連載
HTMLの表現力が辿ったここまでの道のりを知っておこう:デザイナーのためのWeb学習帳(2)(4/4 ページ)
Webでコンテンツを表現する決まりである共通言語のHTML。世界共通語であるHTMLがここまできた道のりを知っておこう。
標準さえあれば、もう他の言語は覚える必要ありません
Web標準に準ずるのは単に「どのブラウザからも同じ結果に見える」ようにするためだけではありません。前回のCSSの利点でも説明しましたが(参照:HTMLとデザインの話)、文章構造とデザインを切り分けることは、Webサイトの運営に大きなメリットがあります。
従来のWebページでは「Webコンテンツ+デザイン」という仕組みだったので、デザインをリニューアルしたいときは、すべてのデータを調整しなければなりませんでした。
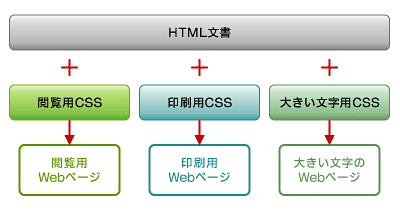
CSSを利用していれば、スタイルを定義するCSSのデータを調整するだけです。例えば「閲覧用」「印刷用」「目の不自由な人用」といった1つのコンテンツに3つのデザインが必要な場合は、以前はそれぞれ「Webコンテンツ+デザイン」というファイルを3つ用意しなければなりませんでした。
CSSを使えば、Webコンテンツのデータは1つで、「閲覧用」「印刷用」「目の不自由な人用」のCSSデザインを利用すればいいのです。
そのほかにも「Web標準化」をすることによって、
- 検索エンジンのロボットがサーチしやすいので検索結果のトップに出やすくなる
- データの量が軽くなり、Webサーバに負荷を掛けなくなる
- ソースが軽量化することで、ページの表示が速くなる
などのメリットが挙げられます。
ここまで、HTMLを取り巻く関連の技術を簡単に説明しました。それぞれの要素について詳しく解説すると、どれも本が1冊書けちゃうほどの分量になってしまうので、かなり省略しています。今回の記事を読んで、よく分からなかったところや疑問に思ったところはすぐに調べましょう。より面白いWebの技術に触れることができるはずです。
Copyright © ITmedia, Inc. All Rights Reserved.