第2回 スキャフォールディング機能で軽々DB連携アプリケーション:連載:ASP.NET MVC入門(3/5 ページ)
ASP.NET MVCの持つ自動生成機能を使って、データベース連携アプリを作成する。ASP.NET MVCの素晴らしさを実感できる機能だ。
4. Detailsアクション・メソッド&ビューを定義する
一覧画面を確認できたところで、続いて、指定されたISBNコードに対応する詳細画面(アクション・メソッドとビュー)を作成してみよう。なお、ビューの作成方法については前述したとおりであるので、以降、必要な入力項目だけを表にまとめる。
| 項目 | 設定値 |
|---|---|
| View name | Details |
| Create a partial view(.ascx) | チェックしない |
| Create a strongly-typed view | チェックする |
| View data class | MvcApp.Book(VBの場合) MvcAppCs.Models.Book(C#の場合) |
| View content | Details |
| Select master page | チェックしない |
| 表4 [Add View]ダイアログの設定値 | |
自動生成されたコードを基に、必要な個所を追記/修正したのが以下のコードだ(追記/修正した部分は太字で示している)。
//
// GET: /Book/Details/5
public ActionResult Details(string id) {
// bookテーブルから引数id(ISBNコード)に合致するレコードを取得
var books = from b in _db.Book
where b.isbn == id
select b;
// 戻り値はリストであるので、その先頭オブジェクトを取得
return View(books.First());
}
'
' GET: /Book/Details/5
Function Details(ByVal id As String) As ActionResult
' bookテーブルから引数id(ISBNコード)に合致するレコードを取得
Dim books = From b In _db.Book _
Where b.isbn = id _
Select b
' 戻り値はリストであるので、その先頭オブジェクトを取得
Return View(books.First())
End Function
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<MvcAppCs.Models.Book>" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>詳細情報</title>
</head>
<body>
<fieldset>
<legend>書籍情報</legend>
</fieldset>
<p>
<%=Html.ActionLink("編集", "Edit", new { id=Model.isbn }) %> |
<%=Html.ActionLink("一覧へ戻る", "Index") %>
</p>
</body>
</html>
<%@ Page Language="VB" Inherits="System.Web.Mvc.ViewPage(Of MvcApp.Book)" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>詳細情報</title>
</head>
<body>
<fieldset>
<legend>書籍情報</legend>
</fieldset>
<p>
<%=Html.ActionLink("編集", "Edit", New With {.id = Model.isbn})%> |
<%=Html.ActionLink("一覧へ", "Index")%>
</p>
</body>
</html>
詳細画面については、一覧画面で説明した範囲で理解できる内容なので、ここで特筆すべき点はない。前回説明したように、URLに含まれるパラメータは、アクション・メソッドの引数経由で受け取ることができる。ただし、デフォルトで生成される引数idの型はInteger型であるが、実際に渡される値は「978-4-7980-1616-0」のような文字列であるので、引数もこれに合わせてString型に変更しておく必要がある。
以上、詳細画面の説明は終わり! としてもよいのであるが、それではあまり面白くないので、ここでは詳細情報を表示している部分(リスト5の(1))をユーザー・コントロールとして外部化してみよう*2。
*2 ユーザー・コントロールとは、レイアウトの一部を部品化するための技術。ここでは詳細ビューをほかのページで再利用する予定もないため、あまり意味はないのだが、そこはサンプルということでご容赦いただきたい。ユーザー・コントロールの詳細は、「Visual Studio.NETでプログラム・レス開発を学ぶ(後編)」などを参照のこと。
■ビューの一部を部品化するには?
具体的な手順は、次のとおりである。ユーザー・コントロール(.ascxファイル)を新規に作成するには、ソリューション・エクスプローラから「/Views/Book」フォルダを右クリックし、表示されたコンテキスト・メニューから[追加]−[View]を選択する。
もう見慣れたであろう[Add View]ダイアログが表示されるので、以下の表5の要領で必要な情報を入力してほしい。
| 項目 | 設定値 |
|---|---|
| View name | DetailTemplate |
| Create a partial view(.ascx) | チェックする |
| Create a strongly-typed view | チェックする |
| View data class | MvcApp.Book(VBの場合) MvcAppCs.Models.Book(C#の場合) |
| View content | Empty |
| 表5 [Add View]ダイアログの設定値 | |
ユーザー・コントロールを作成するには、[Create a partial view(.ascx)]にチェックを入れるだけだ。また、これまでと同様、[Create a strongly-typed view]にチェックを入れて、ビューにモデルを型付けしておこう。詳細ビューを生成するということで、[View content]に「Details」を選択して、自動生成されたビューを修正しても構わないが、ここではもともと作成してあったBook/Details.aspxから必要なコードをコピー&ペーストするので、「Empty」(=空のファイルを生成)を選択しておく。
[Add]ボタンをクリックすると、DetailsTemplate.ascxが生成されるので、コード・エディタからリスト5の(1)部分のコードをコピー&ペーストする(自動生成された部分はグレーで示している)。ユーザー・コントロールといっても、.aspxファイルのコードをそのまま利用すればよいので、ことさらにユーザー・コントロール向けに書き換えなければならない点はない。
<%@ Control Language="C#" Inherits= "System.Web.Mvc.ViewUserControl<MvcAppCs.Models.Book>" %>
<p>
ISBNコード:
<%= Html.Encode(Model.isbn) %>
</p>
……中略……
<p>
刊行日:
<%= Html.Encode(String.Format("{0:D}", Model.published)) %>
</p>
<%@ Control Language="VB" Inherits= "System.Web.Mvc.ViewUserControl(Of MvcApp.Book)" %>
<p>
ISBNコード:
<%= Html.Encode(Model.isbn) %>
</p>
……中略……
<p>
刊行日:
<%=Html.Encode(String.Format("{0:D}", Model.published))%>
</p>
後は、先ほど作成したBook/Details.aspxからDetailTemplate.ascxを呼び出すだけだ。作成済みのBook/Details.aspxを、以下のように書き換えてみよう(書き換え部分は太字)。
<fieldset>
<legend>書籍情報</legend>
<% Html.RenderPartial("DetailTemplate", Model); %>
</fieldset>
<fieldset>
<legend>書籍情報</legend>
<% Html.RenderPartial("DetailTemplate", Model) %>
</fieldset>
ユーザー・コントロールを描画するには、HTMLヘルパーの一種であるRenderPatialメソッドを呼び出すだけだ。RenderPartialメソッドの構文は、次のとおり。
RenderPartial (viewName As String [,model As Object])
' viewName:ユーザー・コントロールのベース名
' model:ユーザー・コントロールに引き渡すオブジェクト
構文自体は誤解のしようもないシンプルなものであるが、1点だけ、RenderPartialメソッドはほかのヘルパーとは異なり、戻り値を文字列として返すわけでは「ない」点に注意してほしい。つまり、.aspxファイルなどで「<%= Html.RenderPartial(……) %>」のように書くことはできない。RenderPartialメソッドは、(「<%= …… %>」ブロックではなく)「<% …… %>」ブロックで呼び出すこと、と覚えておこう。
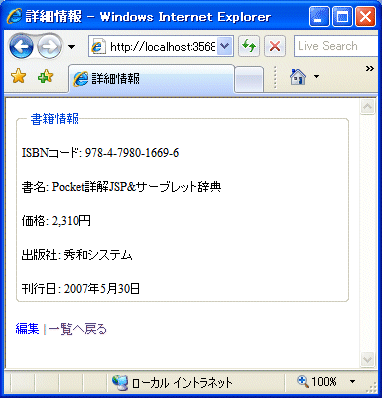
ここまでを理解したら、サンプルを実行してみよう。詳細画面は、先ほどの一覧画面を立ち上げたうえで、一覧表の適当な行から[詳細]リンクをクリックすることで呼び出すことができる。クリックした行に応じて、以下のような詳細ビューが生成されれば成功である。
Copyright© Digital Advantage Corp. All Rights Reserved.