jQuery 1.4の新機能8選+Tabsプラグインでタブ表示:CSSの書き方も分かるjQueryプラグイン実践活用法(3)(1/3 ページ)
jQueryと、そのプラグインの使い方を、UI効果(エフェクト)のテーマごとに紹介する連載。jQuery/JavaScript/HTMLコードだけではなく、CSSの書き方も解説することで、より実践的にjQueryプラグインを使うための参考ドキュメントになることを目指しています。
jQuery 1.4リリース! 1年ぶりのバージョンアップ
前回の「jQueryのアコーディオン効果の使い方・作り方」では、jQuery UIの「Accordion」プラグインを利用してアコーディオンのエフェクトを表現する方法を紹介しました。その前回記事を公開した後の2010年1月14日に、jQuery 1.4がリリースされました。
バージョン1.4にちなんで、14日にリリースされてから14日間の28日までリリース記念キャンペーンが行われました。特設サイトが開設され、そこでは1.4の新機能を紹介するドキュメントが毎日公開されていきました。
本稿ではまず、そのいくつかを紹介しましょう。
すぐにjQuery 1.4.1がリリース! CDNも対応
また、jQuery 1.4記念キャンペーン中にバグ修正版のjQuery 1.4.1がリリースされました。その後、jQuery 1.4.1のリリースに伴い、グーグルとマイクロソフトからCDN(Content Delivery Network、詳細は連載第1回「jQuery、プラグイン、jQuery UI、Web経由のCDNとは」を参照)もリリースされています。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js" type="text/javascript"></script> <script src="http://ajax.microsoft.com/ajax/jQuery/jquery-1.4.1.min.js" type="text/javascript"></script> <script src="https://ajax.microsoft.com/ajax/jQuery/jquery-1.4.1.min.js" type="text/javascript"></script>
マイクロソフトのCDNには、HTTPS版も用意されているので、SSLの環境でも利用できます。また、マイクロソフトのVisual Studio 2008/2010用にjQueryのインテリセンスファイル(-vsdoc)もリリースされています。
jQuery 1.4の主な新機能、8選!
jQuery 1.4では、新規API追加と既存APIの機能拡張が、18項目にわたって行われています。本稿では、すべてを紹介できませんが、主な機能を中心にいくつか説明します。本稿で紹介できなかった機能については、上記サイト「The 14 Days of jQuery」を参照してください。
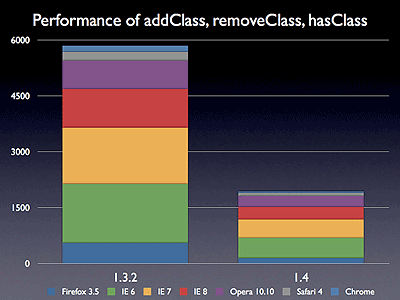
【1】さらに高速化されたjQuery 1.4
jQuery 1.4では、コアをリライトして内部コールを少なくすることにより、高速化を実現しています。例えば、スタイルシートを追加/削除するときに利用するaddClassメソッドやremoveClassメソッドは、jQuery 1.3.2と比較して3倍も高速化されています。
【2】属性、CSS系のメソッドに関数が指定できる
css()やattr()、val()、html()、text()メソッドなどの引数に関数が指定できるようになりました。
例えば、<a>要素のhref属性に「http」が含まれるとき、title属性に「external link」を追加する場合、これまではeach()メソッドを使用していました。jQuery 1.4では、attr()メソッドに直接関数を指定して処理できます。関数(function)の引数「i」にはインデックス番号、引数「title」には<a>要素のtitle属性値が格納されています。
// jQuery 1.3.2
$('a[href^=http]').each(function (i) {
var title = $(this).attr('title');
$(this).attr('title', title + '(external link)');
});
// jQuery 1.4.1
$('a[href^=http]').attr('title', function (i, title) {
return title + '(external link)';
});
【3】nextUntil()、prevUntil()、parentUntil()メソッドが追加
next()やnextAll()メソッドのほかに、新たにnextUntil()メソッドが追加されました。next()は次の要素、nextAll()は次以降すべての要素を検索しますが、nextUntil()は次以降の範囲を指定できます。
例えば、「$('ul li:contains(Item1)').nextUntil(':contains(Item5)')」の条件で検索したときは、Item2、Item3、Item4が対象になります。
$('ul li:contains(Item1)').next().css('color', 'red'); // Item2
$('ul li:contains(Item1)').nextAll().css('color', 'red'); // Item2,Item3,Item4,Item5
$('ul li:contains(Item1)').nextUntil(':contains(Item5)').css('color', 'red'); // Item2, Item3, Item4
<ul>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
<li>Item5</li>
</ul>
【4】html要素を生成したとき、属性とイベントも同時に追加できる
<html>要素を生成したときに、要素の属性を同時に追加したり、各種イベントなども同時に登録可能になりました。
例えば、<img>要素を生成した後に、srcやalt、cssなどの属性を同時に追加できます。また、クリック時のイベントなども同時に登録できます。
$('<img />', {
src: 'pic.jpg',
alt: 'flower',
css: { width: '80px' },
click: function () { $('img').animate({'opacity': 0.8}); }
}).appendTo('#placeholder');
【5】配列の要素指定が簡単になるメソッドが追加
eq()とget()メソッドに「負」のインデックス番号を指定できるようになりました。インデックス番号「-1」は、最後の要素を意味します。また、新規にfirst()とlast()メソッドが追加されました。first()はeq(0)と同等、そしてlast()はeq(-1)と同等の処理を行います。
$('ul li').eq(0).css('color', 'red');
$('ul li').first().css('color', 'red');
$('ul li').eq(-1).css('color', 'red');
$('ul li').last().css('color', 'red');
【6】index()やindex(string)、index(selector)メソッドの機能が拡張
jQuery 1.3.2では、index()メソッドの引数に要素しか指定できませんでしたが、jQuery 1.4では引数なしとセレクタも指定できるようになりました。
var item = $('li#item2').get(0);
var $item = $('li#item2');
var $items = $('li:gt(0)');
alert('index: ' + $('li').index(item)); // index: 1
alert('index: ' + $('li').index($item)); // index: 1
alert('index: ' + $('li').index($items)); // index: 1
alert('index: ' + $('li:gt(0)').index()); // index: 1
<ul>
<li id="item1">item1</li>
<li id="item2">item2</li>
<li id="item3">item3</li>
</ul>
次ページでは引き続き、 jQuery 1.4の新機能を紹介します。また、最近のWebサイトで当たり前のように見るタブ型メニューを、jQuery UIの「Tabs」プラグインを使用して実現する方法を解説します。
Copyright © ITmedia, Inc. All Rights Reserved.


 addClass/removeClass/hasClassメソッドの性能比較(出所:
addClass/removeClass/hasClassメソッドの性能比較(出所:



