ブラウザの設定を初期化させるCSSとチェックツール:いまさら聞けないCSS/スタイルシート入門(3)(2/2 ページ)
Webブラウザにあらかじめ設定されているスタイルの初期化とボックスモデル、状態を確認するツールとしてFirebugを説明する(編集部)
ボックスモデルを理解する
CSSを理解するための最も重要な概念の1つであるボックスモデルの概念を解説していきたいと思います。
(X)HTMLのそれぞれの各要素は四角いボックス上の形で、Webブラウザ上にレンダリング(描画)されるようになっています。
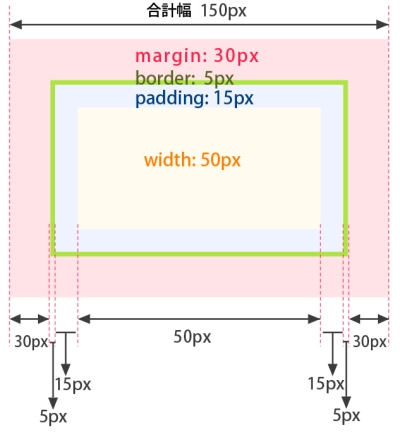
W3C提唱の標準化されたボックスモデルは、下図のような構造になっています。
ちなみに、具体的なWebブラウザ「Internet Explorer(以下、IE) 7」「Firefox」「Safari」「Opera」といったあたりのモダンWebブラウザにおいては、この正しいボックスモデル解釈により画面にレンダリングします。
上図を見てもらえれば分かるかと思いますが、ボックスモデルの合計幅は次のような要領で計算されます。
Total Width(合計幅)
=margin(マージン)+border(ボーダー)+padding(パディング)+width(幅)
150 px=30px+5px+15px+50px+15px+5px+30px
ここでは、CSSレイアウトの際に最も直面することが多い、IE 5.xとIE 6のWebブラウザによるボックスモデル解釈の違いについて見ていきます。
CSSを使ったデザインの現場で起こり得る表示ズレの多くは、後方互換モードにおけるIE 5.x、IE 6のボックスモデルの考え方と、標準の正しいボックスモデルの考え方との違いを認識していないことから起こることがあります。
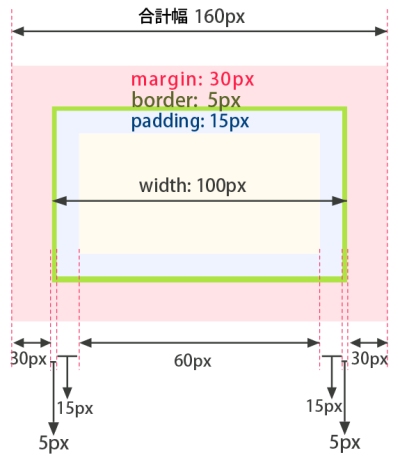
IE 5.x/IE 6のボックスモデル解釈を説明した下の図をご覧ください。
図を例としたボックスモデルにおける計算式は以下のようになっています。
Total Width(合計幅)=margin(マージン)+width(幅)
160px=30px+30px+100px
widthプロパティに100pxと設定した場合、borderやpaddingの幅が100pxの内に含まれている形で計算されてしまいます。
「width:100px」とCSSを設定しても、borderとpaddingの値を引いた「100px−5px−5px−15px−15px=60px」の60px分しか実際のテキストなどを入力するための、コンテンツ幅がなくなってしまいます。
このボックスモデル解釈の違いを頭に入れておくと、まだまだユーザーシェアのあるIE 6における表示ズレの問題の解決につながる、大きな手掛かりになるかと思います。
それではWebブラウザでレンダリング時に形成されるボックスモデルの幅や色といったプロパティを制御するものを紹介いたします。
●margin……borderの外側にある余白領域のことを指します。
CSSの記述例
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
上に10px、右に12px、下に35px、左に25pxのマージンを設定している記述です。
●padding……borderの内側にある余白領域のことを指します。
CSSの記述例
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
上に20px、右に22px、下に30px、左に10px分のパディングを設定している記述です。
●border……marginとpaddingの間にあるけい線を描画する領域のことを指します。
CSSの記述例
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
幅1pxの黒の実線を表示させる記述です。
●width……ボックスモデルの一番内側に来るコンテンツエリアの幅を指定します。
CSSの記述例
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
ボックスの幅を200pxに設定している記述です。
● height……ボックスモデルの一番内側にあるコンテンツエリアの高さを指定します。
CSSの記述例
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
ボックスの高さを200pxに設定している記述です。
それでは百聞は一見にしかずということで、ボックスモデルが実際にどのようにWebブラウザ上に描画されているのかを、第2回の記事で作成した下記のXHTMLファイル使って見ていきましょう。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
下のHTMLファイルをWebブラウザで表示した結果、次のようにWebブラウザに表示されます。
HTMLの状態を確認するツール、Firebugを使ってみる
今回は(X)HTMLのボックスモデル状態を確認するツールとして、Firebug(ファイヤーバグ)というFirefoxアドオンツールを使って確認していきます。
このツールは、JavaScriptライブラリ「jQuery」の開発者として知られているJohn Resig氏と、初期Firefox開発者であり現在Facebookに勤務しているJoe Hewitt氏により開発されており、Mozilla Public License 1.1というライセンスにて無料で配布されております。
▼[Firebug] http://getfirebug.com/jp.html
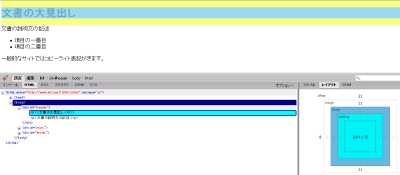
Firebugを立ち上げて左の「調査」というボタンをクリックし、解析したい(X)HTMLの要素をクリックします。そして下のソースコード上のh1要素にカーソルを合わせ、右下のタブの「レイアウト」をクリックしてみてください。
そうすると現在のh1要素のボックスの領域を目で確認することができると思います。
キャプチャの画像からスタイルの定義されていないh1要素は、21pxの上下にマージンがあることが分かりますね!
「文書の大見出し」と書かれた青く帯が掛かったエリアのところがコンテンツエリアになり、上下の黄色い帯が掛かった部分が上下マージンになります。
また、姉妹ツールとしてIE、Safari、OperaといったWebブラウザでも動作することが可能なFirebug Liteというツールもあります。特に、IEやSafariでのCSSデバッグの際に重宝するツールです。
▼[Firebug Lite] http://getfirebug.com/lite.html
別のツールですが、Chris Pederick氏が開発しているFirefoxアドオンのWeb Developerというツールもあります。こちらもボックスモデルを調査できますので、興味のある方はこちらもお試しください。
▼[Web Developer] http://chrispederick.com/
最終回は、CSSハック!
今回のWebブラウザの初期化とボックスモデルの説明はいかがでしたでしょうか? 次回の最終回はいよいよ継承と詳細度の概念と、リアルに現場で使われているハックを、実践的で分かりやすく解説します。
筆者紹介
タグパンダ代表取締役
喜安 亮介
1980年愛媛県生まれ。タグパンダの代表取締役。ディレクター兼デザイナーとしてWeb制作案件に携わる。社名のパンダは、「白・黒はっきりした正しい判断力と柔軟性のあるクリエイティブな発想」を提供するという思いから。
Copyright © ITmedia, Inc. All Rights Reserved.