ここが大変だよJavaScriptフレームワーク入門:デザイナーのためのWeb学習帳(3)(1/3 ページ)
Webを構成する技術を超初心者向けに説明します。今回はデザイナのためのJavaScript。そもそも「フレームワーク」って何だ?
そもそも「フレームワーク」って何だ?
Webサイト制作に限らずソフトウェア開発の現場では、日々「フレームワーク」という単語をよく耳にします。最近では「ビジネスフレームワーク」「フレームワーク思考」など、Webサイト制作/ソフトウェア開発の枠内にだけ留まらない多様なフレームワークが存在しています。
では、この「フレームワーク」とは具体的にどのようなものを指しているのでしょうか。
「フレームワーク」の一般的な概念
フレームワークを一般的な用語で置き換えてると、「枠組み」「骨組み」となります。つまり、全体(最終的に出来上がるもの)における大枠を成しているものであるといえます。
ここでいう「大枠」とは、全体を構成する各の部品に共通して決められているルールであったり、その部品を作るための手順・作法のことを指しています。また、「何かを作る際の第一歩となる“とっかかり”を提供してくれるものである」というとらえ方をすることもあります。
複数人で1つのものを作ることが多いソフトウェア開発にスポットを当ててみると、各個人がバラバラに開発を進めてしまい、全体に収拾が付かなくなることがあります。このようなことを防ぐために取り交わされる人と人の間での約束ごとという意味合いも含まれてきます。
と、このようにフレームワークとは一口でいっても、状況や場面に応じてとらえられる意味合いは変わってきます。
Webアプリケーションにおける「フレームワーク」
ではWeb開発、ここではサーバサイドの開発におけるフレームワークにスポットを当てて見ていきましょう。
一般的にWeb開発において使われるフレームワークは「Webアプリケーションフレームワーク」と呼ばれています。先に「フレームワークの意味は状況や場面に応じて変わってくる」といいましたが、Web開発においてフレームワークが使われる理由には、次のようなものがあります。
- 共通して使われる機能をパッケージングしてモジュール化されたものを利用することにより、開発時間を短縮させる
- フレームワークが提供する作法に従って開発することにより、品質を均一化させ開発スピードを速める
- 複数のプロジェクトにおいて共通のフレームワークを使用することにより、開発者の学習コストを削減できる。また運用、保守時においても、共通のルールを学びさえすれば、当事者でなくともメンテナンスできる
これらのメリットを生かすことによって、信頼性のあるアプリケーションを素早く組むことが可能になりました。
Webアプリケーションフレームワークに採用される「MVC」という考え方
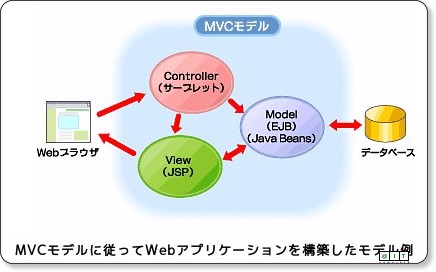
オープンソースで提供されているフレームワークには「MVC」という考え方が採用されたものが多くあります(以下は、JavaのWebアプリケーションの例)。
Mとは、「Model(モデル)」の略で、アプリケーションの中核を担うロジックのことを指しています。ユーザーから入力されたデータを格納するデータベースも、ここでいうモデルに含まれてきます。
Cとは、「Controller(コントローラー)」の略で、ユーザーがリクエストしたものを元にしてモデルを操作し、最終的にView側へつなぐ役目をするもののことです。
Vとは、「View(ビュー)」の略で、コントローラーが加工したモデルの内容を受け取った上で、実際に目に見える状態にするための役割を持っています。
これら一連の流れがWebの仕組みと調和するため、MVCという考え方がWebのフレームワークに多く採用されています。
次ページでは、Web開発のクライアント側を担うJavaScriptのフレームワークについて見ていきましょう。JavaScriptそのものについて知りたい読者は、以下の記事を参考にしておいてください。
いまさら聞けないJavaScript入門
いまさら聞けないリッチクライアント技術(2) Ajax技術が注目され大復活を遂げたJavaScript。しかし、復活するまでには数々の悲劇が…… さらに実例や使い方なども解説
「リッチクライアント & 帳票」フ ォーラム 2007/7/17
初めてのJavaScriptプログラミング
初めてのプログラミングにはJavaScriptがお勧め。Webブラウザとメモ帳があれば、本格的なプログラミングに挑戦できます
「Coding Edge」フォーラム
Ajax時代のJavaScriptプログラミング再入門
Ajax全盛のいま、オブジェクト指向ベースのJavaScript知識は不可欠。過去を振り返りつつ、まずは最新開発事情をチェック
「Insider.NET」フォーラム
Copyright © ITmedia, Inc. All Rights Reserved.