良いデザインを行うためのCSSの下地を作ろう:いまさら聞けないCSS/スタイルシート入門(2)(1/3 ページ)
カッコイイWebデザインには、CSSの下地があると便利です。CSSの基礎知識として、HTML/XHTMLの違いから説明します(編集部)
連載第1回の「ちょっとサイトをステキにするCSSの基本」はいかがでしたでしょうか? 前回はCSSの基本の基本を解説しましたが、今回はCSSでWebサイトをデザインするうえで必須となるHTML/XHTMLの基礎知識を解説していきます。
HTMLの基礎を知らなきゃ、サイトはステキにできない
「自分でホームページを作りたいっ!」っと思い立った初心者の方が最初に勉強しないといけない言語が、皆さんもご存じのHTML(エイチ・ティー・エム・エル)という言語です。
「言語」と聞いて何も難しく構える必要はまったくありません。初心者の方でも比較的簡単に習得できる、「マークアップ言語」といわれる種類の言語なのです。ずばりHTMLを含むマークアップ言語といわれる種類の言語の基本は、「タグで文を囲むだけ!」という非常にシンプルな記法なのです。
それでは簡単にHTMLを使った記述例を見てみましょう。
<p>おいしいケーキ屋さんを知っているよ。</p>
見てもらえれば分かると思いますが、文章の最初と最後に見慣れない記号が付いています。この記号がタグ(tag)といわれるものの正体なのです。
HTMLファイルは、「<」と「>」でくくられたタグが埋め込まれたテキストファイルのことなのです。補足として、テキストファイルとは文字データだけが並んでいるファイルのことをいいます。
勘違いしてはいけないのは、マイクロソフトが販売している文書作成ソフト「Word」で作られた「.doc」という拡張子の付くファイルはテキストファイルではありません。あれはバイナリファイルと呼ばれる種類のファイルです。ちなみに一般的にテキストファイルに付けられるファイル拡張子は「.txt」です。
それでは、HTMLのタグをもっとじっくり見ていきましょう。基本的にタグは次のような形式になっています。
<タグの名前>ここに文章を記述する。</タグの名前>
タグには開始タグ(/記号が付いていないもの)と終了タグ(/記号が付いているもの)があります。HTMLでは「タグの名前」で使うことができるアルファベット文字列がW3Cによりあらかじめ定義されています。
また、タグの名前のことを一般的に「要素」(ようそ)と呼びます。要素の次に半角スペースを空けて記述される文字列部分が、「属性」(ぞくせい)という部分に当たります。HTMLの要素一例を挙げると、p要素、ul要素、h1〜h6要素、div要素などがあります。
それでは最近「HTML」に取って代わる形で積極的に使われている「XHTML」は何が違うのでしょうか?
HTMLとXHTMLは、“X”で何が違っているの?
近年、Webサイト制作の現場ではHTMLではなくXHTMLが使われることが当たり前のようになってきました。そういった背景からWebデザイン関連の書籍などでもXHTMLでサイトを作ることが前程となってきています。皆さんは、HTMLとXHTMLの違いを説明できますか?
それでは知っているようで意外と知られていない、この2つの違いを見ていきましょう。最初に確認してほしいこととして、
HTMLとXHTMLは別ものです。しかし、HTMLとXHTMLとの間に文法上の大きな違いはありません。
ということがHTMLとXHTMLの違いを理解するうえでの大きなポイントです。では、どう違うのかといいますと、
HTMLのように構文のあいまいさがなく、厳格なマークアップを強いる
また技術的な観点からいえば、HTTPヘッダのMIMEタイプに、「application/xhtml+xml」の使用が推奨されているという点がHTMLとは大きく異なります。XHTMLファイルに推奨されているMIMEタイプは「application/xhtml+xml」ですが、Internet Explorer 6/7などといった最大のシェアを誇るWebブラウザに対してこのMIMEタイプが認識されず、ダウンロードファイルとして扱われてしまうといった悲しい現実があります。
そのため、「XHTMLファイルでのMIMEタイプは『application/xhtml+xml』を使うことを推奨」とW3Cノート上に記載されていても、現実的には導入の手軽さなどの理由から「text/html」のMIMEタイプが採用されているケースがほとんどなのです(参考:XHTML Media Types)。
HTML(エイチ・ティー・エム・エル)は、HyperText Markup Languageの略語です。XHTML(エックス・エイチ・ティー・エム・エル)は、eXtensible HyperText Markup Languageの略語です。
「それでは文法がほとんど同じで、しかも拡張子も同じ(.htmlもしくは.htm)なのに、HTMLのファイルなのか、XHTMLのファイルなのか区別がつかないじゃないか?」とお思いのあなた、心配することは何もありません。コード先頭にある「DOCTYPE宣言」と呼ばれる記述を見ることにより、HTMLファイルかXHTMLファイルかを区別できます。
HTMLのDOCTYPE宣言
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
XHTML 1.0のDOCTYPE宣言
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
XHTML 1.1のDOCTYPE宣言
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
HTMLとXHTMLのコードの違い
それでは実際のHTMLのコードと、XHTMLのコードの違いを例に挙げて見ていきましょう。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <title>文書のタイトル</title> <body> <H1>文書の大見出し</H1> <p>文書の内容 </body> </html>
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <title>文書のタイトル</title> <body> <h1>文書の大見出し</h1> <p>文書の内容</p> </body> </html>
上がHTML 4.01で記述されたコード、下がXHTMLで記述されたコードです(※XHTML 1.1は一般ではあまり使われていないので、ここでのXHTMLという表記はXHTML 1.0を指すこととします)。
2つを実際に比較してみるとXHTMLの方に見られる特徴として、以下があります。
- XML宣言がある
- DOCTYPE宣言内に「〜//DTD XHTML 1.0 ?」という「XHTML 1.0」という記述がある
- 要素名がすべて小文字で統一されている
- タグの終了を示す終了タグの記述がきちんある
行頭に「<?xml ……」という記述があります。これは「この文章はXML文書ですよ」という意味の記述です。また、HTMLとXHTMLを区別するうえで最も分かりやすい部分はDOCTYPE宣言の記述です。HTMLの方には「HTML 4.01〜」、XHTMLの方には「XHTML 1.0〜」という記述がありますね!
ここで注意してほしいのですが、必ずしもXHTMLでマークアップしなければならないということはありません。現在のHTMLの最新バージョンである「HTML 4.01」は、現在でも十分使われていて現役バリバリです。
XHTMLはXMLの種類の1つ
W3Cが提唱している「Web標準」という概念に自分のサイトを準拠させるためには、妥当なマークアップ(HTML 4.01でも、XHTML 1.0でもOK)と妥当なCSSによりWebサイト制作を行うことは必要です(参考:W3C Quality Assurance Interest Group)。
HTMLの最初のバージョンHTML 1.0が誕生したのが1993年で、その5年後に当たる1998年にXML 1.0が誕生しました。後発であるXMLの言語仕様を見習い再定義したのがXHTMLなので、HTMLとはまったく別のものと考えるのが普通です。
2008年10月現在、HTMLの最新バージョンは「HTML 4.01」で、次バージョンでは「HTML 5」になり、XHTMLは「XHTML 1.0」で、次バージョンでは「XHTML 2.0」になる予定です。また、これら「HTML 5」「XHTML 2.0」の仕様策定は、W3C内で同時に行われています。
ここで制作者サイドが注意しなければならないことは、なんでもかんでもXHTML 1.0でマークアップするのではなく、サイト運用といった面も考えたうえで、「HTMLにするか? XHTMLにするか?」「文書型は何にするか?」というのを見極めることです。
Copyright © ITmedia, Inc. All Rights Reserved.

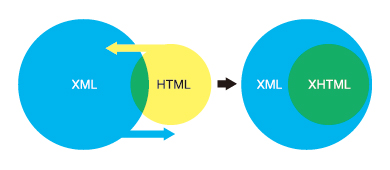
 図1 HTMLとXMLを組み合わせたものがXHTML(XHTMLは数多くあるXMLの種類の1つである)
図1 HTMLとXMLを組み合わせたものがXHTML(XHTMLは数多くあるXMLの種類の1つである)



