第2回 属性&コンテンツ編:連載:jQuery逆引きリファレンス(13/19 ページ)
要素セットに含まれる要素本体や属性、スタイルを取得/設定するためのメソッドについてまとめた、すぐに役立つ18本を一挙公開。
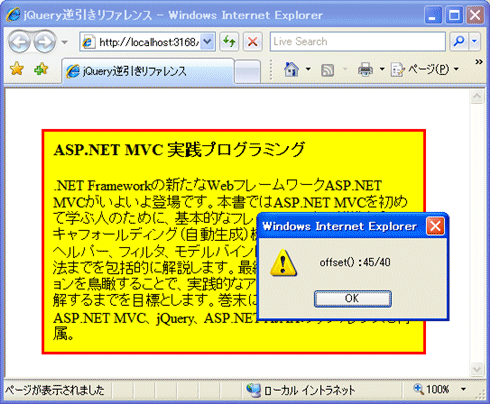
offsetメソッドは、要素セットに含まれる先頭要素の表示位置を取得します。offsetメソッドの戻り値は、top(上端座標)、left(左端座標)プロパティを持つオブジェクトです。
以下は、<div>要素の表示位置をoffsetメソッドで取得し、メッセージ表示するサンプルです。
<style type="text/css">
div {
width : 400px;
background-color : Yellow;
margin : 30px;
padding : 10px;
border : solid 3px Red;
}
</style>
……中略……
<script type="text/javascript">
$(function() {
var off = $('div#obj').offset();
window.alert('offset() :' + off.top + '/' + off.left);
});
</script>
……中略……
<div id="obj">
<h3>ASP.NET MVC 実践プログラミング</h3>
.NET Frameworkの新たなWebフレームワークASP.NET MVCがいよいよ登場です。
本書ではASP.NET MVCを初めて学ぶ人のために、基本的なフレームワークの構造からスキャフォールディング(自動生成)機能、ルーティング……
このHTMLを実際にブラウザで開く
offsetメソッドは、可視状態にある要素に対してしか働きませんので注意してください。
Copyright© Digital Advantage Corp. All Rights Reserved.