本当はすごい、知られざるGoogle Maps APIたち!!:インタビュー特集:Google直伝!(3)(3/3 ページ)
数多く存在するGoogle MapsのAPIや機能のうち、あまり知られていないものや新しいもの、とっておきをGoogle担当者に聞いた
キャッシュで制限を緩和するGeocoder
Geocoderを活用する有意義なテクニックを淺川浩紀さんに紹介していただいた。それが、Geocoderの検索結果のキャッシュを使用する方法だ。
このテクニックには2つの効能がある。
・1日1万5000回の検索回数の制限を緩和する
Geocoderの検索回数は1日1万5000回に制限されている。これは翌日になればクリアされて再び利用可能になり、それほど致命的ではない。しかし、用途によってはこの制限が問題になることもあるだろう。キャッシュの機能を用いることで、すでに知っているデータに関しては検索サーバにクエリを投げなくて済むようになるため、見かけ上の検索回数で1万5000回を超えられるようになる。
・存在しないフィールド付加
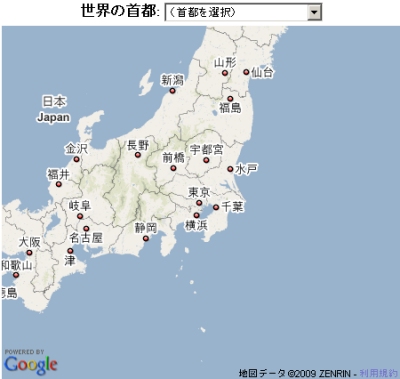
自前で用意したデータをキャッシュに入れる場合、本来は含まれない情報をデータに追加して格納しておける。例えば、以下のサンプルの場合、population: "1200万"(人口1200万)のようなデータは、本来のクエリ結果には含まれない。しかし、プログラムがキャッシュにこのデータを追加することで、(より正確にはそのようなデータを持つキャッシュオブジェクトを作成して、それをgeocoder.setCacheメソッドでキャッシュとして登録することで)、クエリ結果に独自データを含めさせる。
⇒ Demo: Google地図JavaScript API 使用例: ジオコードキャッシュの呼び出し
このあたりは、クラスの定義が存在せず、オブジェクトを動的にいくらでも拡張できるJavaScriptの特徴が全面的に活用された事例といえる。
● Geocoding API w/ Cacheサンプル
var city = [ { name: "Tokyo, Japan", Status:
{ code: 200, request: "geocode" },
Placemark: [ {
address: "日本東京", population: "1200万",
Point: { coordinates: [139.770004, 35.669998, 0] },
AddressDetails: {
Country: {
CountryNameCode: "JP",
AdministrativeArea: {
Locality: {LocalityName: "東京"}
}
} } } ] } ];
var map; var geocoder;
function CapitalCitiesCache() { GGeocodeCache.apply(this); }
CapitalCitiesCache.prototype = new GGeocodeCache();
CapitalCitiesCache.prototype.reset = function() {
GGeocodeCache.prototype.reset.call(this);
for (var i in city) { this.put(city[i].name, city[i]); }
}
function initialize() {
map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(35.669998, 139.770004), 6);
geocoder = new GClientGeocoder();
geocoder.setCache(new CapitalCitiesCache());
}
ストリートビューもAPIで
最近話題のストリートビューも、API経由で容易に使用できる。
エラーハンドラの登録部分(GEvent.addListener)が少し面倒だが、ストリートビューの扱いそのものはGStreetviewPanoramaオブジェクトに対してsetLocationAndPOVメソッドを呼ぶだけの簡単な処理である。
⇒ Demo: Google Maps JavaScript API Example: Simple Streetview Example
実際に、すでに不動産業者などで活用されている。
ちなみに、インタビューの時点で全画面ストリートビューは先々週にできたばかり。ストリートビューの上に近くの写真(Panoramioに投稿された写真)のリストを表示できる機能は先月にできたばかりだ。現在進行形でストリートビューも進化中である。
● StreetViewサンプル
var myPano;
var geocoder = new GClientGeocoder();
function showAddress(address) {
geocoder.getLatLng(address, function(point) {
if (!point) {
alert(address + " not found");
} else {
myPano.setLocationAndPOV(point);
}
});
}
function initialize() {
myPano = new GStreetviewPanorama(document.getElementById("pano"));
GEvent.addListener(myPano, "error", handleNoFlash);
}
function handleNoFlash(errorCode) {
if (errorCode == FLASH_UNAVAILABLE) {
alert
("Error: Flash doesn't appear to be supported by your browser");
return;
}
}
Ajax Searchと統合されるLocalSearch
Geocoderが扱う検索のほかに、Google Mapsが扱う別の検索がある。それがローカル検索である。Geocoderが検索する対象が場所であるのに対して、ローカル検索はこの辺りのラーメン屋や喫茶店を検索できる。しかし、これはいうほど簡単な話ではない。なぜなら、検索結果はテキストや座標の一覧という形を取るが、Google Maps本体はともかく、地図だけ埋め込んだサイトにはそれを表示する個所がないからだ。
しかし、このLocalSearchの機能はAjax Searchの機能と複合することで、地図上に検索結果をオーバーレイして表示し、うまく結果を収めてくれるのである。
⇒ Demo: Local Search Control for Google Maps
これで、ローカル検索を自サイトに埋め込んだGoogle Mapsで利用可能にするハードルが大きく下がったといえる。これもぜひ活用していきたい機能の1つだろう。
● LocalSearchサンプル
var lsc;
function load() {
if (GBrowserIsCompatible()) {
// Create and Center a Map
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(35.660295,139.701376), 16);
map.addControl(new GLargeMapControl());
map.addControl(new GMapTypeControl());
// bind a search control to the map, suppress result list
var options = {
suppressZoomToBounds : true,
suppressInitialResultSelection : true};
lsc = new google.maps.LocalSearch(options);
map.addControl(lsc);
}
}
GSearch.setOnLoadCallback(load);
Google Maps APIに関するさらなる情報は、6月9日に開催されるGoogle Developer Day 2009で、最新テクノロジーも含めて紹介される予定だ。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- Ajaxはじめて物語、そしてサーバでも動くJavaScript
Ajax うきうき Watch(30) 今回は連載30回記念として「Ajaxはじめて物語」をお届け。さらにAptana JaxerやSocial Graph、GoogleマップとVirtual Earthの違いなど全8トピック - Twitterやクラウドへも分岐するAjax/Web APIの道
Ajax うきうき Watch(29) 芸能人も参加中のGoogleマイマップEXPO、日本語化するTwitter、クラウドコンピューティング、もうすぐ始まるIE 7への自動更新など全8トピック - 携帯電話への拡張を進めるGoogleとWeb隠しコマンド
Ajax うきうき Watch(24) 携帯アプリに対応したGoogle Map。新たなWeb表計算。@nifty・リクルートのWeb API。さらに、Web上の隠しコマンド? やHTML5など全8トピック - メモリリークが小さくなったGoogle Maps APIの新版
Ajax うきうき Watch(7) バージョン2のリリースで進化が止まらないGoogle Maps API。変更点はダウンロードするJavaScriptプログラムのサイズが小さくなったことと…… - Google Chrome曰く「Webブラウザは主役じゃない」
ベータ版が提供開始されたグーグルの新しいブラウザをWebアプリ開発者の視点で検証。IEやFirefoxと比べると? Gearsとの関係は? 検証で見えたChromeの思想とは?