jQueryクライアントとPHPサーバ間をJSONで結ぶには:jQueryで学ぶ簡単で効果的なAjaxの使い方(3)(2/3 ページ)
いま話題の「jQuery」を使って、目的を持ったAjax開発の効率化や使いどころ・注意点などについてサンプルを見ながら解説していきます。Webデザイナ/プロデューサーも必見!
[サルで図解]JSON通信サンプルの概要
まず、どのようなプログラムを作るのか、全体を見ていきましょう。
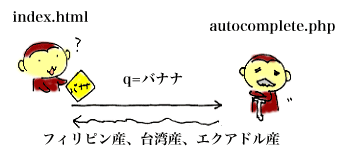
自動入力の機能を持った「index.html」は、ユーザーに分からないように裏でサーバ(「autocomplete.php」)と通信を行います。サーバは、ユーザーが入力したキーワードに従って候補の文字列を返します。
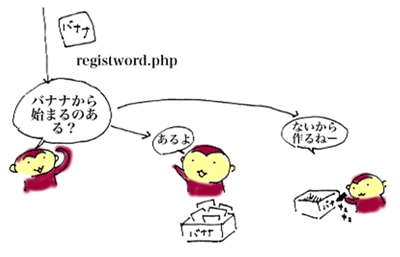
最終的に入力された文字は、学習のためにサーバに送られてデータベースに保存されます。
候補の順番を学習するために、テーブル構造は以下のようにしました。
| フィールド名 | 型 | 説明 |
|---|---|---|
| id | INT PRIMARY KEY | インデックスキー |
| word | STRING | 候補文字 |
| weight | INT | 使用頻度 |
| 表 サンプルプログラムのテーブル構造 | ||
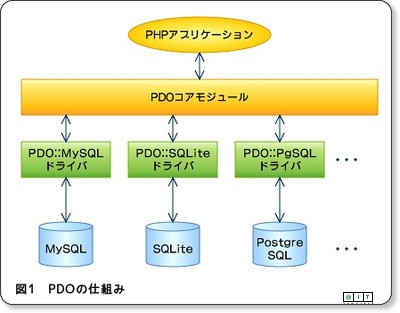
PHPプログラムからのデータベースの操作の詳細は、以下の記事などを参考にしてください。
データを作成するPHPプログラムの作成
まず、データベースのテーブルとデータを作成するPHPのプログラムを作ります。プロジェクトに、ファイル名「createdb.php」を作成し、以下のコードを入力します。
<?php
#データベースに接続する
print "connecting db.<br>";
$db = new PDO('sqlite:./autocomplete.db',null,null);
print_r($db->errorInfo());print "<br>";
#データベースのテーブルを作る
$db->exec("CREATE TABLE words (id INT PRIMARY KEY, word STRING, weight INT)");
print_r($db->errorInfo());print "<br>";
#データベースの内容を作る
$db->beginTransaction();
$db->exec("INSERT INTO words (word, weight) VALUES('yasuda',1)");
$db->exec("INSERT INTO words (word, weight) VALUES('安田',1)");
$db->exec("INSERT INTO words (word, weight) VALUES('やすだ',1)");
$db->exec("INSERT INTO words (word, weight) VALUES('yamada',1)");
$db->exec("INSERT INTO words (word, weight) VALUES('yoshida',1)");
$db->commit();
print_r($db->errorInfo());print "<br>";
print "db created.<br>"
?>
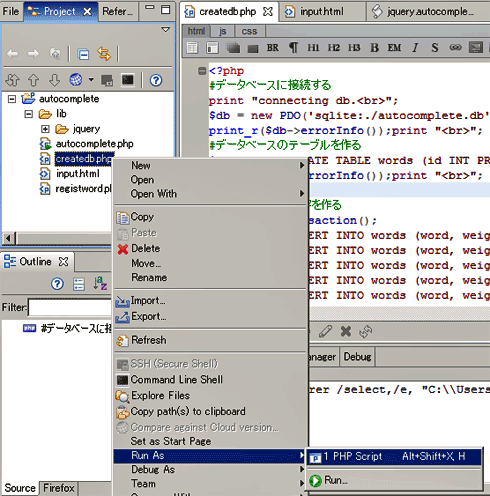
プロジェクトのファイル一覧から、createdb.phpを右クリックして表示されるポップアップから、[Run As]→[1 PHP Script]を選択して実行します。
コンソールに、以下のように表示されれば成功です。
X-Powered-By: PHP/5.2.5
Content-type: text/html
connecting db.<br>Array
(
[0] =>
)
<br>Array
(
[0] => 00000
)
<br>Array
(
[0] => 00000
)
<br>db created.<br>
次に、作成したデータベースから、リクエストに応じて候補の文字列を返すサーバ側のPHPプログラムを書いていきます。候補の文字を、カンマ区切りで出力するプログラムを作っていきましょう。プロジェクトに、新しく「autocomplete.php」を作成します。
<?php
header("Content-Type: text/html; charset=UTF-8");
header("Expires: Thu, 01 Dec 1994 16:00:00 GMT");
header("Last-Modified: ". gmdate("D, d M Y H:i:s"). " GMT");
header("Cache-Control: no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
header("Pragma: no-cache");
#データベースに接続する
$db = new PDO('sqlite:./autocomplete.db',null,null);
#先頭文字が一致する候補を、weight順に取得
$state = $db->prepare("SELECT * FROM words WHERE word LIKE :keyword ORDER BY weight DESC");
$state->bindValue("keyword", $_GET["q"].'%');
$state->execute();
#カンマ区切りで出力
while($result = $state->fetch(PDO::FETCH_ASSOC)){
print $result['word'].',';
}
?>
プレビューで確認すると、以下のような文字が出力されます。
yasuda,安田,やすだ,yamada,yoshida,
次ページでは、jQueryクライアント側でJSONを受けとる部分を解説します。
Copyright © ITmedia, Inc. All Rights Reserved.