CMS選定の9のポイントと、いま話題の3つのCMS:独断と偏見のCMS比較(3)(3/3 ページ)
CMSは「数多くの製品があり、とてもじゃないが選べない」のが普通だ。選定のポイントと代表的なSOY CMS、Drupal、Concrete5を紹介しよう
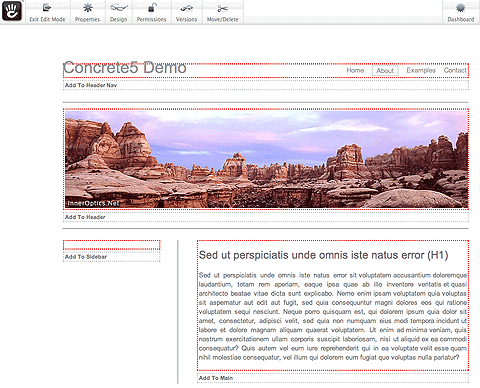
デザインフルなページを簡単に管理できる「Concrete5」
オレゴン州ポートランドで開発され、いま最もモダンなCMSとして知られているのが「Concrete5(コンクリートファイブ)」です。
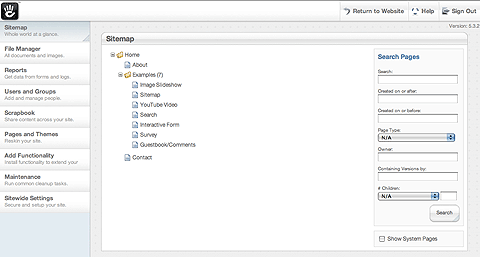
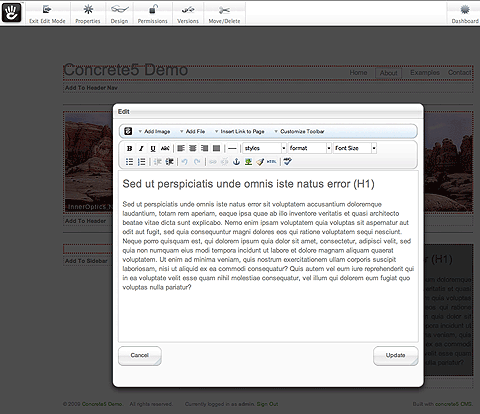
記事単位ではなくページ単位で見たまま(WYSIWYG)編集できます。FlashやYouTubeのビデオ埋め込みやGoogleマップの埋め込みにも対応し、検索エンジン最適化(SEO)のためのサイトマップファイルの作成機能や、問い合わせフォームにも対応しています。
ログ機能も充実していて、ログイン直後の画面ではアクセス解析のグラフを見られるほか、データベースの負荷の記録なども見ることができます。さらに動的CMSの欠点であるページ生成による表示の遅れを回避するためのキャッシュ機能も搭載し、スパムやIP制限なども設定できます。
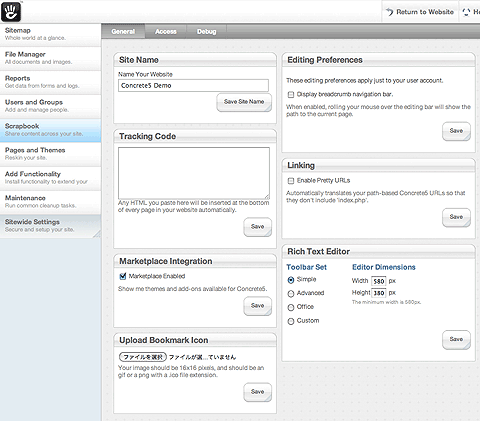
Concrete5の管理画面の分かりやすさと機能の高さのバランスは非常に優れていて、すべてのCMS開発者が(筆者も含めて)見習うべき点はたくさんあります。普段CMSを開発している筆者から見ても、「目からウロコとはこのことだ」と思う部分がいくつもありました。
ただし、強いて問題を挙げるとすれば(これはWYSIWYG機能を持つCMSすべてが持っている問題ですが)、あまりにデザインの自由度が高すぎて、サイトを更新する人にある程度の美的センスが要求されてしまうということです。
CMSの利点の1つに、「Webをデザインする人とコンテンツ(文章や写真など)を作る人を分離する」というものがあるのですが、Concrete5くらいに高性能かつデザイン自由度の高いCMSだと、逆にセンスのない人がページを作るとすぐにバレてしまいます。この辺りは非常に難しいところです。
日本ではUsagi Projectが日本語化を行っており、人気も高まってきているのでこれからサイトを作るという方にはお勧めです。
□ Concrete5の特徴Concrete5の特徴
- WYSIWYGで設計された美しく扱いやすい編集画面
- 非常に洗練され、使いやすい管理画面
- Flash、YouTube、Googleマップなどの埋め込みに対応
- サーチエンジン最適化に対応
- 高度なアクセス解析やデータベース負荷の記録にも対応
- 月額$15からASPでも利用可能
- 豊富な有料プラグインでEコマースにも対応
□ 得意と思われるシチュエーション
- お洒落なお店や作り込まれたデザインのWebサイト
- デザイナや写真家など、アーティストの個人的なポートフォリオを見せるようなWebサイト
□ 苦手と思われるシチュエーション
- 携帯電話やiPhone向けのシンプルなWebサイト
- 大人数で運営しなければならないような大規模なWebサイト
CMSソフトウェアの本質は「デフォルト機能」から量るべし
Webサイトを構築するためのCMSは、膨大な種類があってとても紹介しきれないので、インターネットで比較的話題を見掛ける3つのソフトウェアを紹介しました。
今回紹介したCMSは特にそうなのですが、最近のCMSはプラグインがあまりにも充実しているので、人気のあるCMSで機能のマルバツ表を作ると、バツがどこにも付かないくらい、全方位の機能をプラグインがカバーしていることが多いものです。
そうすると、逆に選ぼうと思っても選べなくなります。無料だからといってやみくもにインストールしても、結局どれを使い込んだらいいのか分からなくて途方に暮れることになるわけです。そうしているうちに、どんどん時間が無駄に浪費されてしまいます。
そんなとき、どうやってそのCMSの得手、不得手を量ったらよいのでしょうか。CMSを選定するときに筆者が心掛けているポイントは、「デフォルトの機能」に注目することです。
ソフトウェアはなまじ汎用性があるがために、設計者の思想というものがユーザーに伝わりにくくなっていますが、実際にはその根本にある設計思想こそがソフトウェアの可能性の限界点を決定付けるのです。その設計思想を量るのに最適なのが、デフォルト機能です。デフォルトの機能というのは、そのソフトウェアの設計者が「これだけは、絶対に必要だろう」と思ったものだけが入っています。つまり、デフォルト機能というのはそのソフトウェアの精神そのものなのです。
例えば、前回の「社内情報管理のためのCMS−Wiki/ブログ/Twitter」で紹介したWordPressやMovableTypeも、プラグインが豊富なので今回紹介したようなCMS的な機能を後から追加することはできます。しかし、それらの製品はもともとブログを作るために設計されているわけですから、デフォルト機能はブログに特化しており、やはりブログを作るために使うのが最適なのです。
プラグインは、いわばそのソフトウェアをほかの用途にも使えるようにしたり、少しだけ便利にしたりするための「小さな追加機能」だと思えばいいと思います。
これはすべての道具に通じることです。例えば、万年筆でマンガを描くことだってできるでしょう。けれどもマンガを書くにはGペンや丸ペン、カブラペンといった専用の道具を使う方がずっと楽でしょう。書道をするときにいわゆる毛筆ではなく、絵画で使う太い丸筆や、ペンキで使う刷毛を使ってもいいはずです。けれども、一般的に書道でイメージするような毛筆体を書くには、やっぱり毛筆で描くのが一番自然なのです。
プラグインに頼って拡張しようとすると、別の問題もあります。本体はセキュリティ対策のためバージョンアップしたとしても、プラグインの開発者がバージョンアップに対応するのが遅れた場合、プラグインがバージョンアップするまで本体のバージョンアップもできなくなる場合があります。
特にオープンソースのシステムの場合、あまり過度にプラグインに頼るのは、結果としてサイトやシステムの寿命を縮めかねないことに注意が必要です。
次回は日本独自のトピックとして、携帯電話にコンテンツを配信するためのCMSと、その考え方について紹介したいと思います。
著者プロフィール
清水 亮(しみず・りょう)
株式会社ユビキタスエンターテインメント 代表取締役 兼 CEO
98年、電気通信大学在学中に米Microsoft corp.初のゲーム機向けオペレーションシステム WindowsCE for Dreamcast SDKの開発に携わる。99年同大学を中退し、株式会社ドワンゴに入社。同社研究開発部門の立ち上げに参加する。同社で初となる携帯電話コンテンツ「釣りバカ気分」を企画・開発し、その後同社アーキテクトとしてコンテンツ開発部隊を率いる。2002年3月にカリフォルニア州サンノゼで行われたゲーム開発者会議(GDC)をきっかけに海外市場に目覚め、同年7月より単身渡米。米DWANGO North America社のコンテント開発担当副社長として コンテンツ開発を行う。2002年末に帰国し、2003年より現職。2005年、IPAより天才プログラマー/スーパークリエイターとして認定される。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 HTMLを知らない人でもWebサイトが作れるCMSとは?
HTMLを知らない人でもWebサイトが作れるCMSとは?
どこまでできる? 無料ツールでWebサイト作成(7) HTMLなどの知識を必要とせずにWebサイトのコンテンツ管理を実現するCMS。無料のものをいくつか紹介します- 勉強会発のXOOPSディストリビュータ
コミュニティ探訪記(4) 勉強会からスタートしたXOOPSのコミュニティである「ホダ塾」。彼らが勉強会からディストリビューション制作をすることにした理由とは - CMSツールをよりセキュアに導入しよう
スイッチ・オン! SELinux(1) この防御力を利用しないのはモッタイナイ! CMSツールを入れるなら、SELinuxの力を借りて、より安心できる運用体制を作りましょう - CMSビジネス活用術 第1回 なぜ、Webサイトで適切な情報提供ができないのか?
- CMSビジネス活用術 第2回 企業にとって資産となるWebサイトの作り方
- CMSビジネス活用術 第3回 Web/印刷をコスト改善するマルチパーパスCMS構築
- CMSビジネス活用術 第4回 「顧客の視点」をビルトインするプロダクトエキスパート
- CMSビジネス活用術 第5回 “シームレス”が生み出すCMSのビジネス活用シーン
- CMSビジネス活用術 最終回 “Webサービス・プラットフォーム”に進化するCMS
- 出合いの連鎖が新たなキャリアの道をつくる
コラム:自分戦略を考えるヒント(17) XOOPSに関連した活動に参加するうちにさまざまな出合いを体験。それが自分のスキルやキャリアを伸ばす大きな糧になった - GoogleSitesを使って制作プロジェクトをハックしよう
GoogleSitesでプロジェクト管理(1) Web制作の現場をサンプルに、GoogleSitesをツールに用いたプロジェクト管理の方法を紹介する。使いこなしてプロジェクトをハックしよう