ゲーム感覚で開発を学べるオンライン学習サービス「Code Avengers(コードアベンジャーズ)」の使い方(1):登録編:海外Webサービスのトリセツ(14)
海外Webサービスの使い方を「日本語で」分かりやすく説明するシリーズ、今月はオンライン開発学習サービスの第二弾、「Code Avengers(コードアベンジャーズ)」を解説します。
今回はオンライン開発学習サービスの第二弾として、「Code Avengers(コードアベンジャーズ)」を紹介します。開発者は現状に甘んじることなく、新しい情報をどんどん学習していきたいものですね!(オンライン開発学習サービス第1弾、Dashの「登録編」「プロジェクト実践編」もご参照ください)
※読み方や発音はユーザーによって異なるため、一つの参考としてください。
Code Avengersってどんなサイト?
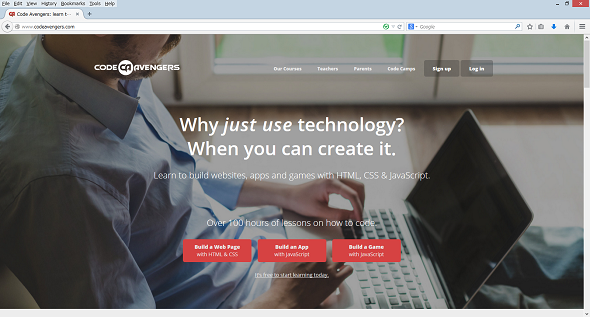
Code Avengersはブラウザー上で簡単に、HTML、CSS、JavaScriptを学べるWebサービスです。英語で“Avenger”とは「復讐者」の意味。しかしこの名前の由来は「復讐」というより、正義のヒーローたちが活躍する米国の人気アクションアニメ「Avengers」から取ったものかもしれませんね。いずれにせよ、開発という戦闘(?)を前にして、自ら戦いを挑みたくなるようなトップページですね。
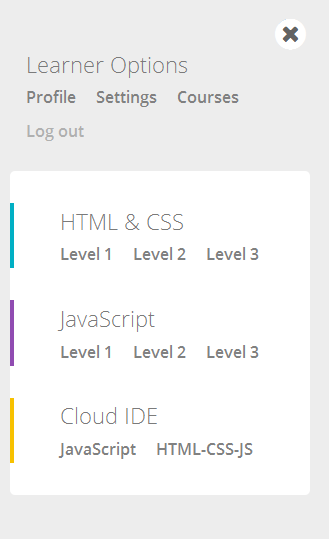
「Learner(学習者)」「Teacher(教師)」「Parent(保護者)」の3つのコースがあり、学習者としてだけでなく、コーディングを教えている教師向け、子どもに開発を教える保護者向けコンテンツも用意されています。
「チーム」のページには、ファウンダーのMikeをはじめ、主要な参謀メンバーの名が。これだけでもうずうずしてきます!
リアルで集まってコーディングを学べる「コードキャンプ」も開催しています。Code Avengersはニュージーランドで生まれたWebサービスですが、開催地はハンガリー、中国、シンガポール、米国など多彩です。
開発スキルが、あなたの人生を本当に変えるかもしれません。
Code Avengersの特徴
Code Avengersの特徴を、トップページの説明に沿って紹介します。まずは「サイト利用でこんな未来が開ける」というビジョンです。以下では書いてあることを簡単に説明しましょう。
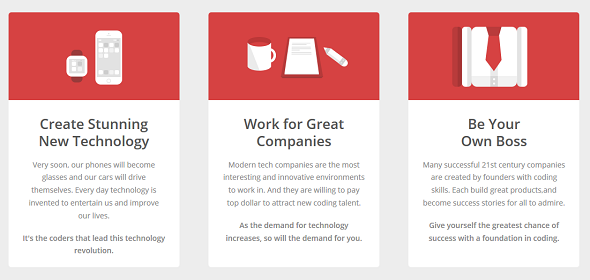
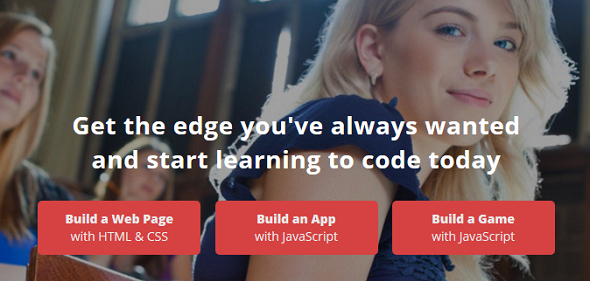
息をのむような、すばらしい新技術を作ろう
ガラス製の携帯電話や、自動操縦の車が開発される日も遠くないかもしれません。日々の技術革新を作り出すのは、コーダー(開発者)なのです。
偉大な企業のために働こう
偉大な企業は常に新しい才能を発掘しています。あなたの才能に声が掛かる日も近いかも?
自分のボスになろう
21世紀の成功企業の多くは、開発者によって立ち上げられました。コーディングスキルを基礎に、あなたも成功するチャンスがつかむかもしれません。
今日からコードの学習を始めて、競争に打ち勝とう
“Get the edge”は「優位に立つ」という意味。サイトでコーディングスキルを伸ばして、競争優位を目指しましょう。 画面下部には冒頭で紹介したように、「Code Avengersでは、ウェブページ(HTML&CSS)、アプリ(JavaScript)、ゲーム(JavaScript)」の開発を学べます」と書いてありますね。
各コース、たったの12時間で受講完了
コースを柔軟に受講できるよう設計されているので、好きなときに好きなペースで学習を進められます。
学びながら、自分だけのアプリ、ゲーム、Webサイトを作成しよう
学習というと、ビデオを見たり理論を学んだり……ということを想像しがちですが、Code Avengersの学びの定義は、180度異なります。実践を基調とした構成でコースができているので、タスクを完了させるたびに、自分だけの作品が完成します。サイト上で自分の作品をシェアすることもできます。
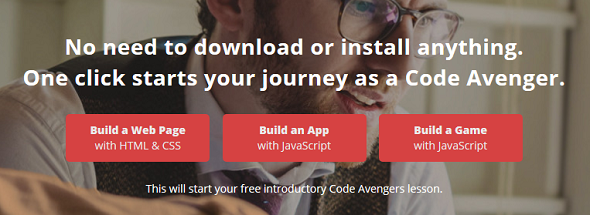
ダウンロードやインストールの必要なし。ワンクリックでCode Avengerの旅に出ます
学習に際しては「手軽さ」も重要ですよね。画面上の赤いボタンをクリックするだけで、簡単に学習を始められます。
登録してみよう
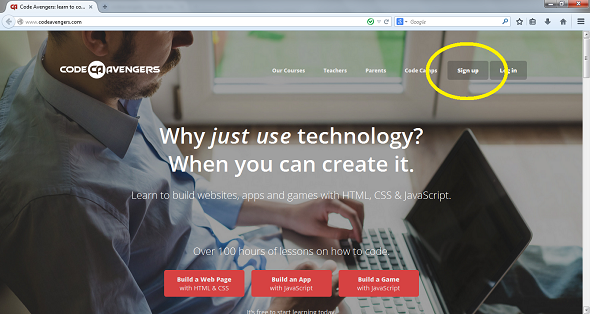
トップページ右上にある「Sign up」をクリックします。
下に並んだ赤くて四角いボタンをクリックすると、登録しなくてもコースを体験できますが、保存ができません(画面の案内に沿って登録に進めば保存可能です)。
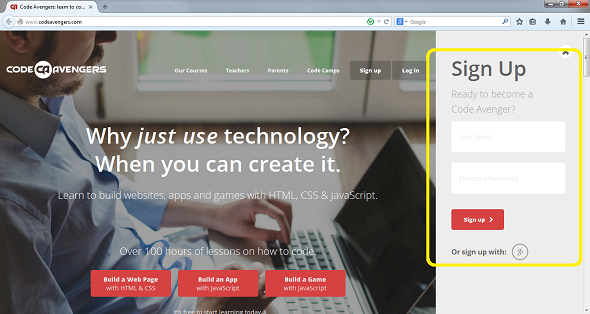
「Sign Up(新規登録)」画面が右側に現れます。Googleアカウントでも登録可能です。
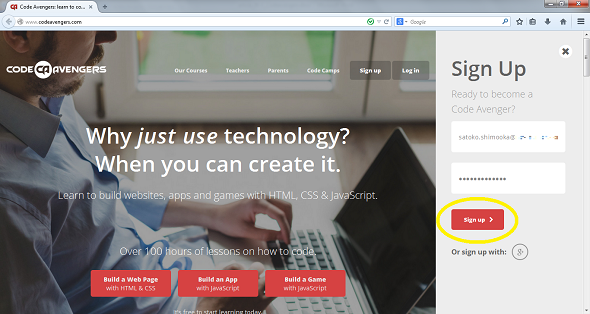
「氏名」「電子メールアドレス」「パスワード」を入力し、「Sign Up」をクリックします。すると登録が完了し、プロフィールページに遷移します。
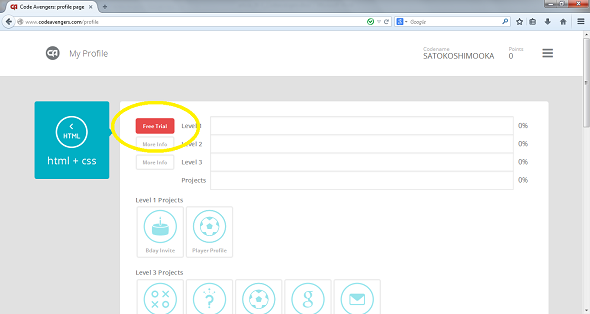
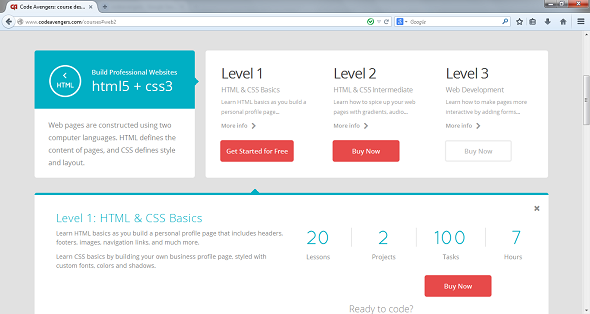
プロフィールページでは、学習するプロジェクトを選択できます。赤い「Free Trial(無料トライアル)」ボタンをクリックすると、レベル1の学習が始まります。
Learner(学習者)には、上の画面のように、Level1からLevel3まで、3つのコースが用意されています。通常の登録方法では「Learner(学習者)」として登録されます。「Teacher(教師)」「Parent(保護者)」で登録を行う場合は、別途登録が必要です。
今回はCode Avengersの概要と登録方法をご紹介しました。次回(19日掲載)はLearner(学習者)として、実際のプロジェクトに取り組みます。オンライン学習サービスは数あれど、特徴は十人十色。このサービスにしかない魅力を紹介致します。
- ソースコードも送れるよ〜Slack(スラック)の使い方:コミュニケーション編
- GitHubやTrelloなど70以上のWebサービスと誰でも連携できるチャットサービス〜Slack(スラック)の使い方:登録編
- お気に入りはバケツにポイ〜dribbble(ドリブブル)の使い方:求人掲載&応募編
- 「b」は3つ〜dribbble(ドリブブル)の使い方:登録編
- 履歴書をオシャレに〜Re.vu(レ・ビュー)の使い方:プロフィール作成編
- もはや履歴「書」ではない〜Re.vu(レ・ビュー)の使い方:登録編
- LinkedInの情報を3秒でコンパイル〜Kinzaa(キンザー)の使い方:レジュメ作成編
- LinkedInの情報をインポートして、見栄えの良いレジュメを作ろう〜Kinzaa(キンザー)の使い方:登録編
- オンもオフも一元管理〜タスク&スケジュール管理サービス「Trello(トレロ)」の使い方:実践編
- Excelや付箋よサラバ!〜タスク&スケジュール管理サービス「Trello(トレロ)」の使い方:登録編
- お手軽Webデザインモック作成サービス〜InVision(インビジョン)の使い方:実践編
- Evernote社もご愛用〜InVision(インビジョン)の使い方:登録編
- 日本にも来てくれるヨ!〜GitHub(ギットハブ)の使い方:公式トレーニングプログラム
- 絵文字だって使えちゃう〜GitHub(ギットハブ)の使い方:issueの裏ワザ編
- 使える度∞!〜「Udacity(ユーダシティ)」の使い方(2):実践編
- 一流講師の授業を無料で受講する〜「Udacity(ユーダシティ)」の使い方(1):登録編
- うわっ……うちの子、学び過ぎ……? 「Code Avengers(コードアベンジャーズ)」の使い方(4):「Parent(保護者)」の設定方法
- オンラインで進捗管理 「Code Avengers(コードアベンジャーズ)」の使い方(3):「Teacher(教師)」の設定方法
- エンジニアの王になる!――「Code Avengers(コードアベンジャーズ)」の使い方(2):「Learner(学習者)」としての利用方法
- ゲーム感覚で開発を学べるオンライン学習サービス「Code Avengers(コードアベンジャーズ)」の使い方(1):登録編
- 開発学習サービス「Dash(ダッシュ)」の使い方(2):プロジェクト実践編
- 開発学習サービス「Dash(ダッシュ)」の使い方(1):登録編
- SlideShare(スライドシェア)の使い方(2):活用編
- SlideShare(スライドシェア)の使い方(1):登録編
- Gitter(ギッター)の使い方(2):チャット編
- Gitter(ギッター)の使い方(1):登録編
- GitHub(ギットハブ)の使い方:連携サービス
- GitHub(ギットハブ)の使い方:issue(イシュー)編
- GitHub(ギットハブ)の使い方:グループの作成編
- GitHub(ギットハブ)の使い方:登録編
- Stack Overflow(スタックオーバーフロー)の使い方:Badge(評価システム)編
- Stack Overflow(スタックオーバーフロー)の使い方:質問&回答編
- Stack Overflow(スタックオーバーフロー)の使い方:登録編
筆者プロフィール
Nextremer 下岡聡子
Javaプログラマー、フリー翻訳者(英語・中国語)を経て、Nextremerにてインドでのグローバル受託開発システムのマネジメント、新規ビジネス企画担当。大学ではロシア語を専攻。
ITエンジニア向けの英語サービスも提供中。
Copyright © ITmedia, Inc. All Rights Reserved.