画像や動画を綺麗に回転/拡大するjQueryプラグイン:CSSの書き方も分かるjQueryプラグイン実践活用法(5)(2/3 ページ)
jQueryと、そのプラグインの使い方を、UI効果(エフェクト)のテーマごとに紹介する連載。jQuery/JavaScript/HTMLコードだけではなく、CSSの書き方も解説することで、より実践的にjQueryプラグインを使うための参考ドキュメントになることを目指しています。
ステップ2:XHTMLで骨格を定義する
<body>要素に<ul#hcarousel>要素を追加したら<li>要素を入れ子にして花の画像を3個配置します。同様の手順で<li>要素を追加したら湖と自然の画像をそれぞれ3個配置します。
<ul id="hcarousel" class="jcarousel-skin-tango"> <li><img src="images/flower/pic1.jpg" alt="" /></li> <li><img src="images/flower/pic2.jpg" alt="" /></li> <li><img src="images/flower/pic3.jpg" alt="" /></li> </ul>
ステップ3:jCarouselプラグインを組み込む
<head>要素に<script>要素を追加したら、次のようなコードを追加してjCarouselプラグインを組み込みます。ここでは、jQueryのセレクタで<div#hcarousel>要素を検索してjcarousel()メソッドを実行しています。
<script type="text/javascript">
$(function() {
$('#hcarousel').jcarousel();
});
</script>
これで、先ほどのサンプルが出来上がりました。
画像をスクロールする単位を変更するには
画像をスクロールする単位を変更するには、jcarousel()メソッドの引数にscrollオプションを追加してスクロールする個数を設定します。
画像を垂直方向に表示するには
画像を垂直方向に表示するには、verticalオプションに「true」を設定します。
画像を自動でスクロールさせるには
また、画像を自動でスクロールさせるには、autoオプションを追加してスクロールする間隔を秒の単位で設定します。最後の画像を表示した後、先頭の画像に戻って繰り返し表示させるには、wrapオプションに「last」を設定します。
$('#hcarousel').jcarousel({scroll: 2}); // 2個単位でスクロールする
$('#hcarousel').jcarousel({vertical: true}); // 画像を垂直方向に表示する
$('#hcarousel').jcarousel({auto: 2, wrap: 'last'}); // 2秒間隔で繰り返し自動的にスクロールする
そのほかのオプション
そのほかのオプションについては、開発者のサイトを参照してください。
Zoomboxプラグインでサムネイルを拡大
サムネイルをクリックしたときときに、画像を拡大させる方法を解説します。拡大した画像は、左右の矢印ボタンをクリックして切り替えることもできます。
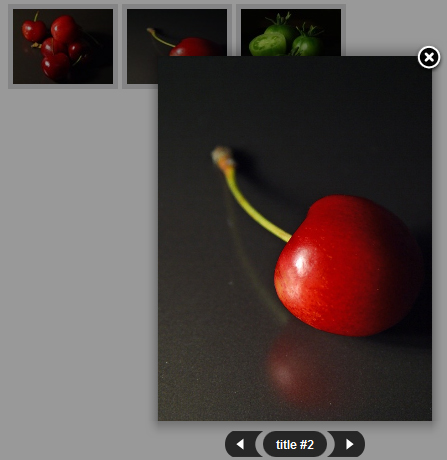
Webブラウザを起動してサンプルを表示したら、任意のサムネイルをクリックしてみてください。サムネイルがフルサイズで拡大されます。
拡大された画像の下に左右の矢印と画像のタイトルが表示されます。左右の矢印をクリックすると画像を切り替えします。拡大ボックスを閉じるには、右上の「X」をクリックします。ズームボックスの大きさは、画像のサイズに合わせて自動的に調整しますのでランドスケープ/ポートレイトの画像をグループ化しても問題ありません。
ステップ1:画像を用意
サムネイル(1t.jpg)とフルサイズ(1.jpg)の画像をペアで用意します。サムネイルをクリックするとフルサイズの画像を拡大します。ここでは、横長(landscape)と縦長(portrait)の画像をペアで用意します。
ステップ2:CSSとライブラリをCDN経由で組み込む
<head>要素に<link>要素と<script>要素を追加してCSSとjQueryのライブラリを組み込みます。
<head> <link href="base.css" rel="stylesheet" type="text/css" />……【1】 <link href="zoombox.css" rel="stylesheet" type="text/css" />……【2】 <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>……【3】 <script src="zoombox.js" type="text/javascript"></script>……【4】 </head>
- Webページの基本スタイルが宣言されている
- Zoomboxプラグインのスタイルが宣言されている
- jQueryのライブラリをGoogle CDN経由で取り込む
- Zoomboxプラグインのライブラリを取り込む
Zoomboxプラグインの最新版は、以下のサイトからダウンロードできます。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
Copyright © ITmedia, Inc. All Rights Reserved.