第1回 ASP.NET MVCフレームワーク 基本のキ:連載:ASP.NET MVC入門(5/5 ページ)
従来とはまったく異なる手法でASP.NET Webアプリを構築するASP.NET MVCとはいかなるものか? 新しいフレームワークを基礎から学ぶ。
入力フォームに検証機能を追加する
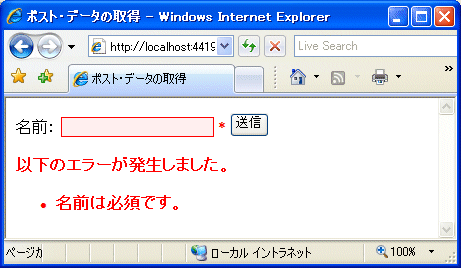
最後に、先ほど作成したHello/Postアクションに検証機能を追加してみよう。ここでは、[名前]欄が空である場合に、Post.aspxで図12のようなエラー・メッセージを表示するものとする。
[1]ビューを変更する
まずは、入力フォーム(Post.aspx)に対して、検証エラー時にメッセージを表示するためのコードを追加しておこう(追記部分は太字)。
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>ポスト・データの取得</title>
<link rel="Stylesheet"
type="text/css" href="../../Content/MyApp.css"/> [C]
</head>
<body>
<div>
<% using(Html.BeginForm()) {%>
<label for="name">名前:</label>
<%=Html.TextBox("name")%>
<%=Html.ValidationMessage("name", "*")%> [A]
<input type="submit" value="送信" />
<% }%>
<%=Html.ValidationSummary("以下のエラーが発生しました。")%> [B]
</div>
</body>
</html>
<%@ Page Language="VB" Inherits="System.Web.Mvc.ViewPage" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>ポスト・データの取得</title>
<link rel="Stylesheet"
type="text/css" href="../../Content/MyApp.css"/> [C]
</head>
<body>
<div>
<% Using Html.BeginForm()%>
<label for="name">名前:</label>
<%=Html.TextBox("name")%>
<%=Html.ValidationMessage("name", "*")%> [A]
<input type="submit" value="送信" />
<% End Using%>
<%=Html.ValidationSummary("以下のエラーが発生しました。")%> [B]
</div>
</body>
</html>
(上:C#用、下:VB用)
検証メッセージを表示するのは、先ほど表2で紹介したHTMLヘルパーの役割だ。個々の項目に対してメッセージを表示するにはValidationMessageメソッドを、ページで発生したすべてのエラー情報をサマリ表示するにはValidationSummaryメソッドを、それぞれ使用する。ValidationSummaryメソッドは、従来型ASP.NETにおけるValidationSummaryコントロールに相当するものであると考えておけばよいだろう。
ValidationMessageメソッドの引数には、先頭から、対象となる要素名、エラー時に表示するメッセージをそれぞれ指定する([A])。第2引数には、具体的なエラー原因を指定しても構わないが、ここではメッセージをValidationSummaryメソッドにより別に表示するので、単にエラーがあったことを表す文字列(「*」)だけを指定しておく。
ValidationSummaryメソッドの引数には、エラー・メッセージをサマリ表示する際にヘッダ部分に表示するリード文を指定する([B])。リード文が不要である場合には、引数は省略しても構わない。
またリスト9では、検証時のスタイルを指定するためのスタイルシートとして、MyApp.cssをインポートしている([C])。こちらのコードは次のリスト10のとおりである*10。これはアプリケーション・ルート配下のContentフォルダに配置しておこう。
*10 このコードは、サンプル・アプリケーションに含まれるMyApp.cssから検証関係のものだけを引用させてもらった。もともと用意されているSite.cssを使っても構わないが、その場合は意図しない個所にまでスタイルが適用されてしまうので、注意されたい。
.field-validation-error
{
color: #ff0000;
}
.input-validation-error
{
border: 1px solid #ff0000;
background-color: #ffeeee;
}
.validation-summary-errors
{
font-weight: bold;
color: #ff0000;
}
検証エラーにかかわるスタイル・クラスは、以下の3つである。これらのクラスは、ValidationMessageやValidationSummaryなどのHTMLヘルパーによって、対応するHTML要素に自動的に付与されるので、.aspxファイル側では特に意識する必要はない。
| クラス名 | スタイルの適用先 |
|---|---|
| input-validation-error | 検証エラーが発生した要素 (リスト9ではテキストボックス) |
| field-validation-error | ValidationMessageメソッドによって出力されたメッセージ |
| validation-summary-errors | ValidationSummaryメソッドによって出力されたサマリ情報 |
| 表3 検証エラーにかかわるスタイル・クラス | |
[2]アクション・メソッドを変更する
ビューでは検証メッセージとメッセージの表示方法を指定しただけであるので、次に、アクション・メソッドで具体的な検証コードを記述する必要がある。ASP.NETの検証コントロールとは異なり、検証の設定が.aspxファイルでのみ完結するわけではない点に注意だ。
アクション・メソッドに追加するコードは、以下の太字部分である。
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Post(String name) {
if (String.IsNullOrEmpty(name)) { (1)
ModelState.AddModelError("name", "名前は必須です。");
}
if (!ModelState.IsValid) { (2)
return View();
}
ViewData["msg"] = String.Format("こんにちは、{0}さん!", name);
return View("Result");
}
<AcceptVerbs(HttpVerbs.Post)> _
Function Post(ByVal name As String) As ActionResult
If String.IsNullOrEmpty(name) Then (1)
ModelState.AddModelError("name", "名前は必須です。")
End If
If Not ModelState.IsValid Then (2)
Return View()
End If
ViewData("msg") = String.Format("こんにちは、{0}さん!", name + 1)
Return View("Result")
End Function
(上:HelloController.cs、下:HelloController.vb)
ここでは、引数として受け取った変数nameが空であるかどうかを判定し、空である場合にエラー情報を追加しているわけだ((1))。
エラー情報を管理するのは、ControllerクラスのModelStateプロパティ(厳密には、ModelStateプロパティによって取得できるModelStateDictionaryオブジェクト)の役割だ。ModelStateDictionaryオブジェクトにエラー情報を追加するには、AddModelErrorメソッドを使用すればよい。引数に指定するのは、対応する要素名とエラー・メッセージである。
ここでは、[名前]欄(変数name)が空であるかどうかだけを確認しているが、検証項目が複数にわたる場合にも、同じ要領でコードを列記していけばよい。
検証処理が完了したら、IsValidメソッドで検証処理に成功したかを確認する((2))。IsValidメソッドは、ModelStateDictionaryオブジェクトにエラー情報が含まれていない場合にはTrueを返す。ここではIsValidメソッドがFalseを返した場合に、入力元であるHello/Post.aspxに処理を返しているわけだ。
以上を理解したら、再びサンプルを実行してみよう。デバッグ実行でブラウザを起動し、「http://localhost:4419/Hello/Post/」でアクセスしたら、[名前]欄に何も入力しない状態で[送信]ボタンをクリックしてほしい。図12のように、処理がHello/Post.aspxに戻り、エラー・メッセージが表示されていれば成功である。
以上、今回はASP.NET MVCの最も基本といえる部分を解説してみた。MVCとはいいながら、今回解説したのはControllerとViewの部分だけで、まだ肝心のModelは登場していない。そういった意味では、まだ全体像が見えていないと思われる向きもあるかもしれないが、本連載の中で順次紹介していくので、慌てず次回をお待ちいただきたい。
今回は、こんな基本の部分でさえ、ASP.NET MVCが従来のASP.NETとはまったく違う開発スタイルであることを感じていただければ十分である。ASP.NET開発にどっぷり漬かった方にとっては、なかなかとっつきにくくも感じたかもしれないが、冒頭述べたように、従来のASP.NETとASP.NET MVCとは得手不得手もまったく異なるフレームワークだ。いずれがより優れているという視点ではなく、おのおのの長所に注目しながら、双方に対する理解を深めていくとよいだろう。
Copyright© Digital Advantage Corp. All Rights Reserved.