正しいHTMLとドキュメントツリーを理解しよう:DOMの基本を学ぼう(1)(3/3 ページ)
DOMを介してHTMLを操作する方法を理解しよう。そのためには、正しいHTMLの概念とドキュメントツリーを知る必要がある。
ブラウザごとに異なるドキュメントツリー
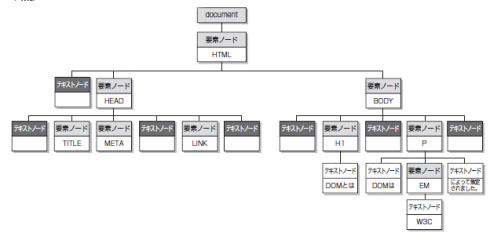
これまでFirefoxを使って、サンプルHTMLのドキュメントツリーを見てきましたが、残念ながら、すべてのブラウザがまったく同じドキュメントツリーを構成するわけではありません。Firefox、Opera、Safariでも、ホワイトスペースの扱いについては微妙な違いがあります。また、Internet Explorer6、7にいたっては、ホワイトスペースノードは無視され、ドキュメントツリー上に現れません。このように、ブラウザによってホワイトスペースノードの扱いが違うということは、DOMスクリプティングにおいては非常にやっかいな現象といえます。ここでは具体的に、ブラウザごとにどのようなドキュメントツリーを構成するのかを見ていきましょう。
Internet Explorer 6、7の場合
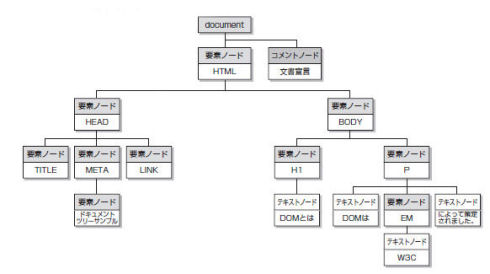
Internet Explorerは図の通りです(図2)。
ホワイトスペースノードがまったく出現しません。その代わり、コメントノードがdocumentの直下に現れます。このコメントノードは、実際にはHTMLの文書宣言になります。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
文書宣言がドキュメントツリーに現れるのは、Internet Explorer(Mac IEを除く)のみです。
HEADタグ内も、Internet Explorer独特のツリー構造になっています。まずTITLEタグ要素ノードの下には、テキストノードが出現しません。これはHTMLのタイトルの内容を、テキストノードとして、ドキュメントツリーから直接的には取り出せないことを意味します。また、通常、HTMLに記述された順番でドキュメントツリーが構成されるブラウザがほとんどですが、Internet Explorerに関しては、METAタグ要素ノードとTITLEタグ要素ノードの順番が逆になっています。
Opera 8.5、9.0の場合
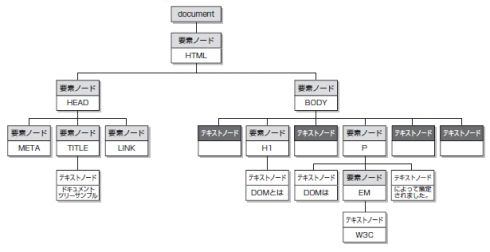
Operaでは、HEADタグ要素にはホワイトスペースノードが出現しません(図3)。しかし、BODYタグ要素にはホワイトスペースノードが現れます。また、Firefoxとは違い、最後にホワイトスペースが余分に現れます。これは、</body>と</html>の間にある改行部分に相当します。
Safari 1.3の場合
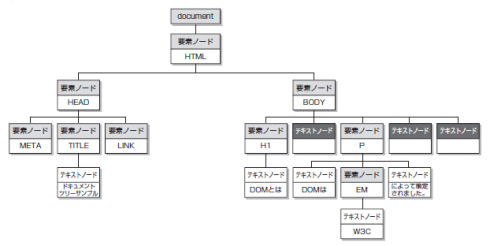
Safari 1.3はOperaとほとんど同じですが、OperaではBODYタグ要素ノードの直下の最初にホワイトスペースノードが出現するのに対し、Safari 1.3では出現しません(図4)。
●Safari 2.0の場合
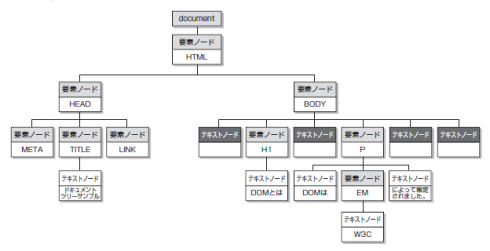
Safari 2.0はOperaと同じドキュメントツリーを構成します。しかしSafari 2.0では1.3とは違い、BODYタグ要素ノードの直下の最初にホワイトスペースが出現します(図5)。
Mac版Internet Explorer 5.2の場合
Mac版Internet Explorer 5.2は、ホワイトスペースが最も多く出現するブラウザといえるでしょう。他のブラウザはホワイトスペースが中途半端にしか出現しませんが、Mac版Internet Explorer 5.2では、考えうるすべての場所に例外なくホワイトスペースが出現します(図6)。
これまで、各種メジャーなブラウザのドキュメントツリーを見てきましたが、大きな違いはホワイトスペースの扱いです。DOMスクリプティングでは、ドキュメントツリーをたどって目的の要素を取り出したり、特定の場所に要素を追加します。しかし、ホワイトスペースの有無による動作の違いを把握していないと、目的の要素を取り違えてしまう可能性があるといえます。Pタグを参照しようとして、H1タグの次に存在するものとしてDOMスクリプティングを行うと、実際にはホワイトスペースノードを参照してしまいます。DOMスクリプティングでは、ホワイトスペースノードの存在の有無に影響しない手法で、要素を特定する必要があることを覚えておいてください。
Copyright © ITmedia, Inc. All Rights Reserved.