最高の習得性はゲームのステップアップにあり:デザイナにおすすめのユーザーインターフェイスデザイン6つのポイント(2)(1/2 ページ)
どうすればアプリの習得性を高められるのか。答えはストーリーのなかで自然に操作を学べるゲームのUIにあった
前回は自社製品のデザインガイドラインを作ろうという話をしました。その中で独自のガイドラインの一例についても紹介させていただきました。今回はこの中で定めた「習得性:Learnability」という概念について注目してみましょう。
はじめに
あなたの持っている携帯電話は、何のために買ったものですか? 電話をするため、メールをするため、Webサイトを閲覧するため、ゲームをするため、音楽を聴くため……など、さまざまな目的があるはずです。
ここで注意していただきたいのは、「ツール(ここの例では携帯電話)を使った結果、どんな成果が得られるのか」が、ユーザーにとって最大の関心事だということです。携帯電話のコレクターや研究家でもなければ、収集すること自体が目的となっている人は多くありません。ほとんどの場合、通話やメールの目的が存在します。
また、もし人間が遠隔地にいる人とテレパシーのように話せたとしたら、携帯電話の通話機能は必要ありません。生身の人間には困難な仕事を、ツールを入手しその使い方を覚えるという遠回りをして、こなしているととらえることもできます。
習得性って何?
ツールという存在自体はユーザーの目的ではありません。それを使って操作をするためのものです。しかし、「ツールの操作方法を覚えるという行為」は、同等かそれ以上にユーザーの目的と懸け離れています。ツールが複雑化するほど、多くの事前知識が必要になります。
やみくもに機能を増やす多機能化は、大多数のユーザーにとっては単に目的を達成するまでの障害が増えたとしか映りません。余計な学習などしたくないからです。
自社の製品をユーザーにとっての障害にしてしまうのは、マイナス面でしかありません。これはツールの種類がWebアプリケーションでも同じです。ユーザーにとって、やさしく、分かりやすく、とっつきやすいものでなければ、いくら多機能で高性能なものでも見限られてしまう恐れがあります。
前回の記事「もうユーザビリティのべからず集はいらない」でご紹介したガイドラインでは、この「製品を使い始める際に、ユーザーに強いる学習コストをどれだけ抑えるか」という概念を習得性と呼ぶことにしました。
習得性が高ければ、ユーザーはその分覚えるべき事柄が減り、製品を容易に使い始められます。逆に習得性が低ければ、教育コストと学習コストが増えることはもちろん、ターゲットとなるユーザー層も狭めてしまいます。
自然に操作を学べるゲームのUIに学べ
習得性を高めるために、参考にすべき要素が多いものは何でしょうか。前職がゲーム制作者だった筆者は、テレビゲームだと考えています。ただし、瞬発力や反射神経で操作するようなジャンルのものではありません。ここで想定していただきたいのは、ロールプレイングやシミュレーションです。
これは、ユーザーが思考を凝らした後に、コマンドを選択・入力するとシステムが反応するという対話構造が、現在の一般的なアプリケーションに似ている部分があるからです。
さて、ゲームの場合、ユーザーは業務アプリケーションのように使用を義務付けられているわけではありません。また、価格が比較的安いので、途中で投げ出したとしてもユーザーの経済的ダメージはあまり深刻ではありません。従って、プレイ(使用)をいつでもやめられます。しかし操作性が理解できずにプレイを放棄したとなると、悪印象により次回作以降の購入意欲が減退したり、周囲へのネガティブな口コミが広まることで、じわじわと、しかし大きな損失が発生したりしかねません。
このようなことがないように、ゲームはデモや初回プレイ時のわずか数分で、基礎的な操作を理解させる必要があります。
ではこの制限と問題をどのように解決しようとしているのかを、前述のチェック項目と照らし合わせてみます。
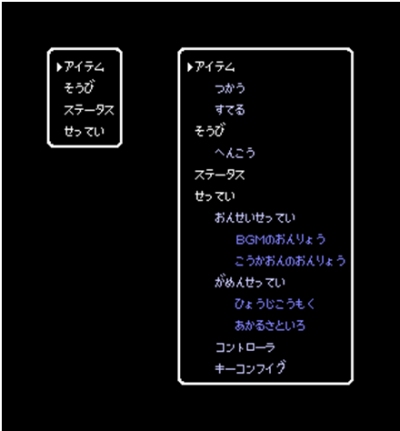
シンプルか
可能な操作数が多い場合、それらすべてを一度に表示するようなことはあまりありません。ツリーやタブによってシンプルにグルーピングされたメニューの中から、目的のコマンドを選択する形式が一般的です。これは画面を広く使用するためにも効果があります。
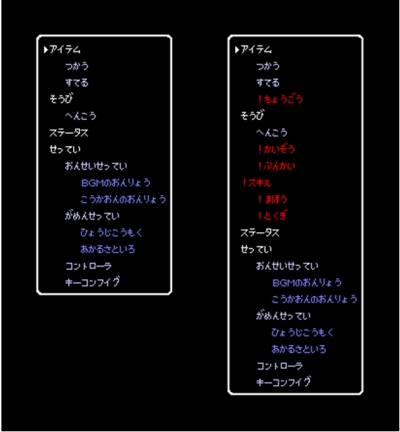
ステップアップがしやすいか
ゲーム開始直後に、いきなり多数のコマンドが表示されることは最近では少ないようです。慣れてもらうために、最初は少ないコマンドで限定された操作しかできないように工夫されているものを多く見掛けます。
コマンドの数をゲームの進行とともに徐々に増やし、時間当たりの学習コストを抑えています。複雑な操作や設定が解禁されるのは中盤以降となることが多いようです。
一般的な概念か
コントローラのボタンは直感的に操作できるよう、ジャンルやメーカーが違っても、ほとんど一致する機能が割り当てられています。右手で操作する部分の最も下のボタンはキャンセル、最も右のボタンは決定、最も上のボタンはメニューを開くなどです。ボタンの配置と操作は慣例となり、一般的な概念となっています。
ヘルプは適切か
ストーリーの中で自然に操作を学べるパターンが多いです。できなければ何度もそのシーンやセリフが繰り返される場合もあります。また、オンラインゲームはその性質上、コミュニティ形成が促進されやすいので、かなりの学習を必要とされるものでも、ユーザー同士の助け合いによりオフラインのゲームと比べるとユーザー層の間口が広いように思えます。
ストーリーによる進行やクリアという概念があるという点で、一般的なアプリケーションとゲームは本質的に異なる部分もあります。しかし、SF映画に登場してくる未来的なアプリケーション以外で最も発達しているUIは間違いなくゲームです。ほかにもさまざまな点で工夫が凝らされているので研究してみてください。ただし、やり過ぎにはご注意を。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 ゲーム嫌いも知っておきたい3D CG/VRのエンタープライズ活用事例〜Unity Solution Conference 2014まとめ
ゲーム嫌いも知っておきたい3D CG/VRのエンタープライズ活用事例〜Unity Solution Conference 2014まとめ
ゲーム開発で有名なUnity。医療や建築、ヘルスケア、観光などゲーム以外の活用事例をイベントリポートでお届けする。 ゲーム感覚で開発を学べるオンライン学習サービス「Code Avengers(コードアベンジャーズ)」の使い方(1):登録編
ゲーム感覚で開発を学べるオンライン学習サービス「Code Avengers(コードアベンジャーズ)」の使い方(1):登録編
海外Webサービスの使い方を「日本語で」分かりやすく説明するシリーズ、今月はオンライン開発学習サービスの第二弾、「Code Avengers(コードアベンジャーズ)」を解説します。 クラウド学習のランクバトルで、日本1位を制した男
クラウド学習のランクバトルで、日本1位を制した男
マイクロソフトが提供している無償のオンライントレーニングサイト「Microsoft Virtual Academy(MVA)」の基礎を解説。