Androidアプリの使いやすさを左右する5つのレイアウト:Androidで動く携帯Javaアプリ作成入門(5)(1/3 ページ)
本連載で、SDKとEclipseを使ってAndroidの携帯端末で動くJavaアプリを作成し、Android Market配布を目指しましょう
分かりやすく、入力しやすく、カッコいいAndroidアプリを
前回の「簡単でワクワクするAndroidウィジェット10連発!」で紹介したとおり、Androidのウィジェットはケータイとは思えないほどリッチなものです。ただ、どんなにリッチなウィジェットも、それ単独では役に立ちません。ウィジェットを使うには、画面のどこに配置するかを決めなければいけません。
そこで今回は「ウィジェットをどのように効果的に配置するか」というのがテーマです。ウィジェットを配置するには、Androidの「レイアウト」という仕組みを利用します。ウィジェットをレイアウトする目的は、個条書きにすると以下のようになるでしょう。
- 分かりやすさ
- 入力しやすさ
- カッコよさ
「分かりやすさ」「入力しやすさ」はもちろん、最近では「カッコよさ」も重要な要素です。ただ、今回は「カッコよさ」については触れていません。「カッコよさ」については、この連載の最後辺りで説明するつもりです。
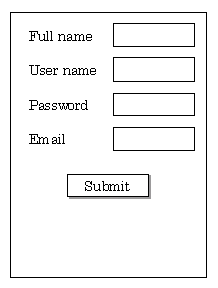
さて、今回はお題目として「ユーザー登録画面」をAndroidのさまざまなレイアウトを使用して作成しながら、それぞれのレイアウトの特徴を説明していきます。お題となるユーザー登録画面の画面設計は図1のような感じです。
とても簡単ですね。では、この画面を実現するために以下5つのレイアウトを順に見ていきましょう!
HTMLのテーブルのイメージで「TableLayout」
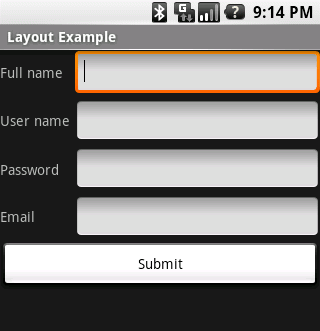
今回のお題のようなレイアウトは、TableLayoutを使うにかぎります。
TableLayoutは、TableRowというレイアウトを入れ子にして使用します。HTMLの<table>タグと<tr>タグによく似ていて、TableRowに含まれる要素数がテーブル全体のカラム数になります。カラムの幅が広いものに自動的に合わせられるため、整列させるのがとても簡単です。
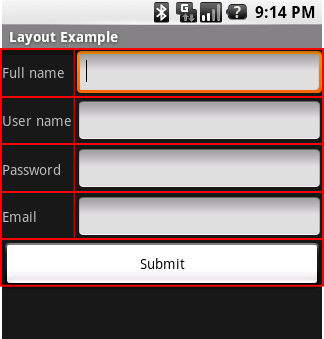
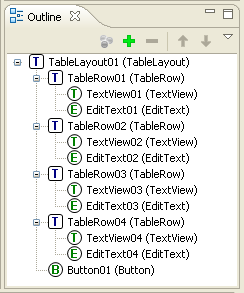
図3では、テーブルの構造を分かりやすくするため、要素を赤い枠線で囲んでみました。レイアウトのアウトラインは、図4のとおりです。入れ子になっているのがよく分かりますね。
TableLayoutは細かい設定はあまり必要なく、後から要素の追加・変更・削除も簡単にできる、最も使いやすいレイアウトの1つです。とはいえ、今回は細かい設定も少しだけ施しています。それらを見てみましょう。
TableLayoutの細かい設定
以下は、Android Layout Editorから設定可能なそれぞれのレイアウトまたはウィジェットのプロパティです。
- TableLayout - android:shrinkColumns="0"
カラム幅を抑えたい場合に指定。複数指定する場合はカンマで区切る。カラムインデックスは、0から始まるので要注意 - TableLayout - android:stretchColumns="1"
カラム幅を広げたい場合に指定。指定すると余白部分が割り当てられる - TableRow - android:layout_width="fill_parent"
TableRowを横幅いっぱいに使用するために設定 - EditText - android:layout_marginLeft="5px"
TextViewとEditTextの間隔を微調整
- Button - android:layout_width="
Buttonを横幅いっぱいに使用するために設定
次ページでは、一直線にウィジェットを並べる「LinerLayout」と、ウィジェット同士が互いに関連し合って位置を決める「RelativeLayout」を紹介します。
Copyright © ITmedia, Inc. All Rights Reserved.