jQueryクライアントとPHPサーバ間をJSONで結ぶには:jQueryで学ぶ簡単で効果的なAjaxの使い方(3)(3/3 ページ)
いま話題の「jQuery」を使って、目的を持ったAjax開発の効率化や使いどころ・注意点などについてサンプルを見ながら解説していきます。Webデザイナ/プロデューサーも必見!
jQueryクライアントをJSONを読み込むように改造
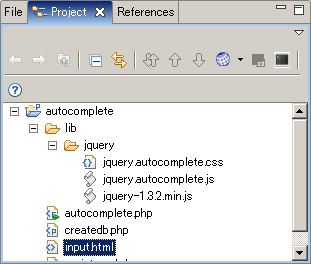
ここからは、前回のスクリプトを一部改良して、いま作ったサーバと通信できるようにします。プロジェクトに前回のinput.htmlをコピーして、ファイル名をindex.htmlに変更してください。さらに、Autocomplete Modプラグインも追加します。
JavaScriptの部分を、以下のように書き換えます。
<script type="text/javascript">
<!--
//JSONオブジェクト
option = {
lineSeparator: ',',
onItemSelect: registword
}
function registword(item) {
q = $('#name').val();
$.get("registword.php?q="+encodeURI(q));
}
$(document).ready(
function(){
$('#name').autocomplete('autocomplete.php', option);
}
);
-->
</script>
Autocomplete Modは、標準では候補の文字列を、「\n」区切りで返すようにしています。ここでは、区切り文字を「,」(カンマ)に変更するオプションを指定しています。
また、ユーザーが入力した文字をサーバに送るために、入力完了後に呼び出される関数を定義しています。
いまさら聞けない「JSON」とは?
option部分は、JavaScriptのオブジェクトを表現する書式に従っています。この書式は、データ書式JSON(ジェイソン、JavaScript Object Notation)のベースとなるもので、RFC4627で規定されています。
上記のoptionは、内部にスクリプトを持たせていますが、JSONの正式な書式では、中にスクリプトを記述できません。これは悪意のあるスクリプトを実行させられないようにするためです。
JSONは、主にクライアントとサーバ間の通信データとして利用されます。JavaScriptのオブジェクトをそのまま送れるので便利であることと、XML文章に比べて軽量であることからも、Ajaxの通信においてよく利用されています。
例えば、以下のようなJSON文字列は、
{ “id”:1, “name”:”yasuda”, “tel”:”080-xxxx-xxxx” }
以下のようなオブジェクトと同じ意味になります。
id 1 name yasuda tel 080-xxxx-xxxx
JSONは、以下のようにeval()関数でJavaScriptオブジェクトに変換できるのがメリットです。
var json = '{ id:1, name:"yasuda", tel:"080-xxxx-xxxx" }';
var obj = eval("("+json+")");
alert(obj.name);
文字列をSQLiteデータベースに学習させる
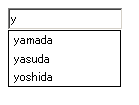
ユーザーが文字をリストから選択したタイミングで、文字列をサーバに送信します。送られてきた文字列は、データベースに反映させます。
- データベースに存在していれば、データを更新
- データベースに存在していなければ、データを新規作成
今回は、すでにある候補から選択したときにリクエストが送られてくるので、2.のケースは通常はありません。
<?php
$db = new PDO('sqlite:./autocomplete.db',null,null);
$word=$_GET["q"];
print $word;
#データベースにデータを追加
$state = $db->prepare("SELECT * FROM words WHERE word = :word");
$state->bindValue("word", $word);
$state->execute();
$result = $state->fetch(PDO::FETCH_ASSOC);
$db->beginTransaction();
print($state->columnCount());
if($state->columnCount() == 0) {
$state = $db->prepare("INSERT INTO words (word, weight) VALUES(:word,1)");
$state->bindValue("word", $word);
$state->execute();
print "INSERT word:".$word."<br>";
} else {
$weight = $result["weight"] + 1;
$state = $db->prepare("UPDATE words SET weight=:weight WHERE word = :word");
$state->bindValue("weight", $weight);
$state->bindValue("word", $word);
$state->execute();
print "UPDATE word:".$word." weight:".$weight."<br>";
}
$db->commit();
#データベースの内容表示。カンマ区切りで出力
$state = $db->query("SELECT * FROM words");
while($result = $state->fetch(PDO::FETCH_ASSOC)){
print_r($result);
print "<br>";
}
?>
jQueryプラグインに手を加えると、さらに効果的
いかがでしたでしょうか? PHPやJSONという新しいキーワードが出てきましたが、PHPはJavaScriptの文法とそれほど大きな違いはありませんし、データベースを操作する方法もとても簡単です。
JSONも、いろいろルールの多いXMLよりも簡単なものがほしいという発想から生まれているので、それほど複雑ではないと思います。何より、そのままJavaScriptのオブジェクトとして扱える点が素晴らしいですね!
このようにjQueryのプラグインにちょっと手を加えると、さらにクオリティを高めることができるようになります。次回は、ちょっと趣向を変えて普通のプログラマでは作れないような、デザイナと協業して作るようなかっこいいWebアプリケーションの作り方、いや“創”り方を学んでいきます!
今回のポイント
- AptanaでPHPプログラムも同時に作れちゃいます
- JSONは、JavaScriptのオブジェクトを記述する文法が基になってます
- jQueryプラグインを改造してうまく再利用しよう!
Copyright © ITmedia, Inc. All Rights Reserved.