APIとDesign Documentでカクテルブックに挑戦:ゆったリラックス! CouchDBがあるところ(2)(2/5 ページ)
オープンソースでモダンなドキュメント指向データベース、CouchDB。今回は実践的な「カクテルレシピブック」を作りながら、CouchDBの特長を解説します。サンプルプログラムをダウンロードし、実際に体験してみてください。(編集部)
ドキュメントの参照
では、登録したドキュメントを参照してみましょう。GETメソッドでドキュメントの“id”を指定します。
$ curl -X GET 'http://127.0.0.1:5984/cocktail-book/matini'
以下のようにマティーニのレシピがJSON形式で返ってきたでしょうか。
{"_id":"matini","_rev":"1-3882499913","name":"matini","proof":32}
ドキュメントの更新
ドキュメントを更新して、レシピとしての内容を充実させましょう。サンプルの“document/matini.txt”を見てください。内容を日本語に変更するとともに、レシピの詳細とお勧めのシチュエーションを追加しています。
レシピの詳細は入れ子構造にして、ハッシュのようにしています。シチュエーションはカクテルごとに複数考えることができますから、配列で格納してみました。recipeとsituationの項目は、まさにドキュメント指向ならではのデータ構造だと思います。カクテルのレシピやシチュエーションはカクテルごとに異なる、という要件に見事にフィットしています。
{
"_rev":"1-3882499913", ← ここを環境に応じて追加
"name":"マティーニ",
"proof":35,
"howto":"ステア",
"base":"ジン",
"recipe":{
"ドライ・ジン":"60ml",
"ドライ・ベルモット":"1dash",
"オリーブ":"1個",
"レモンピール":"適量"
},
"situation":["食前","食後","007","1人飲み"]
}
ドキュメントを更新する場合はPUTメソッドです。JSONドキュメントの中で“_rev”という項目を用い、更新すべきrevisionを指定する必要があります。実際に更新用のプログラムを書く場合は事前にGETメソッドを利用して、更新の対象となるrevisionを取得する必要があるでしょう。
CouchDBでは部分更新を実行することができません。更新の前後で変化しないデータも、更新時に含めておく必要があります。curlでは更新データを外部ファイルから読み込めます。@以下に先ほどのmatini.txtを指定しています。
$curl -X PUT -d @'./document/matini.txt' 'http://127.0.0.1:5984/cocktail-book/matini'
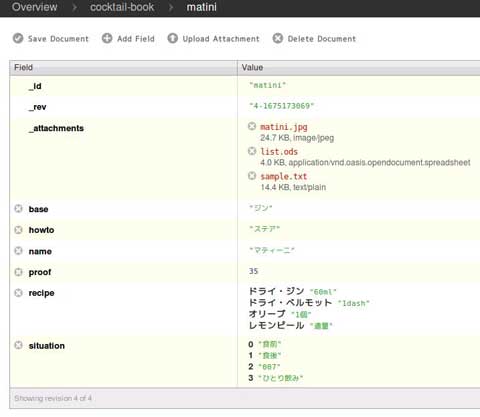
更新後の内容にはダブルバイトが含まれているため、curlでGETを実行するとダブルバイトがエンコードされた形で返ってきてしまい、一見するとよく分かりません。Futonから見ると正しく更新されていることが確認できます。
ドキュメントの削除
最後にDELETEメソッドでドキュメントを削除してみましょう。このときも、revパラメータで削除すべきドキュメントのrevisionを指定します。
$curl -X DELETE 'http://127.0.0.1:5984/cocktail-book/matini?rev="2-4024562343"'
ドキュメントへ添付ファイルを追加する
ドキュメントの内容が文字のみではレシピの見栄えがよくありません。ドキュメントにカクテルの画像も添付してみましょう。
CouchDBでは、1つのドキュメントに複数の添付ファイルをひも付けて管理できます。Futonの場合はドキュメントを画面に表示させると“Upload Atachment”というメニュー項目があり、そこから簡単に添付ファイルを選択できます。curlを使って実行する場合は以下のようにタイプします。
$curl -X PUT -H "Content-Type: image/jpeg" \
--data-binary @./image/matini.jpg \
'http://127.0.0.1:5984/cocktail-book/matini/matini.jpg?rev="1-3569785928"'
Webブラウザに以下のアドレスを入力すると、画像が表示されると思います。
http://127.0.0.1:5984/cocktail-book/matini/matini.jpg
Futonから見てみると、“_attachments”という項目に“matini.jpg”という画像ファイルの名前が入っていると思います。ファイル名をクリックすると画像が表示されます。添付ファイルは画像に限らず、テキストファイルやOffice形式の文書、圧縮ファイルなどさまざまな形式のファイルを添付させることができます。Webサイトを構築するために必要なファイル(html、css、JavaScriptなど)を添付ファイルとして格納するようにすれば、CouchDB上にWebサイトを構築することもできます。
Copyright © ITmedia, Inc. All Rights Reserved.