Androidアプリの使いやすさを左右する5つのレイアウト:Androidで動く携帯Javaアプリ作成入門(5)(2/3 ページ)
本連載で、SDKとEclipseを使ってAndroidの携帯端末で動くJavaアプリを作成し、Android Market配布を目指しましょう
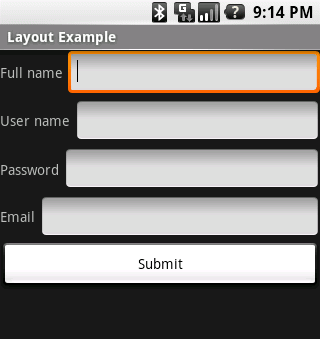
一直線にウィジェットを並べる「LinerLayout」
LinerLayoutは、縦向きまたは横向きに一直線にウィジェットを並べるレイアウトです。
Androidのレイアウトは入れ子にして使用できます。今回は縦方向のLinerLayoutに横方向のLinerLayoutを入れ子にして、TableLayoutのような使い方をしています。
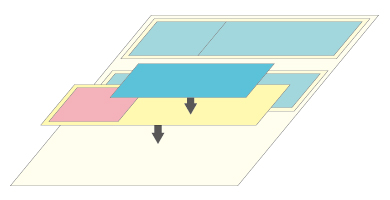
LinerLayoutはAndroidのデフォルトのレイアウトなので、使用している方も多いのではないかと思います。本連載のこれまでのサンプルも、ほとんどがLinerLayoutです。図7はLinerLayoutの入れ子の様子を表す模式図です。
TableLayoutはカラム単位で位置が強制的にそろってしまいますが、この方法だとウィジェットを最大幅で表示できます。できるだけ大きく表示させたいもの(例えば、画像など)は、こちらのレイアウトの方が有効な場合があるかもしれません。
LinerLayoutの細かい設定
LinerLayoutの設定です。以降は前述したレイアウトと同一の設定項目の説明は省略します。
- LinerLayout - android:orientation="vertical"
LinerLayoutの方向を設定。verticalを指定すると、上から下へ順番に、未設定またはhorizontalを設定すると、左から右へ順番に配置される - EditText - android:layout_weight="1"
weightを要素に設定することで、要素を重み付けできる。余白領域をこの重み付けに従って使用する。未設定は0と同じ。今回は、TextViewには重み付けをしなかったのでEditTextが1/1、つまり100%余白を使用する設定になっている
weightを未設定にすると、余白は余白のままで使用されません。
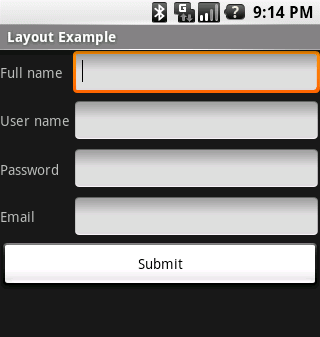
互いに関連し合って位置を決める「RelativeLayout」
ウィジェット同士が互いに関連し合って位置を決めるレイアウトです。
見た目はTableLayoutと同じですが、設定はTableLayoutに比べるとかなり面倒くさいです。
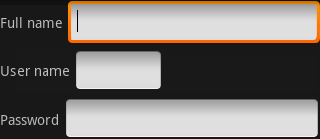
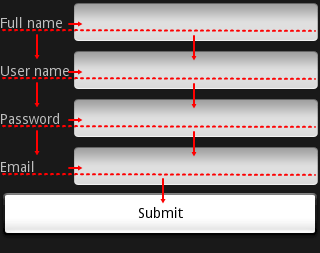
「Full name」というTextViewを基準にして、右にEditTextを、下にTextViewを配置し、さらにそれらの右と下にEditTextを配置して……、を繰り返してレイアウトを調整しています。上図の矢印がリレーションを表しています。破線はベースラインで、これはTextViewをEditTextに合わせています。
「基準の位置を変更すれば、それに伴いほかのウィジェットも自動的に位置が調整できる」「斜めや円形にも配置が可能」というメリットがある一方、「気軽にウィジェットを追加・削除できない」という点や、「どのようにリレーションさせているかが自分でも分からなくなってしまう」という点がデメリットだと感じます。
RelativeLayoutの細かい設定
- TextView - android:layout_alignBaseline="..."
テキストのベースラインを指定したウィジェットにそろえる - TextView/EditText - android:layout_below="..."
対象のウィジェットを指定したウィジェットの下に配置 - TextView/EditText - android:layout_toRightOf="..."
対象のウィジェットを指定したウィジェットの右に配置 - EditText - android:layout_alignLeft="..."
対象のウィジェットの左端を指定したウィジェットにそろえる
今回はこれだけしか使用していませんが、これ以外にも「上部でそろえる」「下部でそろえる」「水平中央でそろえる」「垂直中央でそろえる」「上に配置」「左に配置」など、いろいろな方法でレイアウトを調整できます。
次ページでは、表示位置を絶対座標で指定する「AbsoluteLayout」と、最もシンプルな「FrameLayout」を紹介します。
Copyright © ITmedia, Inc. All Rights Reserved.