します。その下に、HTMLタグを表す要素ノードが配置されます。そしてその下にHEADタグ要素ノード、BODYタグ要素ノードが配置されます。このように、HTMLの階層構造がそのままツリー上に構成されていきます。このツリーを構成するポイントが、先ほど解説したノードに相当します。H1タグ要素ノードの下にさらに、"DOMとは"という文字を表すテキストノードが配置される点に、十分に理解してください(図1)。
ホワイトスペースノードとは
ドキュメントツリーの図を見て、文章がなにも入っていないテキストノードがいくつか存在していることに気づいたのではないでしょうか。実は、これらテキストノードには改行が含まれています。DOMでは、ホワイトスペース(スペースやタブ)や改行も、ドキュメントツリーを構成する際にテキストノードとして認識されます。このようなテキストノードのことを「ホワイトスペースノード」と呼びます。
HTMLを見やすくするために、このサンプルのように改行を入れたり、スペースやタブを使ってインデントすることが多いと思いますが、これらすべてがホワイトスペースノードとして構成されます。もしこのサンプルHTMLが、改行を一切入れずに1行で記述されていれば、当然、これらホワイトスペースノードはドキュメントツリー上に現れることはありません。
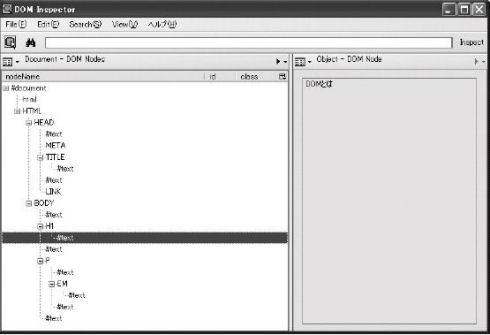
このドキュメントツリーは、Firefoxの「DOM Inspector」で確認することができます。
Copyright © ITmedia, Inc. All Rights Reserved.