Google Chromeの隠し機能を使いこなしていますか?:本音のWebサービスガイド(3)(1/3 ページ)
「起動や読み込みがすごく速いらしい!」と評判のGoogle Chromeを使ってみました。知っていると便利なアプリのショートカットや隠し機能なども紹介。
話題のGoogle Chromeって何がすごいの?
グーグルが提供しているWebブラウザ「Google Chrome」(グーグルクローム)。9月3日にリリースされ、「リリース1日でシェアの1%を獲得した(ITmedia News)」「起動や読み込みがすごく速いらしい!」と、何かと話題のWebブラウザです。
今回はGoogle Chromeの拡張機能のインストールや設定の仕方に加え、前回の「Firefox」と同じく、今回も学生、ホスト、エンジニア、Web担当者の4人のレビュアーがその使い勝手や感想を披露します。
現在、Internet Explorerの6、7、8、Mozilla Firefox 3、Opera、Safariと第3次Webブラウザ戦争といっていいほど、いろいろなソフトがリリースされています。いったいGoogle ChromeはほかのWebブラウザと何が違うのでしょうか?
まずはGoogle Chromeの特徴や機能について見ていきましょう。
Google Chromeの特徴って何?
「Google Chromeって何がすごいの?」と同僚のエビちゃん風OLに聞かれたとき、「えー、Googleが作ったから……。何かすごいんじゃないかな……」なーんて答えたら、あなたの評価は大暴落するかもしれません。Google Chromeの特徴を簡単にまとめてみました。これを覚えておけば、他人に聞かれてもばっちりです。
機能面
- シンプルで分かりやすいデザイン
- 見やすい履歴機能
- URL表示欄が検索ウィンドウも兼ねている「Omnibox」
- スタートページには、よく利用するWebページが表示され、楽々アクセスできる
- タブ型。各タブが独立したプロセスで動いているため、1つのタブがクラッシュしても全体が落ちない
- 履歴やCookieが残らない「シークレットウィンドウ」を搭載
- Webアプリケーションをクライアントプログラムのように扱える「アプリケーションのショートカット機能」
- FirefoxとInternet Explorerからの各種設定を手軽にインポートできる
システム面
- JavaScriptエンジンにV8を採用。JavaScriptの解釈が速い
- レンダリングにWebKit(アップルのSafariと同じエンジン)を利用している
- Webコンテンツ開発者向け機能が充実
いかがでしょうか。以下に気になる部分をピックアップして解説をしていきます。
シンプルで分かりやすいデザイン
Google Chromeはグーグルの検索ページと同様に、直感的に利用できるシンプルなデザインです。
最近流行しているインターネットやメール機能に特化した小型ノートPCはもちろん、モバイルガジェットなど解像度が大きくない環境でも、シンプルなデザインのGoogle Chromeを使えば、よりたくさんのWebページ情報が表示できます。
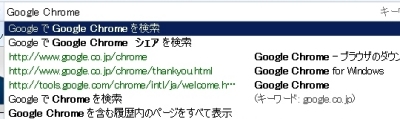
「Omnibox」で何でも検索
Google Chromeには専用の検索窓がありません。「Omnibox」といわれる、URLを表示する欄に直接文字を入れてGoogleで検索できます(検索エンジンはGoogle以外のものを設定可能)。
Googleの検索機能がダイレクトに使えるので、「Googleサジェスト」や「単位換算」「計算機能」などもOmniboxから直接できます。
Googleの検索機能を多用しているユーザーは、いちいちGoogleのページにアクセスするひと手間が省略できるので、うれしいですね。
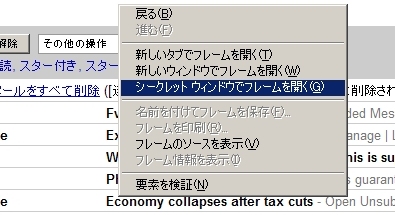
シークレットウィンドウで足跡を残さない
Web閲覧をしていると、過去に閲覧した履歴やCookieが残ってしまいます。Google Chromeの「シークレットウィンドウ」を使えば、それらのデータが残りません。複数人で1台のPCを共有している場合などはとても役立つ機能です。
一発でGmailにアクセスできる
Webアプリケーションの利用中に手軽にGmailでメールする場合に便利な機能です。
「アプリケーションのショートカット機能」を使えば、デスクトップやスタートメニュー、クイック起動バーにWebページのショートカットが作成され、通常のアプリケーションのようにクリック一発でWebのサービスが利用できます。
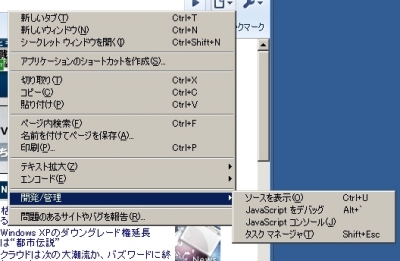
Webコンテンツ開発者向け機能が充実
Google Chromeの特徴の1つに、Webアプリケーション開発者向けの機能が充実していることが挙げられます。
「ページメニュー」(ページのアイコン)→「開発/管理」を選べば、ページソースやJavaScriptのチェックができます。ページ上から右クリック→「要素を検証」をセレクトすれば、いま見ているソースのチェックや画像表示時間などが確認でき、Web制作時の参考になります。
Copyright © ITmedia, Inc. All Rights Reserved.