Webの3Dグラフィックスが変わる?!GoogleのO3Dとは?:インタビュー特集:Google直伝!(6)
Web上に3DグラフィックスをJavaScriptで簡単に制作できるオープンソースのWeb API「O3D」。O3Dが画期的である理由を聞いた
Googleがリッチな3Dグラフィックスを制作できるWebアプリケーションO3Dを発表した。
Google Developer Day2009で、O3Dの開発に携わったグーグルソフトウェアエンジニアのグレッグ・タヴァレス(Gregg Tavares)氏とグーグルプロダクトマネージャーのヘンリー・ブリッジ(Henry Bridge)氏にO3Dの開発秘話やO3Dの可能性を聞いた。
Web 3Dの歴史
O3Dの話題に入る前にWeb上でのWeb 3Dの歴史について振り返ってみよう。実は約10年前の1990年代にもブラウザで3Dを表現する技術VRMLが登場した。Webの登場が1990年あたりと考えると、この段階で3Dを表現する技術が発表されたことには驚きを感じる。
しかし、当時はまだインターネットの回線速度が遅く、PCのスペックも高いものではなかった。モデリングツールも少なく、扱うには高度な技術が必要とされた。また、プラグインも必要なことから、この技術を使用するのは、ごく一部のユーザーにとどまったことが考えられる。
2004年にはVRMLの後継となるX3Dという技術がISOによって承認された。有名な3Dソフトの1つ、BlenderにもX3Dへのエクスポート機能が追加されたが、この技術もVRLM同様に広くは普及しなかった。
その後、Webでの3D表現はブラウザを通してではなく、Google EarthやSecond lifeのように独立したアプリケーションを使用するようになった。
現在、多くのユーザーに親しまれているインターネットゲームもその1つだ。
これらのことを踏まえて、ブラウザでの3D表現が日の目を見ることはないと思われたが、先日、新たな可能性としてGoogleによるO3Dという技術が登場した。
O3Dとは、なにか?
O3DとはWebブラウザに3Dグラフィックスを表示するため、Googleが提供している新しい技術だ。
O3Dを使うことにより、それまでブラウザ上で直接扱うことが難しかった3Dの素材を、ネイティブアプリケーションに近い速度で操作することができる。
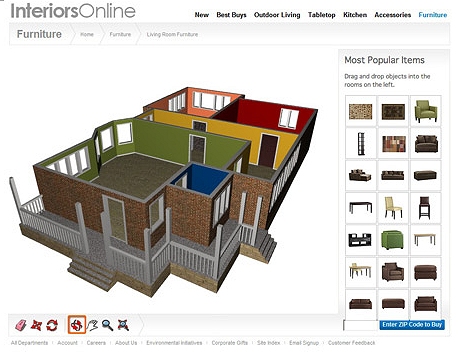
これにより、複数OS、複数ブラウザ対応の3Dゲームや、ECサイトの商品紹介を3Dで行うといったことが、それまでの技術に比べて容易にできるようになる。
こちらのサンプルでも分かるように、ブラウザ上で簡単に3Dグラフィックスを表示することができる。
また、JavaScriptを使用して3DデータとHTMLが連携できるのもO3Dの利点である。
- 実際のO3Dサンプルページ(現段階でO3Dを使用するにはプラグインが必要になる。)
O3Dが画期的である理由
ブラウザ上で3Dを表示する技術自体は過去にも存在したが、O3Dはまず以下の点で画期的である。
- 移植性(OSはWindows、Mac、ブラウザはIE、Firefox、Safariなどをサポート)
- 開発難易度(3D素材があればプラグインをインストール後すぐ開発できる)
- 速度(GPUを使用することにより、CPUを使用するよりも効率的に3Dデータを扱うことができる)
また、O3Dはコンバーターを使用すればcollada形式の3Dデータをインポートできる。collada形式への変換は多くの3Dソフトで採用されているので、既存のモデリングデータを簡単に使用できるのだ。
サンプルページを見れば分かるように、非常にスムーズに3Dの描画ができる。JavaScriptでキーイベントの取得もできるので3Dの表示だけでなく、ゲームコンテンツを制作することも可能だ。
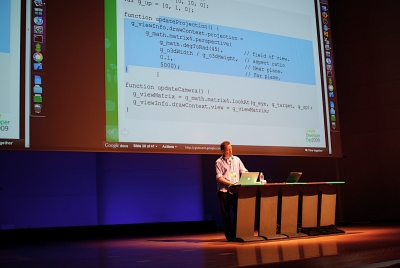
O3Dの講演で、グレッグ氏が20分弱でキャラクタを動かす3Dコンテンツを制作したことには驚いた。
実際に、米Large Animal GameがO3Dを使用して開発したInfinite Journey というゲームコンテンツを体験する機会があった。
キーボードのタイピングに素早くキャラクタが反応する点や、サーバとの通信で処理落ちすることもなく、ネイティブアプリケーションで動作するゲームとまったく違いが感じられなかった。
この開発期間が5週間というから驚きだ。
- Infinite Journeyのゲームページ(ただし、表示にはO3Dプラグインのインストールが必要)
いままでインストールが必要だったゲームコンテンツが、Webブラウザ1つでプレイできるのは魅力的である。
また、3Dモデルをさまざまな角度で閲覧することもできるので物件のモデリングなどを眺めることも可能だ。
将来、不動産業のコンテンツとしても大いに可能性を感じる。
なぜ、O3Dに注目が集まるのか
以前、VRMLという3Dグラフィックスを表現する技術が存在したが、普及には至らなかった。
この理由についてグレッグ氏に尋ねたところ、1つには、VRMLは独自のプログラム言語も使用するため、ハードルが高いことが理由に挙げられるという。
「O3Dは普及率の高いJavaScriptでオーサリングするため、この点はクリアしている」とグレッグ氏は語ってくれた。
また、3Dグラフィックスは非常に高いマシンスペックを使用するが、O3Dなら現段階で市場に普及しているPCのスペックで問題ないとも語ってくれた。
ブラウザで3Dを表示するプラグインとしては常に、ShockwaveやFlashが挙げられるが、この2つと違う利点としてO3DはGPUを直接使用することだ。
従来のWebアプリケーションなどではまずOSを通してGPUに働き掛けるため、マシンスペックに強く依存するが、パフォーマンスの高いGPUならある程度この点をクリアできるそうだ。
ほかに、プラグインで必要になってくるのはバグや書いたコードを確認するデバッグ環境である。O3DはオーサリングにJavaScriptを使用するため、ブラウザ上のみで簡単にデバッグができる。
これについてグレッグ氏はFirefoxアドオンの1つであるFirebugをデバッグに使用しながら解説してくれた。
また、ブラウザ上でデバッグができるようにパラメータを変更できるユーザーインターフェイスをこのサンプルに組み込んでいた。
サンプルのヘルプを見れば分かるように、さまざまなデバッグ環境が組み込まれている(ただし、表示にはO3Dプラグインのインストールが必要)。
O3Dの可能性について
このブラウザで3Dを表現する技術が大きな転機を迎えるのは、プラグインがWebブラウザに組み込まれたときではないだろうか。
ブラウザにプラグインが組み込まれることでWeb3Dの仕様が統一され、多くの3Dコンテンツが普及することが予想される。
それがいつ頃になるかと問い掛けたところ、「組み込むとしたらGoogle Chrome がまず候補に挙がるが、その時期についてはなるべく早く組み込みたい」との回答だった。
現在のO3Dは開発者向けの技術で、プログラム知識が少ないユーザーが扱うにはまだハードルが高いようだ。
このための補助ツールが登場することにより、O3Dを取り巻く環境は大きく変化する可能性がある。
グレッグ氏も「個人的には開発したいが、ぜひ、作り手側でこのようなツールが出ることを期待している」と語ってくれた。
ほかにも、デスクトップアプリケーションとの連携、Google Maps を使用する可能性や、インストール不要で3Dゲームができる魅力などをヘンリー氏が教えてくれた。
面白いと思った大規模な3DゲームをURL1つで友人と一緒に体験できる将来も近いかもしれない。
また、O3Dの開発状況に関して質問したところ、「APIを公開し開発者からのフィードバックを待っているが、このバージョンのAPIもしばらくは使えるように維持する」との答えをもらった。すでに使える技術といえるだろう。
今後のWeb 3Dにおいて、O3Dが非常に多くの可能性を秘めている技術であることは間違いないだろう。
著者プロフィール
古川西宏(ふるかわしいほ)面白法人カヤック意匠部クリエイター。Webサイト制作にて、主にグラフィック、イラストデザインなどを担当する。最近の制作実績は、「FORISマンション」(株式会社ナナオ運営)、「MySpaceアプリケーションいじってMe」(面白法人カヤックBM11)など。
吾郷協(あごうきょう)面白法人カヤック技術部クリエイター。主としてJSを用いたWebサービス、ソーシャルアプリの開発に携わる。最近では、「肉球ブログパーツ」、ポケットフレンズコンチのブログパーツなどでJSによる開発部分を担当。 http://tech.kayac.com/
関連記事
- Google 3Dを使って、1日でゲームグラフィックを制作!
一撃デザインの種明かし(3) たった1日で簡単にできる3D。Google 3Dギャラリーで、斜めにオブジェクトを配置し、立体的に見せる「クォータービュー」グラフィックを制作しよう - 3Dモデルを簡単に作れるGoogle SketchUp超入門
3Dモデルの中をCurlで歩いてみよう(1) 3Dモデルを作るのは難しいと思っている読者にこそぜひ使ってみてほしいSketchUp。作ったものをGoogle Earth上にも置けます - Web3Dがインターネットをリアルにする
Java/XMLが変えるWebのリアリティ(前編) Webに3次元を実現し、リアリティあるショッピングや芸術を楽しむ手段を提供しようという試みがある。それがWeb3Dだ - Web3Dのトレンドを探る
Java/XMLが変えるWebのリアリティ(後編) Webに3次元のリアリティを実現しようとするWeb3D。後編では、Web3D 2001 Conferenceからそのトレンドを紹介
Copyright © ITmedia, Inc. All Rights Reserved.


 グレッグ・タヴァレス氏(写真左)とヘンリー・ブリッジ氏(写真右)
グレッグ・タヴァレス氏(写真左)とヘンリー・ブリッジ氏(写真右) 「サイトに3Dコンテンツを加えよう」と題したO3Dのセッション。20分でキャラクタを動かす3DコンテンツのJavaScriptが完成した
「サイトに3Dコンテンツを加えよう」と題したO3Dのセッション。20分でキャラクタを動かす3DコンテンツのJavaScriptが完成した O3Dを使用して開発したInfinite Journey
O3Dを使用して開発したInfinite Journey
 ブラウザ上でデバッグができる
ブラウザ上でデバッグができる




