画像を美しく魅せる効果を加えるjQueryプラグイン3選:CSSの書き方も分かるjQueryプラグイン実践活用法(4)(1/3 ページ)
jQueryと、そのプラグインの使い方を、UI効果(エフェクト)のテーマごとに紹介する連載。jQuery/JavaScript/HTMLコードだけではなく、CSSの書き方も解説することで、より実践的にjQueryプラグインを使うための参考ドキュメントになることを目指しています。
2つ重ねて比較・部分切り替え・ズーム/カーテンなど
本連載の第3回「jQuery 1.4の新機能8選+Tabsプラグインでタブ表示」では、最新のjQueryの機能をいくつか紹介し、jQuery UIの「Tabs」プラグインを利用してタブを表示する方法を紹介しました。また、自作のタブでは、CSSでタブとコンテンツを結合するテクニックについて解説しました。
今回は、以下のjQueryプラグインを使用して画像に各種エフェクト(効果)を適用する方法を、実際に動くサンプルを見ながら説明します。
- Before/Afterプラグインで2つの画像を重ねて比較
- panelGalleryプラグインで画像を部分ごとに切り替え
- cycleプラグインでズーム/カーテンなどイロイロな美しい効果を
なお、今回作ったサンプルはこちらからダウンロードできます。
Before/Afterプラグインで2つの画像を重ねて比較
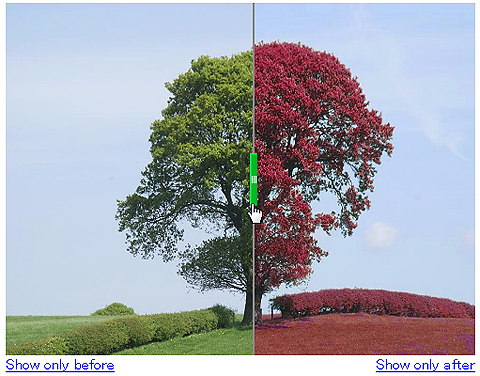
化粧品のPR、ダイエットの効果などビフォーとアフターを比較するときに便利なBefore/Afterプラグインの使い方を説明します。
Webブラウザを起動してサンプルを表示すると、BeforeとAfterの画像が半分に分割されて表示されます。マウスを画像上に移動すると、中央に緑色のスライダーが表示されるので、ドラッグして左右に移動してみてください。BeforeとAfterの画像の切り替えができます。画像下の両端に表示されている「Show only before」「Show only after」をクリックするとBefore/Afterの画像に切り替わります。
ステップ1:ビフォー/アフターの2つの画像を用意
Before/Afterプラグインで重ねて表示するBeforeとAfterの画像を用意します。サンプルでは、春の風景(treeGreen.jpg)と秋の風景(treeRed.jpg)の画像を用意しました。
なお、本稿ではすべて下記サイトの画像を使っています。
ステップ2:CSSとライブラリをCDN経由で組み込む
お好みの開発ツールまたはエディタを起動して、新規ファイルを作成したら、<head>要素に<link>要素と<script>要素を追加して、CSSとjQueryのライブラリを組み込みます。
<head> <link href="base.css" rel="stylesheet" type="text/css" />……【1】 <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>……【2】 <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/jquery-ui.min.js" type="text/javascript"></script>……【3】 <script src="jquery.beforeafter.js" type="text/javascript"></script>……【4】 </head>
- Webページの基本スタイルが宣言されている
- jQuery 1.4.2のライブラリをGoogle CDN経由で取り込む
- jQuery UI 1.7.2のライブラリをGoogle CDN経由で取り込む
- Before/Afterプラグインのライブラリを取り込む
Before/Afterプラグインの最新版は、以下のサイトからダウンロードできます。
Copyright © ITmedia, Inc. All Rights Reserved.


 図2 サンプルの「images」フォルダに格納されている画像素材
図2 サンプルの「images」フォルダに格納されている画像素材





