画像や動画を綺麗に回転/拡大するjQueryプラグイン:CSSの書き方も分かるjQueryプラグイン実践活用法(5)(1/3 ページ)
jQueryと、そのプラグインの使い方を、UI効果(エフェクト)のテーマごとに紹介する連載。jQuery/JavaScript/HTMLコードだけではなく、CSSの書き方も解説することで、より実践的にjQueryプラグインを使うための参考ドキュメントになることを目指しています。
本連載の第4回「画像を美しく魅せる効果を加えるjQueryプラグイン3選」では、画像に各種エフェクトを適用する「Before/After」「panelGallery」「cycle」プラグインを紹介しました。
本稿では、画像を回転させたり拡大するjCarousel、Zoomboxプラグインの使い方を説明します。また、本稿の後半ではjCarouselとZoomboxを組み合わせたサンプルについても説明します。
jCarouselプラグインで画像を回転させる
jCarouselプラグインを使用して、画像を水平方向/垂直方向にスライドさせながら自動的に回転させます。
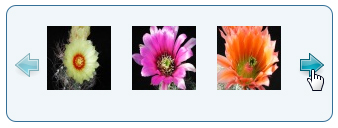
Webブラウザを起動してサンプルを表示すると、花の画像が3個表示されます。右矢印(→)をクリックすると、3個単位で画像をスクロールします。ここでは、花、湖、自然の画像をそれぞれ3個定義していますので、右矢印ボタンをクリックすると「花」「湖」「自然」の順に画像が切り替わります。
なお、jCarouselプラグインのサンプルでは、すべて下記サイトの画像を使っています。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
ステップ1:CSSとライブラリをCDN経由で組み込む
お好みの開発ツールまたはエディタを起動して、新規ファイルを作成したら、<head>要素に<link>要素と<script>要素を追加して、CSSとjQueryのライブラリを組み込みます。
<head> <link href="style.css" rel="stylesheet" type="text/css" />……【1】 <link href="jquery.jcarousel.css" rel="stylesheet" type="text/css" />……【2】 <link href="skin/tango/skin.css" rel="stylesheet" type="text/css" />……【3】 <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>……【4】 <script src="lib/jquery.jcarousel.pack.js" type="text/javascript"></script>……【5】 </head>
- Webページの基本スタイルが宣言されている
- jCarouselプラグインのスタイルが宣言されている
- jCarouselプラグインのスキンが宣言されている
- jQueryのライブラリをGoogle CDN経由で取り込む
- jCarouselプラグインのライブラリを取り込む
jCarouselプラグインの最新版は、下記サイトからダウンロードできます。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
Copyright © ITmedia, Inc. All Rights Reserved.