Xcode/Interface BuilderでUI設計+イベント処理:SDKで始めるiPad/iPhoneアプリ開発の勘所(2)(2/4 ページ)
初めてiPhone/iPadアプリ開発に挑戦する人が、迷わず短時間でアプリを作れるように、数多くの情報の中から要点をグっと絞った開発の勘所を紹介する入門連載です
Interface BuilderでUI部品をドラッグ&ドロップで追加
Interface Builderで「BMICalcViewController.xib」ウィンドウの[View]をダブルクリックすると、画面のプレビューが表示されます。
まだ何も表示されておらず、まっさらなキャンバスのような状態です。ここに直接、BMI計算アプリに必要な部品を配置していきます。
iPhone SDKが提供するさまざまなUI部品を配置
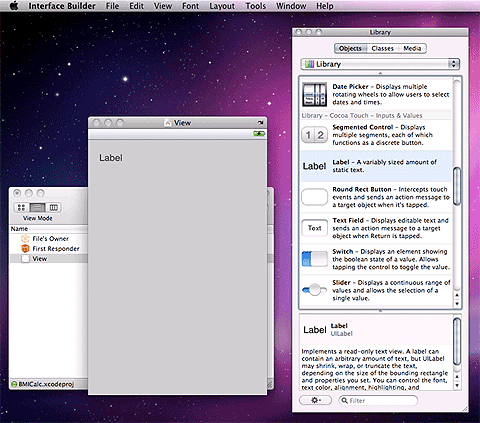
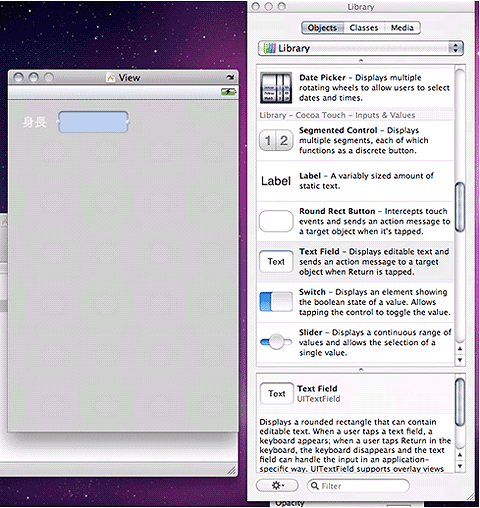
[Tools]→[Library]をクリックして、[Library]ウィンドウを表示します。[Library]には、iPhone SDKが提供するさまざまなUI部品がそろっており、ここから必要な部品を選択して画面に配置できます。
一覧から[Label]を選択し、プレビューにドラッグ&ドロップすると、プレビューに[Label]が追加されます。
[Inspector]で部品のプロパティを変える
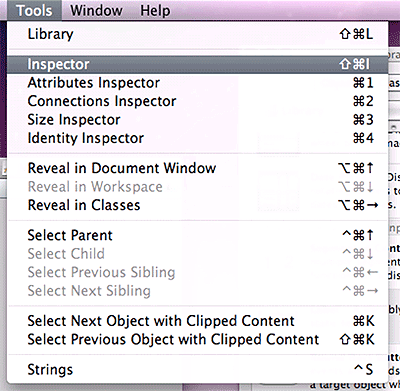
次に、[Tools]→[Inspector]をクリックして[Inspector]ウィンドウを開きます。
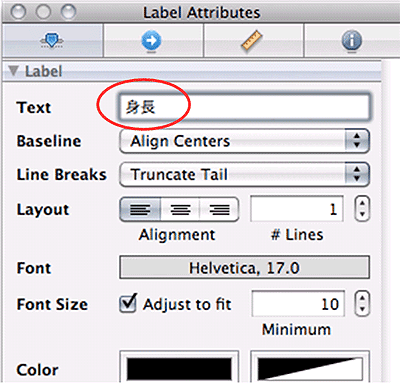
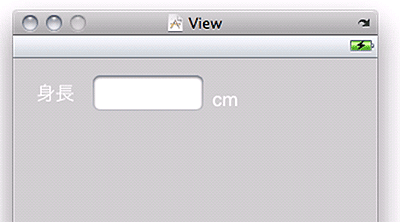
プレビュー上で、先ほど追加した[Label]をクリックして選択すると、Inspectorで[Label Attributes]が編集できるようになります。[Text]の[Label]を「身長」に書き換え[Enter]キーを押します。
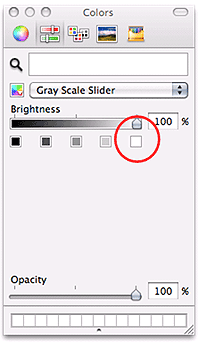
さらに、[Color]の黒になっている部分をクリックして[Colors]ウィンドウを表示し、白に変更します。
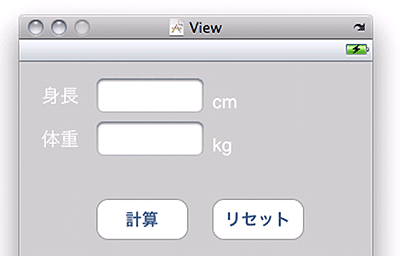
すると、プレビュー画面でも表示が「身長」に変わり文字色も白になります。
テキスト入力部品も追加
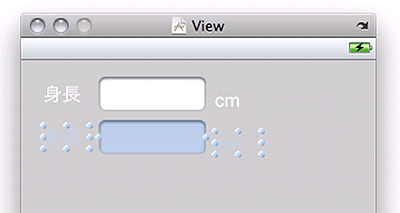
次に、[Library]から[Text Field]を選択し、ドラッグ&ドロップで「身長」ラベルの隣に配置します。すでに配置済みのパーツを基に補助線が表示され、ある程度自動で位置合わせをしてくれるため、簡単に部品の位置をそろえられます。
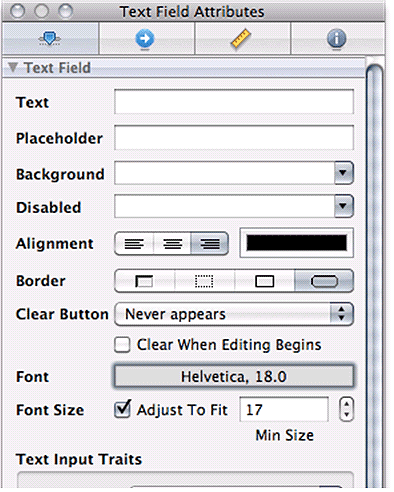
追加した[Text Field]を選択状態にして、[Inspector]で[Text Filed Attribute]を編集します。[Layout]→[Alignment]を「右揃え」、[Font]のサイズを18.0に変更しました。
さらに、[Label]を[Text Field]の隣に配置し、Inspectorで[Text]を「cm」、[Color]を白に変更します。
UI部品はまとめてコピーできるから、便利!
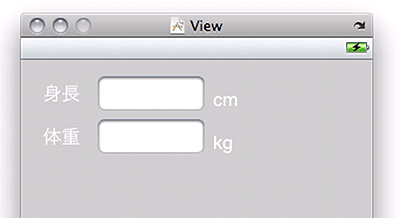
同様に[体重]入力エリアも作成しますが、ここはコピー機能を使って簡単に済ませてしまいましょう。
「身長」から「cm」を含む範囲をマウスで選択し、[command]+[C]キーを押します。次に、[command]+[V]を押します。すると、選択した3つの部品が元の部品に重なってコピーされるので、ドラッグして位置を調整します。
コピーした[Label]の[Text]を「体重」と[kg]に変更します。
ボタン部品も追加
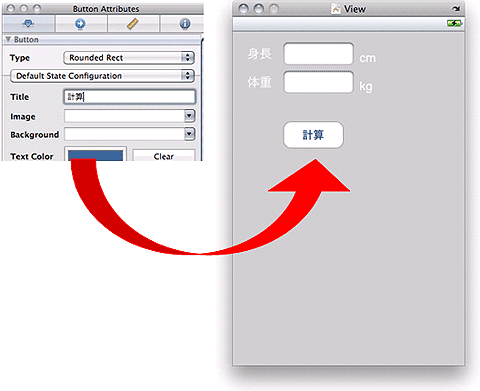
次は、ボタンの配置です。[Label]を追加したときと同様に、今度は[Library]から[Round Rect Button]を選択し、体重入力エリアの下に追加します。[Inspector]の[Button Attributes]で、[Title]に「計算」と入力すると、プレビューのボタンにも「計算」と表示されます。
「計算」ボタンをコピーして「リセット」ボタンも作成します。
結果表示エリアも追加
最後に、ボタンの下に結果表示エリアとなる[Label]を追加します。配置したら、角をドラッグして適度な大きさに変形します。
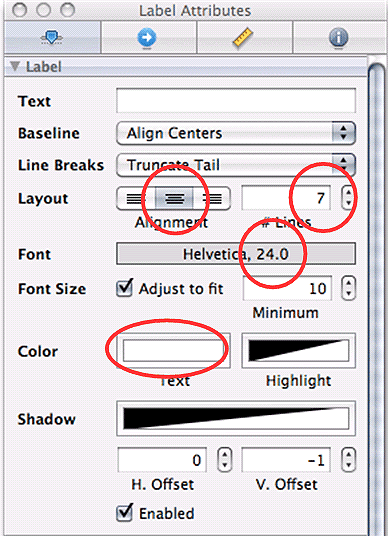
結果表示エリアは初期状態では何も表示しないため、[Inspector]の[Label Attribute]で[Text]を空にしておきます。また、[Layout]の[Alignment]を[中央揃え]、[# Lines]を「7」、[Color]を「白」、[Font]のサイズを「24.0」に設定します。
Copyright © ITmedia, Inc. All Rights Reserved.