ちょっとサイトをステキにするCSSの基本:いまさら聞けないCSS/スタイルシート入門(1)(1/3 ページ)
Webデザインにあると便利なCSS。ちょっとサイトをステキにするためのスタイルシートです。基本の基本を学びませんか?(編集部)
「CSS」でちょっとサイトをステキにしよう
CSS(シー・エス・エス)とは、Cascading Style Sheets(カスケーディング・スタイル・シート)の頭文字を取った接頭語で、サイトをデザインするための言語として広く使われているWeb標準技術です。
「スタイルシート」と表記している媒体もあり、少なからず初心者に対し混乱を与えてしまっているようですが、大体の場合これは「Cascading Style Sheets(カスケーディングスタイルシート)」の略語だと解釈してしまっても構わないでしょう。
本連載では、Webデザインに欠かせない、ちょっとサイトをステキにするCSSの基礎について解説していきたいと思います。
構造(HTML)とスタイル(CSS)を分けるって?
皆さんが普段見ているWebサイトのページ(文章)はいくつかの文章から構成されています。そして、文章を装飾するためのデザインがあり、そのデザインがページを見やすくさせていますね。
この文章の部分の論理的表現は、HTML言語というものを用いて記述していき、デザインとなる視覚的表現を行う部分はCSS言語を用いて表現していきます。なお、文書の論理表現(HTML言語)と、視覚表現(CSS言語)を分離させて記述していくことにより、以下のようなメリットが得られます。
- 出力メディア(ユーザーエージェント)ごとに違ったデザインを適用できる
- 高度なデザイン表現が可能
- CSSファイルをHTMLから分離させることによりメンテナンスが非常に楽になる
CSSの定義場所
HTMLとCSSを分離させるといっても、具体的にどのようにしたらよいのでしょうか? その方法は非常に簡単です。HTMLソースの<head>と</head>の間に下記のコードを記述してsample.cssというファイルを読み込ませています。
<link rel="stylesheet" href="sample.css" type="text/css" />
この方法は外部スタイルシートによる外部参照を用いた適用の仕方です。「HTMLとCSSとを分離させる」という意図からは外れてしまいますが、HTML内に直接スタイルを記述したい場合は、次の2通りのやり方があります。
<style type="text/css">
p {color: red}
</style>
リスト2は、head要素内に直接スタイルを記述していく方法です。
<p style="color:red;">この文字は赤色になるのだ</p>
リスト3はHTMLの属性に直接記述していく方法です。
クラスとIDを使ったスタイルのグループ化
CSSを使ったデザインをする際にクラスとIDを覚えておく必要があります。クラスとIDを使うと、グループ単位でのスタイルの一括指定が行えます。
同一ID名が1つのHTMLファイル内に何度も登場してはなりません。しかしクラス名の場合は、何度登場しても構いません。こういったことから、部分的にスタイルを変えたいといった場合などにはクラスが使われます。
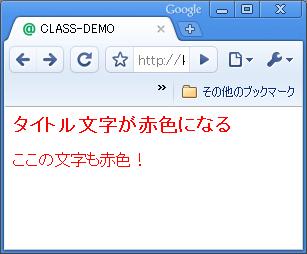
.aka {
color: red;
}
<div class="aka"> <h3>タイトル文字が赤色になる</h3> <p>ここの文字も赤色!</p> </div>
ドット記号「.」の後にクラス名という形で定義します。例では、「aka」というクラスを定義し、文字を赤色にしなさいという指定をしています。<h3>要素、<p>要素内にあるどちらの文字も赤色になりましたね!
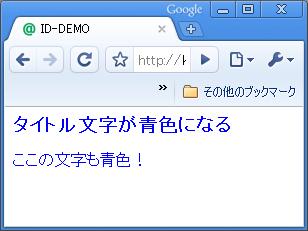
一方、IDを使ってスタイルの指定をするには、シャープ記号「#」の後にクラス名という形で定義します。例では、「aoというクラスを定義し、文字を青色にしなさい」という指定をしています。
#ao {
color: blue;
}
<div id="ao"> <h3>タイトル文字が青色になる</h3> <p>ここの文字も青色!</p> </div>
ここでちょっと一息。CSSはどうやって作られたの?
CSSの歴史を簡単に見ましょう。CSSはWeb関連の技術を標準化している国際団体である「W3C(ダブリュースリーシー)」のメンバーたちの手によって、1996年の12月に最初のバージョンであるCSS 1の仕様が作られました。
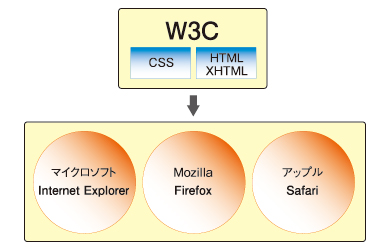
そのW3Cが勧告したCSS仕様を、主要なWebブラウザベンダがサポートし広く普及していきました。
CSS 1の勧告から2年もたたない1998年5月には、新しいバージョンとなるCSS 2の仕様が勧告されましたが、最近リリースされているWebブラウザはそのマイナーバージョンアップバージョンのCSS 2.1の仕様に沿って作られています。
一般的にCSS 2とは、このCSS 2.1のことをいいます(しかし、2008年9月現在でいまだ勧告には至っていないのが現状です)。
そしてW3Cでは、次バージョンのCSSとなるCSS 3の策定作業を行っています。興味のある方はW3Cのページから未来のCSSの仕様をチェックしてみてはいかがでしょうか。
Copyright © ITmedia, Inc. All Rights Reserved.



 図3 W3CとWebブラウザの関係 W3Cが標準化した技術を参考にして、各団体がWebブラウザを開発している
図3 W3CとWebブラウザの関係 W3Cが標準化した技術を参考にして、各団体がWebブラウザを開発している



